Responsive Web Design (RWD) – Responsywny design już na stałe wdarł się do internetowej rzeczywistości i wiele pozmieniał w jej dotąd archaicznych kształtach. Jeszcze do niedawna strony były pisane bez brania pod uwagę urządzeń mobilnych. Mogliśmy tego doświadczać na każdym kroku. Google jednak postanowiło to zmienić raz na zawsze, premiując lepszą pozycją w rankingu tych, którzy dobrze wyświetlają się zarówno na telefonach komórkowych, tabletach, jak i na nieco bardziej desktopowym. Strona responsywna stała się zatem wymogiem dla przedsiębiorców!
Strony responsywne co to jest?
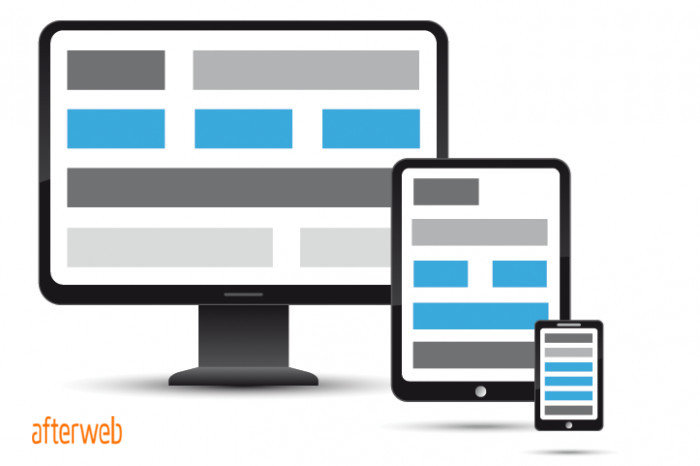
Responsywna strona WWW to taka, która sposobem ładowania automatycznie dostosowuje się do rozdzielczości konkretnego urządzenia. Jeśli jako przedsiębiorca zainwestowałeś w responsywność portalu, nie musisz się martwić o to, że potencjalny Klient korzystający na co dzień ze smartfona będzie niezadowolony z sposobu, w jakim witryna uruchomiła się na mniejszym ekranie.
Technologia RWD, czyli innymi słowy responsywność, stała się zatem przymusem, jeżeli chcemy zadbać o dobre miejsce w mobilnych rezultatach wyszukiwania Google. Działania korporacji ze Stanów Zjednoczonych są jak najbardziej logiczne i spójne. Liczba osób wykorzystujących swoje smartfony bądź tablety do surfowania po sieci stale rośnie z roku na rok. Kiedy strona WWW jest responsywna, będzie równie czytelna i estetyczna na telefonie komórkowym, jak i na monitorze komputera stacjonarnego. Zwłaszcza w sytuacji, gdy chcemy wypromować serwis używając fraz zawierające konkretne miejsce, czyli geolokalizację. Responsywna strona internetowa wówczas doskonale spełni swoje zdanie, ponieważ takie pytania w większości przypadków padają właśnie z urządzeń przenośnych. Szacuje się, że w kolejnych latach mobilność znacząco wzrośnie. Nie od dziś wiadomo, że użytkownik, który trafi na portal źle przystosowany do wyświetlania na nieco mniejszych urządzeniach, szybko ją opuści, co przez przeglądarkę zostanie odnotowane jako tzw. odbicie i wyląduje w statystykach zwiększając współczynnik odrzuceń. Dziś responsywność jest tym czynnikiem, wyróżniającym nowoczesne firmy na tle tych niepodążających z duchem czasu.
Jak zrobić stronę responsywną?
W przypadku korzystania z gotowych rozwiązań, takich jak systemy CMS, strona przeważnie od razu staje się responsywna. Nieco bardziej skomplikowanie sytuacja wygląda przy budowaniu całkowicie nowego portalu. Wówczas, aby uzyskać responsywność strony warto zwrócić się do doświadczonego specjalisty.
Czy strona jest responsywna? Sprawdź wytyczne, jakie powinien spełniać portal RWD
Stworzenie strony w technologii RWD wymaga nakładu pracy, jest to jednak inwestycja, która zwraca się w postaci zadowolonego użytkownika i potencjalnego Klienta. O responsywność warto zadbać już dzisiaj i obserwować, jak portal rośnie w mobilnym rankingu wyszukiwania Google. Responsywna strona WWW, oprócz estetycznego wyświetlania na urządzeniach o mniejszych oraz większych wyświetlaczach, powinna spełniać kilka następujących wymagań:
-
strona responsywna wyświetla treść w sposób czytelny
-
powinna zostać zbudowana bez użycia technologii Flash
-
swobodny dostęp do elementów nawigacyjnych oraz linków
-
responsywna strona WWW nie przesuwa się w poziomie
-
witryna posiada poważnych błędów w kodzie
-
portal RWD powinien wczytywać się z normalną prędkością.
Jak sprawdzić czy strona jest responsywna?
W tym przypadku pomocną dłoń do przedsiębiorców wyciąga samo Google. Narzędzie Search Console oferuje bezpłatne zweryfikowanie poziomu responsywności strony. Test optymalizacji mobilnej dokładnie weryfikuje prowadzony przez Ciebie portal i w kilkanaście sekund podaje informację o tym, czy Twoja strona jest responsywna.
Strona mobilna a responsywna. Podajemy podstawowe różnice
O tym, czym jest responsywna strona internetowa prawdopodobnie już wiesz. Otwartym pozostaje pytanie, jakie dokładnie są różnice pomiędzy RWD a portalem mobilnym. Wiele osób używa tych obu sformułowań zamiennie, jednak jest to bardzo duży błąd. Pozorne podobieństwo przy nieco bliższym poznaniu przynosi zestaw wyraźnych różnic oraz osobnych, charakterystycznych zalet. Strona mobilna stanowi witrynę dedykowaną wyłącznie do przeglądania na smartfonach czy też tabletach. Mówi się o nich, że są lżejszą wersją tradycyjnej strony internetowej. Jest w tym ziarno prawdy, ponieważ strona mobilna posiada zazwyczaj okrojoną warstwę graficzną i tekstową. Taka strona jest zupełnie osobnym tworem. W przypadku responsywności i wyświetlaniu na mobilnych urządzeniach nadal mówimy o tej samej stronie internetowej – przystosowanej do uruchomienia w zdecydowanie innych warunkach. Strona mobilna charakteryzuje się przedrostkiem „m” zawartym w linku bądź umieszczonym na samym dole wzoru odnośnikiem do pełnoprawnej wersji serwisu.
Strona responsywna lub strona mobilna to obowiązek współczesnego przedsiębiorcy!
Krótko. Responsywność znaczy nowoczesność. Współczesne wymogi stawiane przez algorytm wyszukiwarki Google wymagają od przedsiębiorców przystosowania się do czytelnej prezentacji treści nie tylko na desktopach, ale również na urządzeniach mobilnych. Potwierdza to chociażby Mobile-First Index. Strona internetowa responsywna będzie więc ukłonem dla użytkowników oraz jasnym sygnałem dla amerykańskiego giganta, że taką stronę warto wysoko umieścić w rankingu. Decyzja o tym, jaką dokładnie formę przystosowania do mobilności wybrać należy już do samego przedsiębiorcy. Jedno jest pewne – brak responsywności może narazić Cię na bardzo duże straty. Nie mowa tutaj o stratach wyłącznie wizerunkowych, ale również i finansowych.
























Szczerze to myślałem, że pozycjonowanie w Google.pl odbywa się w jednej wyszukiwarce a z tego co widzę to wychodzi, że są 2 rankingi – stacjonarny i mobile?
Wyszukiwarka Google wdraża aktualnie Mobile First Index, którego ranking tworzony jest w oparciu o mobilną wersję treści.