Developerzy Google’a wprowadzają regularne aktualizacje mające na celu zwiększenie użyteczności wyszukiwarek z punktu widzenia internautów. Bardzo często również priorytetyzują oni działania optymalizacyjne, aby walka o TOP 10 SERP-ów przebiegała uczciwie i była oparta przede wszystkim na realizowaniu rzeczywistych potrzeb użytkowników. Czerwiec 2021 to przełomowy moment, ponieważ wraz z wejściem CWV będziemy stopniowo odchodzić od wartościowania domen wyłącznie przy użyciu testów prędkości PageSpeed czy GTmetrix na rzecz mierzenia konkretnych wskaźników, które mają realny wpływ na wrażenia, jakich doświadczają potencjalni klienci podczas korzystania ze stron internetowych. Zatem czym są Core Web Vitals? – jak je zmierzyć i dlaczego jest to bardzo istotny wskaźnik internetowy?
- Czym są Core Web Vitals?
- Jakie czynniki wchodzą w skład Core Web Vitals? – zestawienie 3 głównych miar
- Czy wskaźniki Core Web Vitals wpływają na pozycjonowanie stron?
- Jak zmierzyć Core Web Vitals? – TOP 5 narzędzi do weryfikacji LCP, FID oraz CLS
- Czy najpopularniejsze narzędzia do mierzenia Core Web Vitals oddają rzeczywiste dane?
- Czym są Core Web Vitals? – jak je zmierzyć i dlaczego jest to bardzo istotny wskaźnik internetowy ? Podsumowanie
- Najczęściej zadawane nam pytania
Czym są Core Web Vitals?
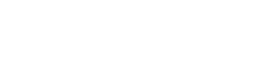
Core Web Vitals to zaawansowane wskaźniki bazujące na rzeczywistych doświadczeniach użytkowników wartościujące strony internetowe. Mierzą one wydajność ładowania (LCP), czas odpowiedzi przeglądarki na interakcję użytkownika z witryną (FID) oraz stopień przesunięcia układu domeny (CLS).
Jakie czynniki wchodzą w skład Core Web Vitals? – zestawienie 3 głównych miar
W skład Core Web Vitals wchodzą 3 główne miary – LCP, FID oraz CLS. Każdy wskaźnik jest tak samo ważny, ponieważ niewystarczająca optymalizacja chociaż jednego z nich spowoduje, że podstrona zostanie oznaczona jako problematyczna. Poniżej kompleksowo omawiamy najważniejsze miary Core Web Vitals!

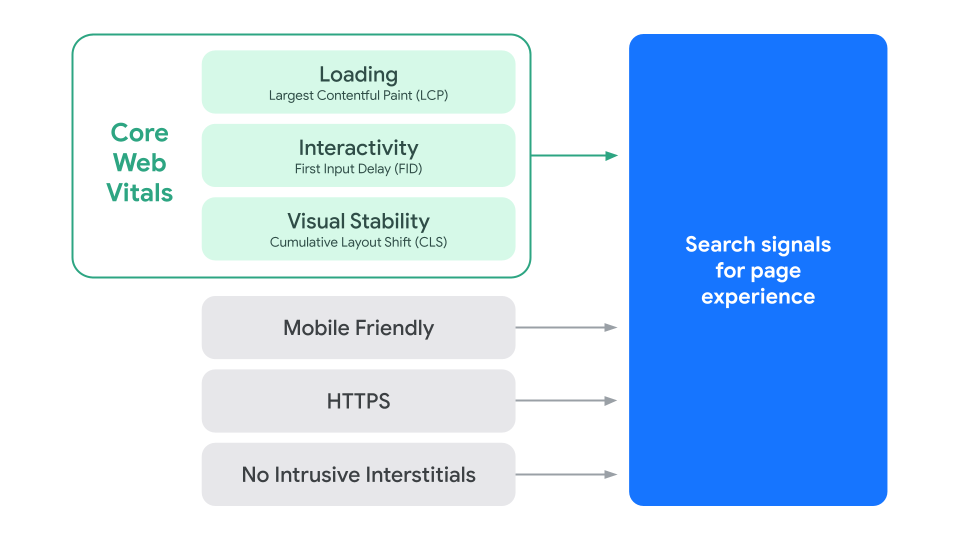
LCP – Largest Contentful Paint
LCP (z ang. Largest Contentful Paint) bada wydajność kluczowych elementów danej podstrony. Mierzy niezbędny czas, jaki potrzebuje serwer na wygenerowanie najbardziej zaawansowanej funkcjonalności od momentu kliknięcia przez użytkownika konkretnego adresu URL. Wskaźnik LCP powinien być mniejszy niż 2,5 sekundy, aby sprostać aktualnym standardom jakościowym Google’a.

Od czego zależy wynik LCP?
- czas ładowania poszczególnych elementów (np. tekst, zdjęcia, filmiki);
- szybkość renderowania JavaScript i CSS;
- czas odpowiedzi serwera na wykonane żądanie.
Jakie są sposoby na poprawę LCP?
- optymalizacja CSS;
- poprawa fontów;
- optymalizacja JavaScript;
- wdrożenie natychmiastowego ładowania (Preload > Render > Pre-cache > Lazy load);
- priorytetyzacja wyświetlania treści odnoszących się do bieżącej akcji użytkownika.
Aby poprawić LCP, warto również zadbać o optymalizację elementów blokowych, z tłem oraz <video> czy <image>. Rekomendujemy dodatkowo zredukować zbędne linijki kodu HTML – wówczas strona będzie bardziej wydajna.
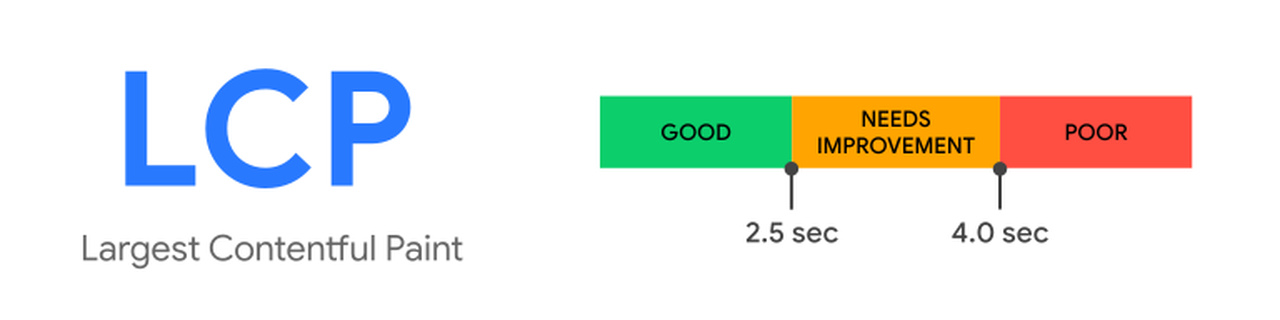
FID – First Input Delay
FID (z ang. First Input Delay) to nic innego jak wskaźnik mierzący czas odpowiedzi przeglądarki na interakcję użytkownika z witryną. Pod uwagę brana jest dowolna funkcjonalność, którą odwiedzający użyje w pierwszej kolejności. FID powinien być mniejszy niż 100 milisekund. Wówczas strona jest wystarczająco interaktywna z punktu widzenia Google’a.

Od czego zależy wynik FID?
- kliknięcia,
- stuknięcia,
- naciśnięcia klawiszy.
Wynik FID jest specyficznym wskaźnikiem, który może nie być po prostu widoczny. Jak to się dzieje? Otóż o ile przeglądarka zawsze odnotuje kliknięcia, stuknięcia oraz naciśnięcia klawiszy, to opóźnienie akcji ciągłych tj. przewijanie i powiększanie może zostać ukryte przez przeglądarki za sprawą uruchomienia ich w osobnym wątku.
-->Zapamiętaj! W zależności od stopnia interakcji z Twoją witryną, użytkownicy mogą mieć wysokie lub niskie wartości FID. Niektórzy natomiast nie wykonają żadnej czynności – w takim przypadku wartość FID nie zostanie odnotowana.
Jakie są sposoby na poprawę FID?
- minimalizacja pracy głównego wątku;
- zmniejszenie czasu wykonywania JavaScript;
- utrzymanie liczby żądań na jak najniższym poziomie.
Jeśli wskaźnik FID wynosi pomiędzy 100ms a 300ms – oznacza to konieczność poprawy (warto zacząć od 3 elementów, które już wymieniliśmy). W momencie, gdy odnotujemy wynik wyższy niż 300ms, strona będzie według CWV problematyczna nawet pomimo idealnego poziomu LCP i CLS.
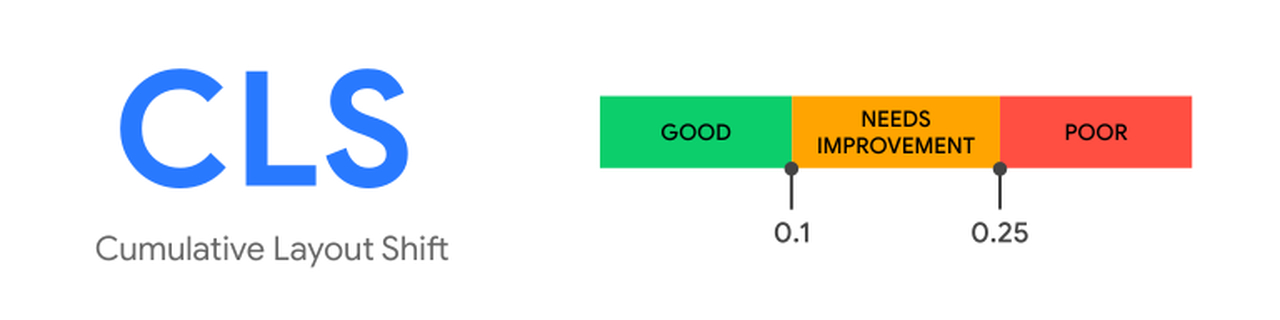
CLS – Cumulative Layout Shift
CLS (z ang. Cumulative Layout Shift) to metryka mierząca wizualną stabilność Twojej witryny. Chodzi tutaj przede wszystkim o stopień przesunięcia układu domeny podczas wczytywania w stosunku do jej wersji po całkowitym załadowaniu. CLS powinien być mniejszy lub równy 0,1. Dlaczego metryka CLS jest tak ważna? Otóż Google twierdzi, że przesunięcia układu strony podczas fazy ładowania obniżają wrażenia, jakich doświadczają użytkownicy (UX).

Od czego zależy wynik CLS?
- niestandardowe przesunięcia tekstu, obrazu lub wideo;
- niestandardowa wielkość czcionki;
- niestandardowo (dynamicznie) zmieniające się elementy (np. widżety).
Jakie są sposoby na poprawę CLS?
- dołączanie rozmiarów plików graficznych przy użyciu narzędzi tj. Aspect Ratio Boxes;
- rezerwowanie wymaganej przestrzeni przed wdrożeniem konkretnych funkcjonalności;
- ponowna optymalizacja strony pod kątem technicznym (np. zmniejszenie rozmiarów zdjęć).
Aby obliczyć CLS, należy zmierzyć stosunek odległości i przesunięcia konkretnego elementu. Można tego dokonać, mnożąc tzw. impact fraction (stabilność elementu) przez tzw. distance fraction (odległość, jaką dany element przemierza).
--> Zapamiętaj! Jeśli po załadowaniu wybrany element przesunie się o 25%, oznacza to 0,25 distance fraction. Impact fraction wyniesie analogicznie 0,75. Dzięki temu możemy z łatwością obliczyć tzw. layout shift score, który będzie miał wartość ok. 0,19 (0,75*0,25).
Czy wskaźniki Core Web Vitals wpływają na pozycjonowanie stron?
Wskaźniki Core Web Vitals wpływają na pozycjonowanie stron, ponieważ są częścią SXO (SEO + UX). Developerzy Google’a oficjalnie potwierdzili, że CWV to czynnik rankingowy od czerwca 2021 roku. Warto jednak zadać sobie pytanie – w jakim stopniu miary te rzeczywiście oddziałują na SEO? Osobiście uważamy, że wprowadzenie Core Web Vitals jest sporą zmianą, ale nie rewolucyjną na miarę algorytmu Pingwin (tzw. Google Penguin Update) z 2012 roku.
Jeśli możemy do czegoś porównać update Core Web Vitals – będzie to bez wątpienia aktualizacja SSL wprowadzona w lipcu 2018 roku. Od tej pory Google oznacza strony, które nie wdrożyły HTTPS. Czy miało to znaczący wpływ na pozycjonowanie? Nie do końca, jednak aktualnie ciężko sobie wyobrazić serwis lub sklep internetowy z potencjałem bez SSL-a. I to nie z powodu jego wpływu na SEO, a bardziej aspektu UX, ponieważ HTTPS jest gwarancją bezpieczeństwa dla użytkowników.

Potencjalny klient nie poda danych swojej karty płatniczej na stronie, obok której w lewym górnym rogu wyświetla się czerwony napis „Niezabezpieczona” (świadomość użytkowników na temat bezpieczeństwa w sieci rośnie każdego dnia). W konsekwencji, jeśli zależy Ci na pożądanej konwersji – dodajesz SSL. Tak samo jest z Core Web Vitals. Chcesz, żeby klienci korzystali z Twojej oferty? – zoptymalizuj LCP, FID oraz CLS i pozwól im komfortowo poruszać się po serwisie, na który zdecydowali się wejść.
Jak zmierzyć Core Web Vitals? – TOP 5 narzędzi do weryfikacji LCP, FID oraz CLS
Istnieje kilka głównych instrumentów umożliwiających mierzenie Core Web Vitals. W Afterweb używamy do tego Lighthouse, Google Search Console, PageSpeed Insights, dodatku Web Vitals, a także Chrome DevTools. Poniżej przedstawiamy TOP 5 narzędzi do weryfikacji wskaźników CWV!
-
Lighthouse
Lighthouse to doskonałe narzędzie do mierzenia Core Web Vitals. Zostało stworzone w celu ułatwienia optymalizacji witryn pod względem wydajności, responsywności, optymalizacji SEO, nawigacji oraz funkcjonalności. Od aktualizacji 6.0 skrupulatnie sprawdza każdą miarę CWV, czyli LCP, FID i CLS, a dodatkowo uwzględnia je w obliczaniu punktacji dla danej domeny.
-
Google Search Console
Google Search Console dostosowując się do aktualnych standardów optymalizacyjnych, dodało nową zakładkę, a mianowicie „Podstawowe wskaźniki internetowe”. Nie jest ona co prawda bardzo zaawansowana i wyposażona w dziesiątki przydatnych funkcjonalności, jednak umożliwia weryfikację wymagań Google’a w kontekście Core Web Vitals.
-
PageSpeed Insights
PageSpeed Insights to narzędzie bazujące na silniku Lighthouse oferujące jedną dodatkową opcję – wyświetla bowiem wyniki testów w czasie rzeczywistym dla każdej z miar CWV (LCP, FID oraz CLS).
-
Dodatek do Chrome (Web Vitals)
Dodatek do Chrome (Web Vitals) to nic innego, jak standardowa wtyczka, którą można pobrać klikając w ten LINK. Jest ona bardzo przydatna, ponieważ pozwala zweryfikować problematyczne lub poprawne wskaźniki na dowolnej stronie internetowej sygnowane czerwonym, ewentualnie zielonym kwadratem.
-
Narzędzia deweloperskie Chrome
Narzędzia deweloperskie Chrome nie należą według nas do najbardziej funkcjonalnych, jednak w niektórych przypadkach może się to okazać ciekawą alternatywą do innych programów analitycznych z dzisiejszego zestawienia. Raport Core Web Vitals jest dostępny od III kwartału 2021 roku.
Czy najpopularniejsze narzędzia do mierzenia Core Web Vitals oddają rzeczywiste dane?
Najpopularniejsze narzędzia do mierzenia Core Web Vitals oddają rzeczywiste dane, jednak warto podkreślić, że wyniki mogą się nieco różnić w zależności od urządzenia, na którym wykonywany jest test. O co dokładnie chodzi? Otóż wynik z instrumentu Lighthouse lub Chrome DevTools bazuje wyłącznie na parametrach, w jakie wyposażony został Twój komputer, telefon, smartfon, tablet lub smartwatch. Są to m.in.:
- prędkość łącza internetowego,
- wydajność procesora,
- ilość pamięci RAM.
Testy wykonywane przy użyciu konkretnych narzędzi stanowią wyłącznie pogląd na daną sprawę. Nie dają gwarancji sukcesu. Wynika to z faktu, iż na najnowszym smartfonie wszystko może być „zielone”, jednak rekomendujemy wziąć pod uwagę, jak wypadają konkretne czynniki CWV w stosunku do akceptowalnego minimum.

Dlaczego o tym wspominamy? Ponieważ większość potencjalnych klientów jest wyposażona w 2- lub 3-letni sprzęt z przeciętnymi parametrami, na którym wyniki będą nieco gorsze. Zatem jeśli na tzw. flagowcu miary LCP, FID lub CLS są na granicy poprawności – smartfon średniej klasy okaże się niewystarczający do korzystania z danej strony internetowej, a w konsekwencji wskaźniki Core Web Vitals będą musiały zostać zoptymalizowane.
Czym są Core Web Vitals? – jak je zmierzyć i dlaczego jest to bardzo istotny wskaźnik internetowy? Podsumowanie
Core Web Vitals to wskaźniki mierzące wydajność ładowania strony, czas odpowiedzi przeglądarki na interakcję użytkownika z witryną oraz stopień przesunięcia układu domeny. Są oficjalnymi czynnikami rankingowymi od maja 2021 roku, odpowiadając za satysfakcję użytkowników płynącą z korzystania z danej witryny. Wchodzą w skład SXO, a co za tym idzie – ich optymalizacja ułatwi pozyskanie stałych, a także opłacalnych klientów oraz zwiększenie pozycji Twojej strony w organicznych wynikach wyszukiwania.
Poniżej przedstawiamy najczęstsze pytania i odpowiedzi w tematyce Core Web Vitals!