Stwórz stronę WWW, która zdobywa Klientów
Posiadanie internetowej strony dla firmy to konieczność. Witryna musi przy tym prezentować odpowiedni poziom, by budziła zaufanie i zainteresowanie Twoich Klientów. Darmowe szablony stron albo Kreator Google to zdecydowanie za mało – dlatego proponujemy Ci projektowanie nowoczesnych stron www przez zespół naszej agencji. Mamy na koncie wiele unikalnych realizacji, a nasza oferta zawiera wiele przydatnych możliwości. Zlecając nam stworzenie strony internetowej dokładnie wiesz, za co płacisz. Każdy biznes zajmuje inną pozycję na rynku, zawsze dostosowujemy zakres świadczonych usług do konkretnych oczekiwań.
Nasze realizacje

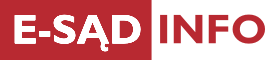
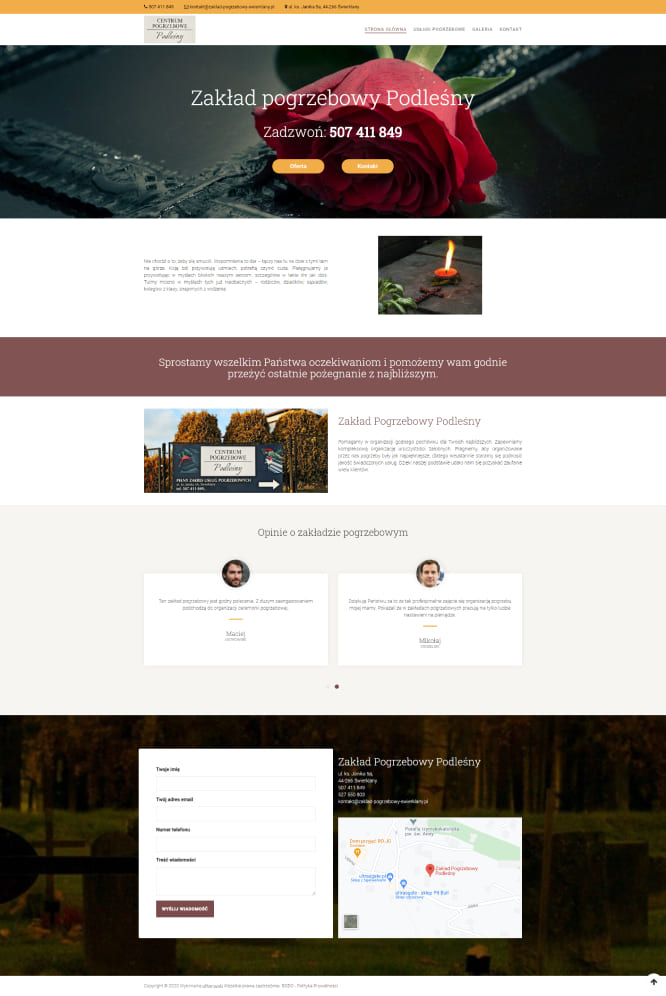
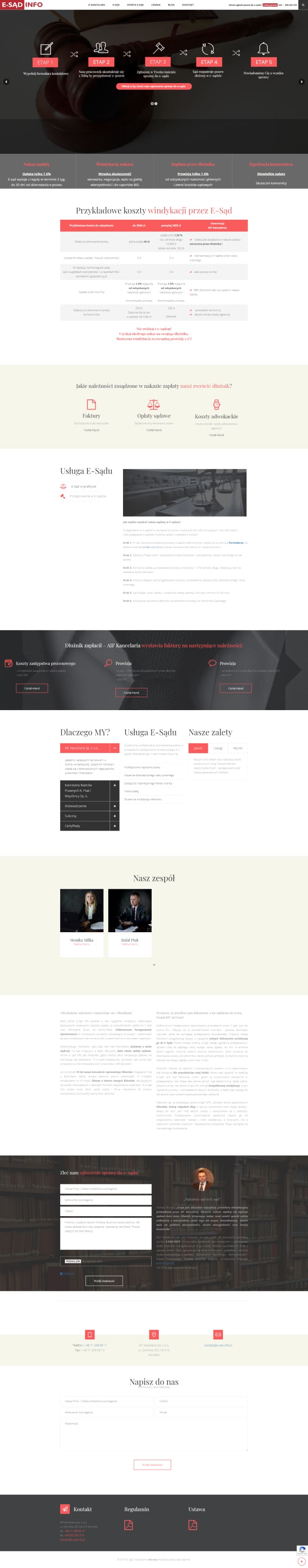
Opracowanie strony internetowej od podstaw: zaprojektowanie atrakcyjnej koncepcji graficznej i intuicyjnego menu. Stworzenie autorskiego formularza skupu samochodu, wdrożenie bloga i tematycznych podstron z sekcją opinii klientów. Uruchomienie aktywnej mapy dojazdu do firmy, przygotowanie treści optymalizacyjnych na stronę główną oraz wszystkie podstrony kategorii. Pełna konfiguracja serwera i domeny.

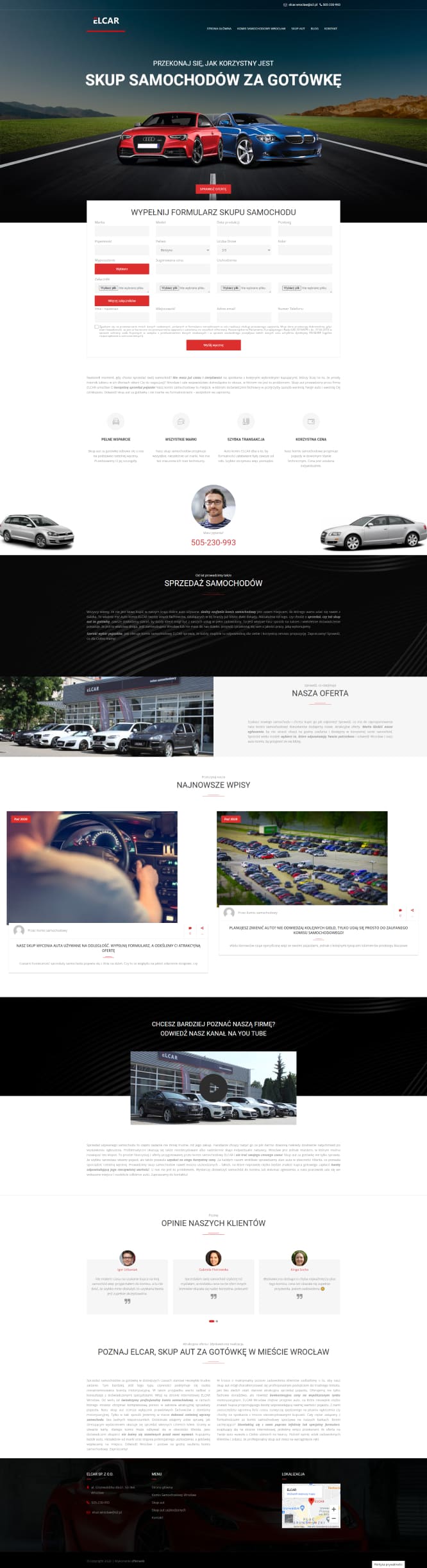
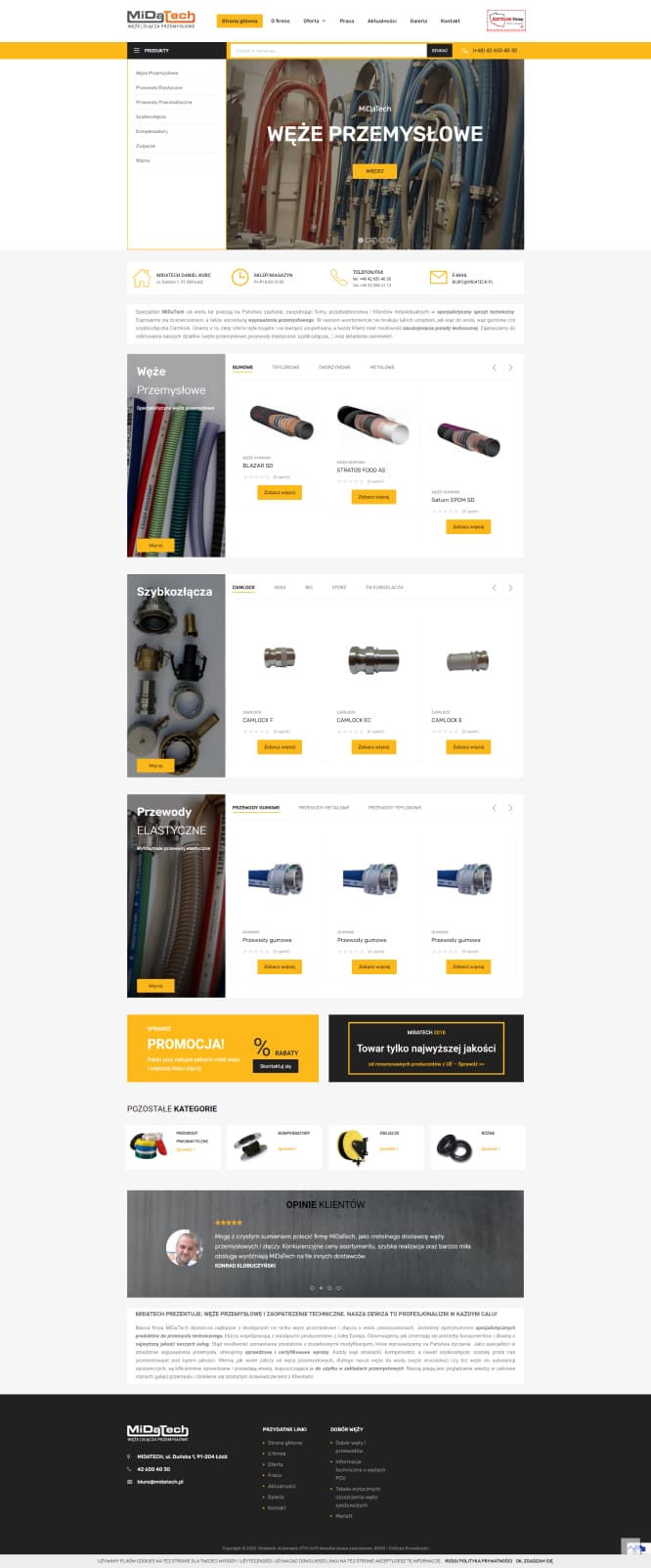
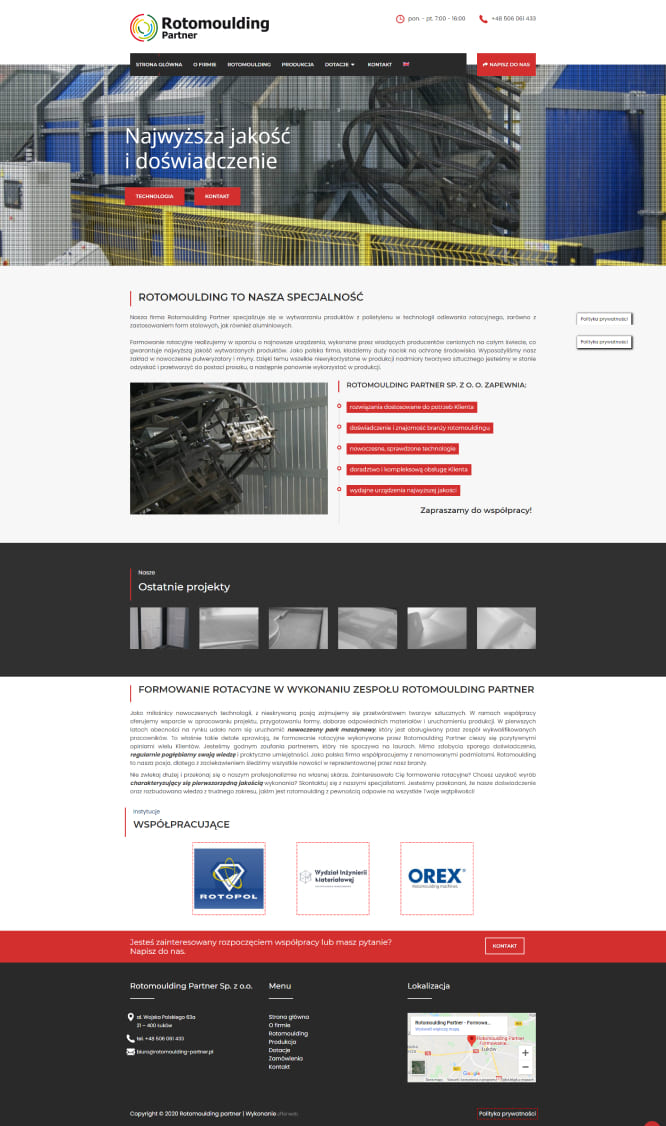
Kompleksowe zaprojektowanie i wykonanie strony internetowej dla producenta opraw przemysłowych LED. Dostosowanie układu podstron i kategorii do konkretnego odbiorcy, zgodnie z oczekiwaniami Klienta i wymogami wyszukiwarki Google. Wdrożenie profesjonalnych rozwiązań, pomoc w wyborze najlepszej koncepcji graficznej i optymalnego hostingu. Przeprowadzenie szkolenia z obsługi panelu CMS.

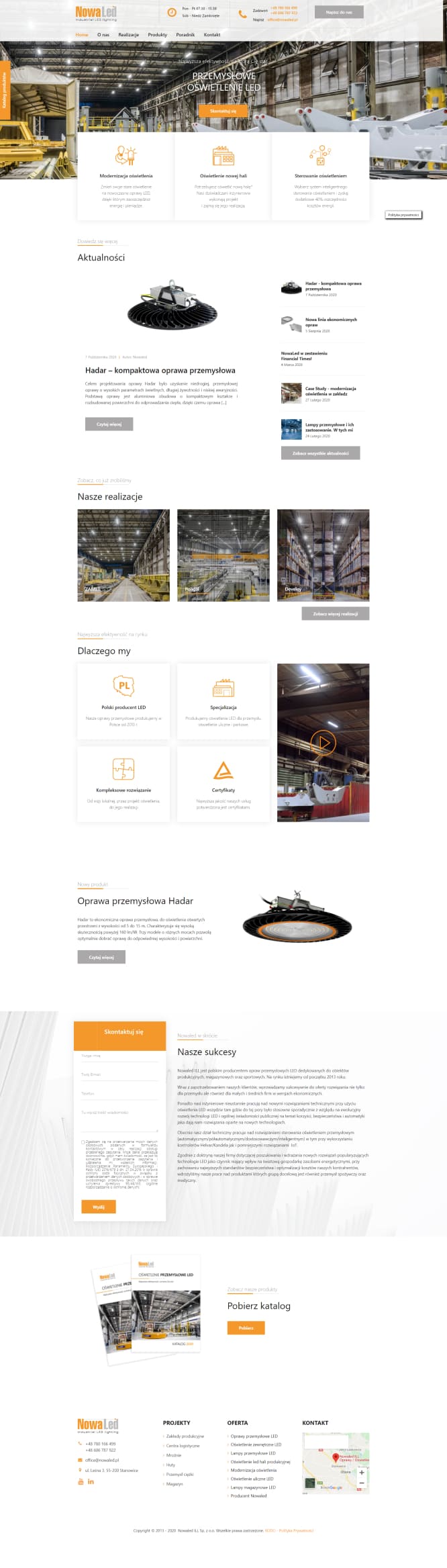
Zaprojektowanie sprzedażowej strony firmowej dla biura rachunkowego. Kompleksowa pomoc na każdym etapie tworzenia witryny, doradztwo merytoryczne i techniczne. Stworzenie przejrzystego menu z rozwijalnymi elementami, w tym zakładki Blog oraz Kontakt z formularzem i mapką dojazdu. Napisanie i zamieszczenie na stronie tekstów copywriterskich, opartych na wybranych frazach kluczowych. Optymalizacja witryny pod kątem SEO.

Stworzenie strony www, zgodnej z koncepcją Klienta. Zaprojektowanie czytelnego formularza kontaktowego i menu z galerią zdjęć. Włączenie mapki dojazdu Google. Wykonanie analizy słów kluczowych i opracowanie tekstów copywriterskich. Dobór przemyślanych grafik, spójnych z tematyką firmy. Pomoc w zainstalowaniu Certyfikatu SSL i dostosowanie strony do urządzeń mobilnych (responsywność).

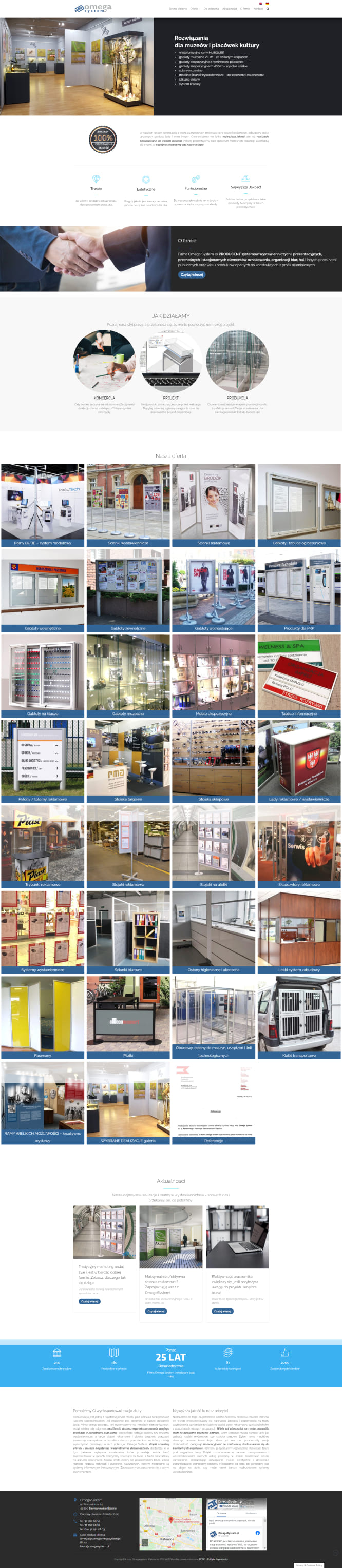
Przygotowanie unikalnego projektu strony www dla firmy z branży wystawienniczej. Dobór optymalnego hostingu, opracowanie użytecznego menu ze szczególnym naciskiem na ofertę. Wdrożenie działu Aktualności i estetycznego formularza kontaktowego. Wybór grafik, napisanie treści na stronę. Profesjonalne szkolenie dla Klienta z obsługi panelu CMS WordPress.

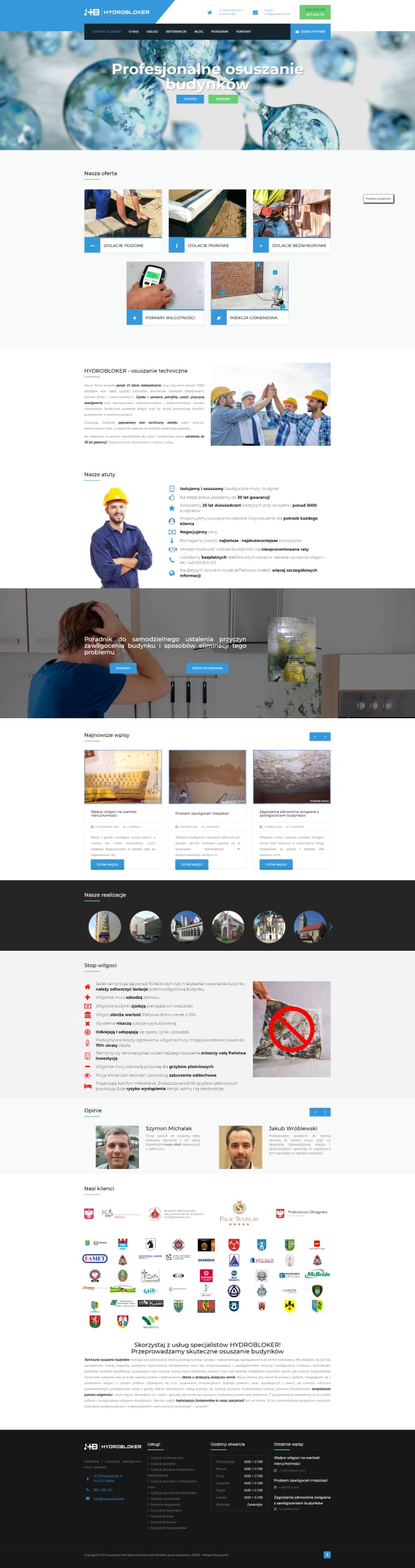
Projekt i realizacja koncepcji na stworzenie strony internetowej dla firmy z branży osuszania budynków. Pełen kontakt z Klientem, bieżące uwzględnianie wszelkich sugestii. Przygotowanie rozwijalnego menu, w tym zakładki Realizacje z galerią zdjęć, a także wdrożenie sekcji Nasi Klienci. Zaprojektowanie formularza kontaktowego i dostosowanie strony pod kątem responsywności.

Fachowe stworzenie strony internetowej, nastawionej na sprzedaż. Analiza SEO, opracowanie nowoczesnej koncepcji graficznej, odpowiadającej potrzebom firmy. Wdrożenie estetycznej sekcji Opinie Klientów – w oparciu o dostarczone materiały. Opracowanie treści optymalizacyjnych, uruchomienie zakładki Aktualności. Wsparcie techniczne i zdalne szkolenie z obsługi CMS-a.

Stworzenie strony internetowej portalu, prowadzonego przez kancelarię prawną. Dostarczenie kreatywnych koncepcji graficznych do wyboru i wdrożenie tej, wybranej przez Klienta. Projekt formularza kontaktowego i rozbudowanego cennika z opisem poszczególnych usług. Napisanie tekstów optymalizacyjnych, dopracowanie kwestii technicznych i konfiguracja ustawień.

Projekt i stworzenie strony www. Przygotowanie koncepcji graficznych do wyboru oraz wdrożenie podstron, spójnych z charakterem świadczonych usług. Wybór hostingu, konfiguracja serwera, wprowadzenie zmian programistycznych w kodzie źródłowym i zdalne szkolenie z obsługi CMS. Dodatkowo: opracowanie tekstów optymalizacyjnych pod konkretne frazy kluczowe. Dodanie wersji językowej.










Projektowanie strony internetowej to złożony proces. Uwzględniamy zarówno kwestie techniczne, takie jak fachowe doradztwo przy wyborze hostingu i domeny, strukturę menu oraz podstron, jak również całą warstwę estetyczną. Stworzenie strony www z niepowtarzalnych elementów przyniesie Twojej firmie konkretne korzyści: stanie się zdecydowanie lepiej rozpoznawalna w porównaniu z konkurencją. Możesz przyjść do nas z gotową identyfikacją wizualną, możesz zdać się na Afterweb. W ramach tworzenia stron internetowych oferujemy również opracowanie loga, layoutu oraz pozostałych elementów graficznych.

Twoja firma, Ty decydujesz. Każdy Klient naszej agencji otrzymuje indywidualne projekty stron internetowych do wyboru
Wszystkie zlecenia traktujemy jako osobne wyzwania, nie ograniczamy się do powielania utartych schematów. Profesjonalne projektowanie stron internetowych w naszym wykonaniu uwzględnia to, że każda firma stara się zbudować ściśle określony wizerunek i wywołać w odbiorcach specyficzne skojarzenia. Już podstawowym pakiecie start zapewniamy 5 specjalnie przygotowanych koncepcji całej oprawy graficznej witryny www. Podejmiemy się również zaprojektowania wszystkiego od nowa, zgodnie z Twoimi wytycznymi.
Dlaczego warto zdecydować się na Afterweb?
Tworzymy strony internetowe, które przyciągają uwagę klientów i sprzedają usługi. W portfolio posiadamy ponad kilkaset zrealizowanych projektów. Jesteśmy gotowi wykonać dla Ciebie stronę generującą zamówienia, która zwiększy Twoje przychody.
w Google (branża beauty)
marki (branża rowerowa)
(branża turystyczna)
(branża fryzjerska)
Napisz do nas
Opisz krótko swoją sprawę, a my skontaktujemy się z Tobą
Tworzenie stron internetowych nie może się obejść bez konfiguracji serwisu oraz przygotowania niezbędnych rozszerzeń. Uruchomienie witryny na serwerze to dopiero początek, trzeba jeszcze wgrać odpowiedni certyfikat SSL, wdrożyć cały system do zarządzania treścią, zrobić moduły dodatkowe. Projektowanie stron www przez naszą agencję obejmuje pełne spektrum zagadnień, włącznie z opracowywaniem indywidualnych modyfikacji i poprawek w kodzie. Tak naprawdę to, ile będzie kosztowało tworzenie strony dla Twojej firmy, zależy wyłącznie od Ciebie. My jesteśmy gotowi wykonać wszystko, czego tylko sobie zażyczysz!
Każda strona internetowa musi się dostosowywać do urządzeń mobilnych. Tworzymy witryny www zgodnie z regułami RWD
Responsive Web Design to trend, który na przestrzeni kilku ostatnich lat całkowicie zmienił projektowanie stron internetowych. Wszystko ze względu na użytkowników smartfonów, tabletów i innego, przenośnego sprzętu – w końcu generują już ponad 50% ruchu w internecie, co znalazło odbicie w wytycznych Google dla webmasterów. Wymóg responsywności sprawia, że tworzenie stron www z pominięciem zasad RWD całkowicie mija się z celem. Podczas realizacji zawsze dokładnie sprawdzamy, czy witryna zachowuje się właściwie i dobrze dopasowuje się do urządzeń mobilnych o różnych parametrach ekranu, przeglądarek, systemów itd.
Warto w tym miejscu podkreślić znaczenie regularnego wprowadzania nowych treści. Profesjonalne tworzenie stron www sprawia, że znika konieczność aktualizowania każdej kolejnej wersji witryny z osobna. Strona internetowa Twojej firmy będzie szybko się ładować, a odwiedzający ją użytkownicy z łatwością odnajdą informacje, które zechcą znaleźć. Bez względu na to, z jakiego sprzętu mogliby korzystać. Projektowanie strony www wymaga trochę pracy, jednak efekt końcowy na pewno będzie wart wszelkich wysiłków i wydatków. Tym bardziej, że oferta tworzenia witryn internetowych w naszej agencji jest idealnie skrojona pod potrzeby właścicieli firm z całej Polski!
Cennik tworzenia stron internetowych
Chcesz wiedzieć, za co płacisz? Dowiedz się, jak przebiega tworzenie stron internetowych

Cały proces dzielimy na wiele etapów i mniejszych zadań, przydzielanych odpowiednim specjalistom. Dla każdego z nas stworzenie strony internetowej to duże wyzwanie. Myślisz, że poradzisz sobie z tym własnymi siłami? Powodzenia! Poniższy mini-poradnik na pewno Ci się przyda. A przy okazji dowiesz się, jak wiele różnych elementów składanie się na projektowanie strony internetowej. Część z nich można wykonać ogólnodostępnymi narzędziami. Inne wymagają dużej wiedzy oraz umiejętności stricte programistycznych.
- Stwórz stronę WWW, która zdobywa Klientów
- Twoja firma, Ty decydujesz. Każdy Klient naszej agencji otrzymuje indywidualne projekty stron internetowych do wyboru
- Chcesz wiedzieć, za co płacisz? Dowiedz się, jak przebiega tworzenie stron internetowych
- Projektowanie stron internetowych w pigułce. Co musisz wiedzieć jako Klient Afterweb?
- Tworzenie strony internetowej z myślą o użytkowniku
- Testowanie różnych projektów strony internetowej
- CMS do zarządzania treścią na stronie. Silnik determinuje wygląd i funkcjonalności witryny
- Nie zapominamy o SEO. Projektowanie stron internetowych z myślą o ich pozycjonowaniu
- Bezbłędne projektowanie stron www. Jak uniknąć najczęstszych wpadek i problemów?
- Dodatkowe narzędzia przydatne podczas projektowania stron internetowych
- W projektowanie nowoczesnych stron www angażujemy doświadczonych specjalistów. Zobacz, co możemy Ci zaoferować!
- Stworzenie strony www to nie wszystko. Damy Ci narzędzia, dzięki którym będziesz samodzielnie zarządzać całą zawartością
- Najczęściej zadawane nam pytania
- Na co trzeba zwracać największą uwagę podczas tworzenia stron internetowych i zarządzania nimi?
- Czy projekty stron internetowych mają jakikolwiek wpływ na ich pozycje w wyszukiwarce Google?
- Kompletnie nie wiem, na czym polega tworzenie stron www. Jakich szkoleń potrzebuję, by obsługiwać firmową witrynę?
- Zamieszczona oferta na projektowanie i tworzenie stron internetowych www mi nie odpowiada. I co teraz?
Projektowanie stron internetowych w pigułce. Co musisz wiedzieć jako Klient Afterweb?
Za każdą witryną, podobnie jak za marką, stoją inne wartości. Kierowana jest do różnych odbiorców, posiadających swoje przyzwyczajenia i preferencje. Tworzenie stron www nie może być od nich całkowicie oderwane. Dlatego w naszej agencji do projektowania witryn Klientów angażujemy zespół o różnorodnych specjalnościach. Każdy ma swoją rolę do odegrania, by finalny efekt spełniał Twoje oczekiwania oraz potrzeby Twoich klientów.
UX, Web Design i inne, przydatne pojęcia
Znajomość fachowej terminologii pozwoli Ci zrozumieć, co dokładnie dla Ciebie robimy. Wiele rzeczy, które dla odbiorcy wydają się proste, w rzeczywistości wymagają wdrożenia złożonych mechanizmów. Profesjonalne projektowanie stron nie pozwala na pominięcie choćby najbardziej niepozornej kwestii. Poniżej znajdziesz krótkie omówienie podstawowych pojęć, od których tak naprawdę zaczyna się tworzenie strony www.
-
Web Design
kompleksowe projektowanie stron internetowych jako całości. Web designerzy uwzględniają kwestie dotyczące użyteczności witryny, oczekiwań jej odbiorców, nawigacji, interaktywnych elementów na stronie, szaty graficznej oraz zawartości. Nie ma zatem mowy o ograniczaniu się tylko do wyglądu. Nadrzędnym celem web designu jest przygotowanie bazy pod tworzenie stron internetowych, które będą nie tylko ładne, ale też funkcjonalne. Dobry projekt to podstawa, a im późniejszy etap, tym trudniej o wprowadzanie zasadniczych zmian.
-
Information Architecture
czyli architektura informacji. Na tym etapie chodzi o dokładne rozplanowanie treści prezentowanych na stronie. Aby marka posiadała maksymalnie użyteczne strony internetowe projektowanie musi kierować się dobrem odbiorcy. Przewidzieć jego intencje, aby umożliwić sprawne odnalezienie poszukiwanej zawartości. Co to oznacza z punktu widzenia projektantów i programistów? Praca nad IA strony najczęściej toczy się jedną z trzech podstawowych ścieżek:
-
stworzenie dokładnej mapy witryny, z hierarchiczną strukturą menu oraz podstron
-
opracowanie makiety strony (tzw. wireframe’u) ze szczegółowym rozmieszczeniem bloków tekstu, grafik, przycisków funkcyjnych itd.
-
projektowanie strony internetowej przy współudziale przyszłych odbiorców. Wybrane do testów osoby mają proste zadanie: pogrupować karty z zapisanymi kategoriami informacji, zgodnie z własnymi oczekiwaniami i logiką. To metoda dość skuteczna, ale też bardzo czasochłonna i dość ryzykowna.
-
-
User Interface
interfejs strony internetowej, za pomocą którego użytkownik wchodzi z nią w rozmaite interakcje. Tutaj zwracamy uwagę przede wszystkim na czytelność UI, jego estetykę oraz dostępne możliwości. Już po pierwszym rzucie oka na stronę odbiorca powinien zorientować się co, gdzie i w jaki sposób może na niej zrobić. Ze względu na konieczność zbudowania intuicyjnego interfejsu, w tworzenie stron internetowych angażują się zarówno architekci informacji, jak też specjaliści od funkcjonalności aplikacji oraz psychologicznego przetwarzania bodźców przez ludzi.

-
User Experience
przekrojowe spojrzenie na wszystkie interakcje i doświadczenia, jakie czekają na użytkownika. Do UX zaliczamy m.in. nawigację na stronie, treść i sposób jej prezentacji, walory wizualne witryny czy oferowane przez nią opcje. Jakość user experience można zmierzyć z dość dużą dokładnością. Współczynnik odrzuceń, czas spędzany na poszczególnych podstronach, heatmapy czy współczynniki konwersji pokazują dokładnie, co zostało dobrze opracowane, a gdzie podczas projektowania strony popełniono błędy wymagające poprawy.
-
Responsywność
określenie zapożyczone z psychologii. Responsywność w web designie oznacza ono tworzenie stron www tak, by witryna dostosowywała się do działań użytkownika. Chodzi tu głównie o wpasowanie zawartości w ekran, na którym ma być wyświetlana. Bez względu na przekątną czy rozdzielczość, wszystkie elementy muszą być tak samo dostępne. Stworzenie strony internetowej w sposób responsywny pozwala uniknąć przygotowywania kilku różnych wersji witryny na desktopy i urządzenia mobilne.
One-pager, landing page’e oraz klasyczne strony internetowe
Jedną z pierwszych decyzji, jakie trzeba podjąć, jest wybór rodzaju witryny www. To zależy przede wszystkim od tego, do czego ma taka strona służyć. Jedne schematy lepiej sprawdzają się do pokazywania rozbudowanych treści – na przykład pełnego asortymentu produktów i usług – inne do skutecznego zachęcania, by użytkownicy wykonali określoną akcję. Na przykład zapisali się na newsletter albo skorzystali z promocyjnej oferty. Pod tym względem, podczas tworzenia stron www istnieją 3 główne opcje do wyboru:
-
Witryna typu one-page. Strona, która całą zawartość prezentuje w jednej odsłonie. Jeżeli one-pager posiada klasyczne menu nawigacyjne, kliknięcie w określoną pozycję nie spowoduje przeładowania strony w przeglądarce, tylko przescrollowanie zawartości w dół, do odpowiedniego miejsca. „Jednostronicówki” zwykle służą jako prosta wizytówka, czasami na całej domenie znajduje się tylko jeden adres URL. Aczkolwiek możliwe jest tworzenie stron internetowych typu one-page z blokami i nagłówkami jako odpowiednikami tradycyjnych podstron.
-
Landing page. Strona, która jasno wskazuje na określoną czynność. Landing page ma raczej mało rozbudowaną treść, za to mocno wyeksponowane funkcje interaktywne. Do tego stopnia, że często brakuje w nich podstawowego menu nawigacyjnego. Użytkownik natrafiający na landing page’a albo zrobi to, o co jest proszony, albo wyjdzie z serwisu. Tym samym projektowanie stron www jako LP mocno zawęża ich możliwości. Zauważmy, że niektóre podstrony w klasycznych witrynach firmowych są de facto landing page’ami, tylko wkomponowanymi w szablon większej całości.
-
Strona o rozbudowanej strukturze. Najbardziej złożone, a przez to także wymagające więcej wysiłku podczas tworzenia. Jednak w zamian klasyczne witryny pozwalają także na wbudowanie w nie naprawdę ciekawych, czasami innowacyjnych funkcjonalności. To, jak będzie przebiegało projektowanie strony internetowej od zera, zdeterminuje późniejszy wachlarz możliwości. Jeśli planujesz coś specjalnego dla swoich odbiorców, nawet na bliżej nieokreśloną przyszłość, lepiej pomyśl o tym już na samym początku prac.
Wybierz cel. Od niego zależy późniejsze projektowanie strony internetowej
Każda firmowa witryna musi wypełniać ściśle określone zadania. W przeciwnym wypadku stanie się mało czytelna i zrozumiała dla Twoich potencjalnych klientów. Zakres możliwych do spełnienia celów dla strony www może wydawać się dość wąski. Najczęściej są to:
-
pozostawienie danych kontaktowych przez użytkownika
-
poprawa świadomości marki wśród odbiorców
-
założenie konta w prowadzonym serwisie
- nawiązanie bezpośredniego kontaktu z potencjalnym klientem
-
ściągnięcie e-booka, katalogu lub innych materiałów
-
zachęcenie do wizyty w sklepie/salonie
- zwiększenie ruchu w kanałach społecznościowych
Każdy „target” z powyższej listy można zrealizować na wiele sposobów. I to te metody trzeba uwzględnić, kiedy zaczyna się projektowanie www pod konkretne cele. Wiele zależy od tego, w jakiej branży działasz i jak pozyskujesz klientów. Nie oczekuj, że każde wejście na stronę oznacza realną szansę zawarcia transakcji – teraz lub wkrótce.
Podczas wyznaczania celów, które zdeterminują stworzenie strony internetowej w wybranym kształcie, warto korzystać z metody SMART. To nic innego, jak sformułowanie dążeń w precyzyjny sposób. To oznacza, że cel firmowej witryny www musi być:
-
Szczegółowy – posługuj się konkretami, precyzyjnie zdefiniowanymi pojęciami i faktami, nie opiniami czy subiektywnymi wrażeniami.
-
Mierzalny – staraj się stawiać takie cele, które da się kontrolować i wyrazić wielkościami liczbowymi.
-
Atrakcyjny – interesujący dla tych, od których zależy jego osiągnięcie. Czyli w tym przypadku odbiorców z Twojej grupy docelowej.
-
Realistyczny – mierz siły na zamiary i rzetelnie oceń swoje możliwości oraz zasoby, by ocenić czy dany cel faktycznie znajdujący się w Twoim zasięgu.
-
Terminowy – wyznacz sobie ramy czasowe na osiągnięcie zakładanych zadań

Ostatni z wymienionych punktów nie odnosi się bezpośrednio do projektowania strony internetowej, a tego co stanie się po jej uruchomieniu online. Spośród 5 powyższych wymogów, dla nas kluczowy jest ten trzeci. Skoro w zamierzeniu to użytkownik powinien coś zrobić, umiejętne tworzenie stron internetowych jest w stanie go do tego zachęcić. Aby Twój cel był atrakcyjny dla internauty, musi on mieć z tego jakąś korzyść. Projekt graficzny ma tu drugorzędne znaczenie.
Kreacja persony. Jak ustalić grupę docelową strony www?
Na witrynie ze sprecyzowanymi celami użytkownik zazwyczaj dobrze wie, co i jak może wykonać. Aby dowiedzieć się, co odbiorcy uznają za atrakcyjne, przed stworzeniem strony internetowej przeprowadzamy swego rodzaju profilowanie potencjalnego klienta. Kreujemy koncepcję użytkownika idealnego z punktu widzenia firmy, przewidując jego oczekiwania względem internetowej. A następnie dokładamy wszelkich starań, by projektowanie stron www uwzględniło potrzeby odbiorcy. Wszelkie informacje przydatne takiemu konsumentowi trzeba podać jak na tacy, by nie miał żadnych kłopotów z ich odnalezieniem.
Tworzenie persony pomaga spojrzeć na odbiorcę jak człowieka, a nie anonimowego internautę. Przy takim podejściu zdecydowanie łatwiej wczuć się w jego sytuację, zrozumieć motywy, którymi się kieruje. Taka hipotetyczna osoba sprawia, że można spojrzeć na stronę niejako z zewnątrz, oczami użytkownika. Persona pomaga m.in. w formułowaniu krótkich, jasnych komunikatów. Im prościej wyłoży się pewne rzeczy, tym mniej później nieporozumień. I lepsza strona internetowa firmy, faktycznie pomagająca realizować cele.
Tworzenie strony internetowej z myślą o użytkowniku
Kiedy dokładnie wiadomo, czemu ma służyć nowa witryna i dla kogo jest tworzona, przystępujemy do pracy „zasadniczej”. Mamy jasną wizję, wiadomo mniej więcej, jakie treści będą prezentowane – trzeba je logicznie posegregować, stworzyć dla nich ramy z kategorii. Projektowanie stron internetowych to w początkowych etapach głównie porządkowanie przyszłej zawartości. Czasami nadmiar wiadomości może być jeszcze bardziej szkodliwy, niż ich brak. Użytkownicy nie lubią i nie chcą tracić czasu na długie poszukiwania tych rzeczy, których w danym momencie najbardziej potrzebują.
Każdy odbiorca ma inne priorytety. Wykreowane persony pomagają je ustalić, a w efekcie przystosować kształt witryny do użytkownika. Kluczowe informacje powinny trafić na stronę główną. Szczegóły można zachować dla tych, którzy faktycznie są zainteresowani twoją firmą. Kolejną z żelaznych zasad, jakimi rządzi się tworzenie stron www, jest zachowanie hierarchii podawanych wiadomości w sposobie ich prezentowania. Czyli najważniejsze rzeczy znajdują się na górze, na początku każdej podstrony. Taki układ sprzyja pozyskiwaniu uwagi i zainteresowania ze strony użytkownika.
Skąd czerpać inspiracje projektowe?
Jak się wzorować, to na najlepszych. Przystępując do projektowania strony internetowej zawsze warto rzucić okiem na witryny branżowej konkurencji. Oczywiście nie po to, aby kopiować pewne rozwiązania na żywca, tylko stworzyć ich ulepszone wersje. Przeglądając cudzą witrynę czujesz się podobnie jak typowy odbiorca – szybciej dostrzegasz mankamenty. A także kwestie, które zostały faktycznie dobrze dopracowane.
Layout i pozostałe elementy graficzne
Niejednokrotnie projektowanie stron internetowych zaczynamy od wstępnych, ręcznych szkiców na kartce papieru. Przechodzimy od ogółu do szczegółu, rozważając różne warianty i kreujemy spójną warstwę wizualną. Dobieramy między innymi:
-
kolorystykę
-
kroje czcionek
-
wielkość przycisków na stronie
-
charakter i rozmiar zdjęć
-
stylistykę infografik, wykresów oraz ikon
-
szerokość wierszy i interlinię
Co jest ważniejsze: przejrzystość czy subiektywnie pojmowane piękno? W Afterweb zdecydowanie stawiamy na to pierwsze. Co nie znaczy że całkowicie zaniedbujemy sprawy dotyczące estetyki. Teoretycznie każdy ma inny gust, ale w praktyce tworzenie stron internetowych bazuje na wielokrotnie sprawdzonych rozwiązaniach. Projekty, jakie realizowaliśmy dla różnych firm miały całkiem sporo punktów wspólnych. Niektóre rzeczy są uniwersalne, na przykład:
-
układ i struktura menu (strona główna, podstrony ofertowe, cennik, dane kontaktowe, referencje itd.)
-
optymalna rozdzielczość grafik
-
dostępność witryny dla osób z niepełnosprawnościami
-
minimalizm w prezentowaniu informacji użytkownikowi
-
sposób komunikacji ewentualnych błędów w czytelny sposób
-
stonowana kolorystyka w mniejszym stopniu męczy wzrok
Identyfikacja wizualna marki
Brand funkcjonujący w świadomości odbiorców ma kilka cech, które wyróżniają go na tle konkurencji. Wszelkie przewagi czy znaki charakterystyczne należy konsekwentnie komunikować, aby wywoływać pożądane skojarzenia wśród odbiorców. Jeżeli marka posiada już ugruntowaną tożsamość, osoby odpowiedzialne za tworzenie stron www koniecznie muszą ją uwzględnić. Finalna strona internetowa ma się podobać nie Tobie, tylko internautom, którzy mogąc stać się klientami Twojej firmy. Marka, która daje po sobie poznać, że posiada specyficzne wartości i jakości, automatycznie budzi większe zaufanie. A to wpływa na późniejsze decyzje zakupowe konsumentów.
Mapa strony. Podział informacji na kategorie, czytelna nawigacja
Zawartość witryny www ma być przede wszystkim czytelna i łatwa do odnalezienia przez użytkowników. Również tych, którzy na Twoją stronę internetową trafią po raz pierwszy w życiu. W tworzeniu struktury kolejny raz sprawdza się podejście, by najpierw prezentować najszersze zbiory, a potem tworzące je grupy i podgrupy. Menu nawigacyjne strony internetowej pełni funkcję spisu treści, jakie na nią trafiły. Mapa witryny, jaka powstaje podczas projektowania firmowego serwisu www, najczęściej przybiera formę drzewka. Taki wygląd dokładnie pokazuje hierarchię oraz pozostałe zależności pomiędzy kategoriami i sekcjami. Na pewnym etapie tworzenia strony internetowej konieczne jest także przygotowanie specjalnej wersji mapy strony dla robotów wyszukiwarki, w formie pliku XML.
Elementy strony kluczowe dla odbiorcy
Internauta, który wyrobił sobie pewne nawyki w poruszaniu po internecie. Odbiorcy często nie zapoznają się z całą zawartością, z góry na dół oraz wzdłuż i wszerz, tylko szybko ją przewija. Chce konkretów, a nie ozdobników – to profesjonalne projektowanie stron dba o to, by kluczowe informacje były doskonale widoczne oraz zrozumiałe. Które części witryny www mają największe znaczenie w oczach statystycznego użytkownika?
-
Strona główna. Musi zawierać podstawowe informacje oraz odnośniki, by błyskawicznie – najlepiej po maksymalnie jednym kliknięciu – użytkownik dotarł od poszukiwanej zawartości.
-
Menu i pozostałe elementy nawigacyjne. Im bardziej banalne nazewnictwo poszczególnych sekcji i kategorii, tym lepiej zrozumiała całość dla odbiorcy.
-
Content na wysokim poziomie merytorycznym.
-
Linki wewnętrzne w treści. Hiperłącza w tekście pozwalają płynnie przechodzić do kolejnych podstron. Tych, które rozszerzać pewne tematy czy kwestie, jakie w danej sekcji niekoniecznie są najważniejsze, a mogą okazać się istotne dla odbiorcy.
-
Możliwość nawiązania bardziej bezpośredniego kontaktu.
-
Stopka. Często pełni niezwykle odpowiedzialną funkcję drugiego menu. Dzięki stopce można ponownie zwrócić uwagę użytkownika na informacje i treści, które wcześniej z jakiegoś powodu mu umknęły.
Budowa menu głównego
Główny element UI oraz jeden z najważniejszych składników UX. Jeżeli tworzenie strony www przebiega zgodnie z najlepszymi praktykami web designu, projekt podstron oraz nawigacji istnieje już pod postacią mapy całego serwisu. Menu główne jest jak przewodnik po witrynie, dostępny na każde zawołanie. O ile specjaliści, którym powierzono zaprojektowanie i stworzenie strony internetowej doskonale znają jej budowę, tak użytkownik nie ma tej wiedzy.
Menu główne musi być jasne dla każdego. Nawet dla osoby, która nie posługuje się żargonem Twojej branży. Im wyżej dana kategoria w hierarchii, tym prostszych sformułowań należy używać. Specjalistyczne określenia lepiej zawrzeć nieco głębiej, kiedy wiadomo że odbiorca faktycznie wie, gdzie się znajduje i jakiej treści się spodziewa.

Formatowanie treści na stronie
Wygląd tekstów i pozostałego contentu decyduje o tym, jakie pierwsze wrażenie odniesie użytkownik. A zbita masa liter, na dodatek w niewielkim rozmiarze, najzwyczajniej w świecie odrzuca. Skoro odbiorcy najpierw „skanują wzrokiem” strony internetowe tworzenie i prezentowanie ich zawartości mu odpowiadać ich przyzwyczajeniom. Zróżnicowane formatowanie pomaga w odszukaniu kluczowych fragmentów, a przeplatanie tekstu zdjęciami, ilustracjami, filmami czy infografikami pomaga czytelnikowi odetchnąć. Na co jeszcze trzeba zwrócić uwagę, by projektowanie stron internetowych pozwoliło zwiększyć przejrzystość treści?
-
Rozmiar tekstu, nazywany też stopniem pisma. Duże litery są wyraźniejsze, zwłaszcza gdy ekran znajduje się dalej od twarzy odbiorcy. Oczywiście nie można przesadzić w drugą stronę.
-
Szerokość wiersza. Taka, by nie wymuszała obracania głową podczas czytania jednej linijki. Niektórzy web designerzy twierdzą, że optymalna wartość to 80 pikseli w jednym wierszu.
-
Interlinię, czyli odstępy między wierszami. Brak odpowiedniej przestrzeni pomiędzy linijkami sprawia, że kolejne wiersze zlewają się w jedną całość i łatwo stracić wątek.
-
Jedną kolumnę tekstu. Układ znany z papierowych gazet kompletnie nie sprawdza się w internecie. Każda dodatkowa kolumna tylko niepotrzebnie rozprasza czytelnika.
-
Nagłówki. Dzięki nim tekst jest bardziej uporządkowany. Dzieląc treść na mini-rozdziały trzeba pamiętać, by każdy nagłówek zapowiadał treść umieszczoną poniżej.
-
Wyróżniki tekstu, takie jak pogrubienia, podkreślenia oraz pochylenia. W ten sposób należy oznaczać krótkie wycinki, przekazujące wyjątkowo ważne informacje. Wyróżniać trzeba takie fragmenty, które mają sens również wyrwane z kontekstu zdania.
-
Wypunktowania i numerowane listy. Są zdecydowanie bardziej czytelne w odbiorze, niż wyliczanki ciągnące się przez kilka wierszy.
Szczegóły na temat oferty
W zamierzeniu podstrona ofertowa ma przyciągać największy ruch. To tutaj konsument zdobywa informacje, które mają skłonić go do podjęcia decyzji zakupowej. Albo skonwertowania w inny sposób. Tworzenie stron internetowych wyłącznie wokół oferty byłoby fatalną decyzją. Użytkownicy potrzebują również innych informacji, a cały serwis www musi zachować spójność. Bardzo często natarczywe zachęty do zakupu/kontaktu przynoszą efekt odwrotny od zamierzonego.

Poganianie do zamknięcia sprzedaży ma niewielkie szanse powodzenia. Średnio internauta ogląda stronę z ofertą 4 razy, zanim wykona wiążącą akcję. Profesjonalne tworzenie stron www z ofertami wykorzystuje ten fakt na korzyść firmy, która prezentuje swoją propozycję. Dzięki temu odbiorca podczas każdej kolejnej sesji może dostrzec nowe, realne korzyści. Jakie cechy posiada dobrze konwertująca strona ofertowa?
-
Ma przejrzysty układ i atrakcyjnie zaprezentowaną zawartość.
-
Ułatwia podjęcie odpowiednich akcji. Poszczególne przyciski nie powielają swoich funkcji, posiadają zrozumiałe nazwy i opisy.
-
Pomaga w pozyskaniu dodatkowych informacji. Na przykład w sytuacji, kiedy cena ustalana jest indywidualnie, dobrze zaprojektowana strona z ofertą komunikuje to w wyraźny sposób.
-
Oddziela poszczególne akcje od siebie. Nachodzące na siebie przyciski czy trudności w dostrzeżeniu granic aktywnego obszaru tylko utrudnia życie użytkownikowi.
-
Pozwala zapoznać się zarówno ze wszystkimi propozycjami, jak i pojedynczymi punktami z oferty.
-
Przedstawia zalety firmy i kreuje jej wizerunek w takim samym stopniu, co opisuje przyszłe korzyści dla klienta.
-
Umożliwia skoncentrowanie się na tym, co najważniejsze. Stronę ofertową należy pozbawić wszelkich rozpraszaczy oraz niepotrzebnie rozbudowanych opisów tekstowych.
Interakcje z klientem przez stronę internetową
Użytkownicy nie lubią, kiedy mogą być tylko biernymi odbiorcami treści. Zachęcanymi do konwersji – ich opinie muszą być dla Ciebie ważne, prawda? W takim razie daj im możliwość skontaktowania się z tobą. Istnieje mnóstwo różnych dróg, którymi możesz zbierać wszelkiego rodzaju informacje zwrotne. Niektóre wymagają modyfikacji kodu witryny internetowej. Profesjonalne projektowanie stron www bierze pod uwagę taką możliwość od samego początku. Które kanały komunikacji cieszą się największą popularnością?
-
E-mail
wysłanie wiadomości na podany adres nikomu nie powinno sprawić większych trudności. Są jednak sposoby, które mogą taką czynność użytkownikowi ułatwić i przyspieszyć. Naciśnięcie/kliknięcie danych e-mailowych powinno natychmiast otworzyć okno wysłania wiadomości. Czasami z krótką, ustawioną już domyślnie treścią. Wtedy internaucie pozostaje tylko użycie przycisku „Wyślij”. Podając e-maile osób kontaktowych warto zamieścić jeszcze ich imiona, nazwiska, a także zdjęcia. Odbiorca wie, że jego wiadomość trafi do konkretnego pracownika, a nie bezdusznego systemu.
-
Formularze z zapytaniami
sporo firm ma rozbudowaną ofertę, z indywidualnie ustalanymi cenami. Trudno oczekiwać, że potencjalny klient będzie własnymi słowami opisywał wszystkie kwestie. Może nie mieć świadomości, od czego zależą ostateczne koszty. Formularze z checkboxami oraz ograniczoną listą opcji do wyboru pomogą mu doprecyzować swoje oczekiwania i sytuację. Aby wszystko działało prawidłowo, o zaprogramowaniu takiej opcji trzeba pomyśleć na wczesnym etapie tworzenia strony internetowej.
-
Live chat
rozmowa na żywo. Zwykle możliwa tylko w określonych godzinach, za to zapewniająca natychmiastowy feedback. Rozwijane są również chaty, w których pierwszy kontakt z użytkownikiem należy do chatbota. Ba, w sieci są i takie narzędzia, które pozwalają podglądać na żywo, co pisze odbiorca na stronie. Jeszcze przed naciśnięciem ENTER. Etycznie mocno dyskusyjne, z pewnością wartościowe dla pełnego poznania intencji potencjalnego klienta. Live chaty bazują na wiadomościach pisemnych, ale coraz więcej narzędzi dodaje opcję wideokonferencji.

-
Połączenia telefoniczne
lubiane przez użytkowników urządzeń mobilnych. Po co czytać i przewijać ekran w nieskończoność, skoro można zadzwonić albo zostawić swój numer i zaczekać na kontakt? Jeśli chodzi o projektowanie strony internetowej pod kątem nawiązywania połączeń telefonicznych, dominują 2 sposoby. I warto stosować je jednocześnie:
-
osadzić odpowiednią funkcję na numerach kontaktowych wszędzie, gdzie zostały umieszczone stronie,
-
stworzyć interaktywny przycisk wywołujący połączenie, który byłby dostępny „pod palcem” w każdej chwili. Jednocześnie nie może on zasłaniać treści czy utrudniać nawigowania po menu.
-
-
Dane adresowe
ulica, numer budynku i lokalu, kod pocztowy oraz pełna nazwa miejscowości. Przecież czasami bez spotkania oko w oko z klientem się nie obejdzie. Obok danych adresowych koniecznie trzeba zamieścić mapę, która automatycznie wytyczy optymalną trasę od miejsca wskazanego przez użytkownika do Twojej siedziby albo sklepu. Stosowną funkcję oferuje darmowa usługa Google Moja Firma, a profesjonalne projektowanie stron internetowych pomoże Ci umieścić ją w najlepszym możliwym miejscu.
-
Odnośniki do portali społecznościowych
Facebook, Instagram, YouTube, TikTok, Twitter, LinkedIn. Tak mogłoby wyglądać TOP 6 najważniejszych social mediów w połowie 2021 roku. Nie jest jednak powiedziane, że identyczny rozkład sił będzie obowiązywał za 3 miesiące albo 3 lata. Bez względu na to, które portale są w danej chwili na szczycie, warto połączyć firmowe profile ze stroną internetową. Obustronnie, kierując ruch z „sociali” na witrynę i zachęcając użytkowników, by dołączyli do społeczności marki w sieci. Nowoczesne tworzenie stron internetowych zakłada umieszczanie stosownych przycisków w stopce. Niektórzy umieszczają je również z boku, zwykle po prawej. Buttony boczne często podążają za użytkownikiem, a po najechaniu kursorem rozwijają podgląd profilu. Zaprojektowanie strony w ten sposób wiąże się z ryzykiem, że social media odwrócą uwagę od głównej treści. Wobec tego radzimy naszym Klientom, by linki społecznościowe umieszczać wyłącznie w stopce – użytkownicy odwiedzający profil marki bardzo rzadko powracają potem na stronę internetową firmy.
Ochrona danych i budowanie zaufania
Prywatność w sieci budzi duże emocje. Firmy chcą gromadzić informacje, by potem wykorzystywać je do ulepszania oferty, poprawiania stron internetowych czy marketingu bezpośredniego. Część użytkowników chciałaby całkowitej anonimowości, co wydaje się totalną abstrakcją. Pojawiają się też odgórne regulacje, żeby wspomnieć tylko o RODO i jego kolejnych wariacjach. Musimy wziąć to wszystko pod uwagę podczas tworzenia strony internetowej.
Które kwestie związane z bezpieczeństwem i firmową witryną liczą się najbardziej?
-
Spełnienie obowiązku informacyjnego o gromadzeniu i przetwarzaniu danych
- Stworzenie przejrzystej, zrozumiałej dla odbiorcy polityki prywatności
-
Poprawne wykorzystanie wszystkich rodzajów plików cookies
-
Umożliwienie skutecznego sprzeciwu wobec gromadzenia i przetwarzania danych
-
Wdrożenie technicznych i organizacyjnych procedur bezpieczeństwa
-
Szyfrowane połączenia, chroniące przed przejęciem informacji przesyłanych pomiędzy użytkownikiem a stroną
Stopka na stronie internetowej
Znajduje się na samym dole, co mogłoby sugerować najwyżej pięciorzędne znaczenie. W rzeczywistości trudno przecenić funkcje, jakie można przypisać stopce. Dla użytkownika bywa równie istotna, co górne menu główne. Tworzenie stron internetowych w kompleksowy sposób niejako wymusza, by poświęcić stopce należytą uwagę. Zakres możliwości jest bardzo duży, zacznijmy od elementów absolutnie obowiązkowych.
W stopce strony www koniecznie muszą się znaleźć:
-
podstawowe dane kontaktowe do firmy
-
krótki opis firmy i jej działalności
-
mapę strony z odnośnikami do najważniejszych podstron
-
odnośnik do polityki prywatności
-
logo i inne elementy identyfikacji brandu
-
mapę dojazdu do firmy
-
linki do profili marki w mediach społecznościowych
Reszta zależy od tego, jakie funkcje oferujesz na swojej witrynie internetowej oraz jaką działalność prowadzisz. Bardzo dobrym pomysłem jest uwzględnienie godzin otwarcia lokalu oraz katalogów z ofertą do pobrania. Generalna zasada pozostaje niezmienna: użytkownik natrafia na stopkę dopiero w momencie, kiedy zapoznał się już z główną treścią. Czasami projektowanie stron www to sztuka wyboru – selekcja informacji do dolnej sekcji witryny potrafi zająć sporo czasu. Przeładowanie stopki różnymi odnośnikami pozbawiłoby ją znacznej części potencjału przyciągania uwagi.
Testowanie różnych projektów strony internetowej

W tworzeniu witryn www kierujemy się potrzebami użytkowników. Jednak nawet najbardziej pogłębione ankiety są przecież zbiorem deklaracji – nie oddadzą w całości tego, jak internauci zachowują się w rzeczywistości. Czasami trzeba przerwać projektowanie strony internetowej i wrócić do rzeczy, które wydawały się bez zarzutu. Pamiętajmy, że sprawdzanie pewnych elementów oddzielnie może dać inne rezultaty, niż po osadzeniu ich w całości! Jakie metody testowania są przydatne przy tworzeniu strony internetowej?
-
Oglądanie strony na różnych konfiguracjach sprzętowych
Czasami zdarza się tak, że witryna www prezentuje się i działa rewelacyjnie tylko na części urządzeń. A użytkownicy korzystający z innych monitorów, tabletów, smartfonów, przeglądarek czy systemów operacyjnych zmagają się z uciążliwymi problemami. Czy opłaca się stworzenie strony internetowej stricte pod najczęściej używane konfiguracje, bez przejmowania się odbiorcami, którzy wedle statystyk stanowiliby niewielki ułamek wszystkich użytkowników? W Afterweb wychodzimy z założenia, że należy dotrzeć do KAŻDEGO w grupie docelowej. Warto włożyć więcej wysiłku w projektowanie i kodowanie stron, by te funkcjonowały idealnie bez względu na to, jaki sprzęt czy system lubią internauci.
-
Zbieranie cudzych opinii
Nawet jeśli Twoim zdaniem nowa wersja firmowej witryny www to ósmy cud świata, ostateczna ocena należy do odbiorców. A czasami trudno „wyjść z siebie”, stanąć obok i spojrzeć na swoje dzieło chłodnym, krytycznym okiem. Dlatego warto poprosić o ocenę znajomych, współpracowników, być może grono stałych klientów uczestniczących w programach lojalnościowych. Wszystkich, którzy nie będą mieli obaw przed szczerym wyrażeniem swojego zdania. Pytania powinny dotyczyć zarówno wrażeń estetycznych, jak też samych funkcjonalności strony internetowej. I jeszcze jedna uwaga: w pewnych okolicznościach lepiej kontynuować tworzenie stron internetowych po swojemu. Przyzwyczajenie jest drugą naturą człowieka, przez co pierwsze reakcje na zmiany bywają w większości negatywne. Odbiorcy dopiero z czasem docenią to, co oferuje im zupełnie nowa strona internetowa ich ulubionej marki.
-
Weryfikacja specjalistycznymi narzędziami
Istnieje mnóstwo programów, które pozwalają zmierzyć różne aspekty funkcjonowania serwisu www. Zarówno darmowych, jak i posiadających płatne, bardziej rozbudowane wersje. Dzięki nim profesjonalne projektowanie stron internetowych przebiega zdecydowanie sprawniej. Specjalistyczne narzędzia testują witryny pod kątem m.in. szybkości działania, poprawności kodu, struktury linków wewnętrznych czy w poszukiwaniu rozmaitych błędów.
-
Testy A-B
Polegają na wyświetlaniu użytkownikom dwóch nieco innych wersji strony www. Teoretycznie ta, która osiąga lepsze wyniki i wydatniej pomaga zrealizować cel, powinna pozostać na stałe. Aczkolwiek nie sposób sprawdzić, jak dana osoba zareagowałaby na wariant, którego nie miała okazji zobaczyć. Ważne, aby podczas testów A-B sprawdzać tylko jeden element.
CMS do zarządzania treścią na stronie. Silnik determinuje wygląd i funkcjonalności witryny
Prędzej czy później projektowanie strony internetowej dobiegnie końca. Kolejnym etapem będzie zatem wdrożenie wszystkich przyjętych założeń oraz planowanych funkcjonalności. Nie ma się co łudzić: samodzielne zakodowanie całości stanowi niezwykle wymagające, kosztowne, a przede wszystkim czasochłonne wyzwanie. A mało kto chce czekać kolejne tygodnie albo miesiące, zanim nowa witryna stanie się dostępna online.
W projektach realizowanych przez Afterweb w zasadzie zawsze wykorzystujemy gotowe systemy zarządzania treścią (ang. content management system), razem z dodatkami zapewniającymi potrzebne opcje. Dobry CMS sprawia, że tworzenie strony www i późniejsze dodawanie nowych treści zdecydowanie przyspieszają. A Klient może w pełni samodzielnie zarządzać swoim serwisem, nawet jeżeli nie ma w tym absolutnie żadnego doświadczenia.

WordPress i długo nic. Najlepszą podstawą pod projektowanie stron www jest platforma blogowa
Spośród wszystkich darmowych CMS-ów na rynku, cieszy się on zdecydowanie największą popularnością. Wedle różnych szacunków, na WordPressie bazuje już 41% WSZYSTKICH serwisów funkcjonujących w sieci. A jeszcze w 2017 roku było to 24%. Na stworzenie strony internetowej na bazie WordPressa decyduje się ponad połowa web designerów, którzy zakładają użycie zewnętrznego CMS-a. Jakie są jego największe zalety? Naszym zdaniem WordPress wyróżnia się przede wszystkim:
-
prostą obsługą, która nawet początkującym nie sprawi większych problemów
-
szybką konfiguracją na serwerze, zajmującą 5, maksymalnie 15 minut
-
liczbą funkcjonalnych dodatków – w środowisku WordPressa nazywanych wtyczkami – która przekroczyła już 58 tysięcy
-
wysoką dostępnością darmowych i płatnych szablonów
-
łatwością przystosowania posiadanego motywu graficznego do własnych, indywidualnych potrzeb
Nie zapominamy o SEO. Projektowanie stron internetowych z myślą o ich pozycjonowaniu
Posiadanie eleganckiej, nowoczesnej witryny to jeszcze nie sukces. Trzeba zadbać o to, by dotrzeć z nią do odpowiednich odbiorców oraz dać im stosowne powody, by się z nią dokładnie zapoznać. Trudno zatem wyobrazić sobie tworzenie stron internetowych w całkowitym oderwaniu od optymalizacji pod wyszukiwarkę Google. Decyzje podejmowane na etapie projektowania i wypełniania strony podstawową zawartością mocno wpłyną na to, z jakiego punktu firma przystąpi do wyścigu o zainteresowanie klientów w sieci. W końcu pozycjonowanie stron to nieustanna rywalizacja, w której każda przewaga jest na wagę złota! Chcąc uwzględnić najlepsze standardy SEO w tworzeniu witryny www, koncentrujemy się na następujących kwestiach.
Dobór słów kluczowych
Roboty Google analizują przede wszystkim treści tekstowe. Każdy użytkownik wysyłający zapytanie widzi ranking ułożony pod jego indywidualne potrzeby i prawdopodobne intencje. Chcąc znaleźć się na szczycie wyników trzeba wiedzieć, jak z wyszukiwarki korzystają internauci. Konieczna do tego będzie profesjonalna analiza słów kluczowych – od jej rezultatów zależy to, jakiego rodzaju treści powinny trafić na witrynę internetową. Tworzenie stron www bez pomysłu na to, pod które frazy mają być pozycjonowane, byłoby marnotrawieniem czasu i pieniędzy. Wybrane słowa kluczowe decydują między innymi o tym, jak będą tworzone adresy URL. To nie mogą być przypadkowe ciągi znaków, tylko wyrazy nawiązujące do zawartości podstrony.
Optymalizacja pod wymogi Google
Firma odpowiedzialna za najpopularniejszą wyszukiwarkę internetową na świecie ma całkiem konkretne oczekiwania względem indeksowanych witryn. Opisuje je w zbiorze wskazówek dla webmasterów – rzecz jasna ów „podręcznik” przybliża tylko podstawowe kwestie. To, jak dokładnie działają algorytmy, pozostaje pilnie strzeżoną tajemnicą Google. Aczkolwiek specjaliści SEO z agencji Afterweb mają spore pojęcie o tym, jak układane są internetowe rankingi.
Istnieje ponad 200 czynników rankingowych. Jedne kluczowe, inne mają zdecydowanie mniejszą wagę. W każdym przypadku odpowiednie projektowanie strony internetowej ułatwia uzyskanie możliwie najwyższej noty za jakość. „Oceny” przyznawane przez boty Google są wprawdzie nie do sprawdzenia i porównania, ale ich wpływ widać po zmieniających się pozycjach w wyszukiwarce. Przygotowując wytyczne dla projektanta witryny www oraz programistów, specjalista SEO zwraca uwagę przede wszystkim na kilka podstawowych kwestii. Są to:
Hierarchia nagłówków
Pomaga podzielić zawartość na czytelne sekcje, niczym książkę na rozdziały. Nagłówki stanowią swoistą zapowiedź treści w dalszej części, sygnalizując zmianę głównego tematu. Sprawiają też, że czytelnikowi łatwiej znaleźć potrzebne informacje. Pod względem wizualnym wszystkie mogą przypominać po prostu pogrubiony tekst, ale w kodzie strony internetowej wygląda to już zupełnie inaczej.

Nagłówkom przyporządkowujemy stopień ważności – od najważniejszego H1 do H6. Odpowiednia hierarchizacja sprawia, że robotom Google łatwiej przeanalizować treść witryny www. Jedną z podstawowych zasad, jakie wymuszają tworzenie stron www w określony sposób, jest „jeden nagłówek H1 do jednego adresu URL”. Sekcje opatrzone nagłówkami znajdującymi się najwyżej w hierarchii (H1, H2) prezentują informacje ogólne i podstawowe. Natomiast wiadomości pełne specjalistycznych detali poprzedzone są nagłówkami o wyższej numeracji.
Szybkość działania strony
Każdy chce, by tworzenie stron internetowych przebiegało w jak najlepszym tempie. Tylko że czasami przez pośpiech łatwo sprawić, że paradoksalnie witryna będzie działała bardzo powoli. Długie czasy wczytywania zniechęcają użytkowników, co widać m.in. po współczynniku odrzuceń. A skoro Google premiuje strony najbardziej przydatne internautom, ładowanie trzeba skracać do absolutnego minimum. Nie da się ukryć, że to projektowanie strony internetowej w głównej mierze odpowiada za takie rzeczy, jak:
-
wielkość oraz sposób wczytywania obrazów
-
prawidłowe przypisanie atrybutów plikom graficznym
Content marketing
Zamieszczane treści muszą spełniać jeden podstawowy warunek: prezentować wysoki poziom użyteczności dla odbiorców. Teksty dobre merytorycznie potrzebują jeszcze stosownego formatowania i opisania kodem. Google umieści wyżej podstronę z mniej rozbudowanymi, za to atrakcyjnie podanymi materiałami, niż kompleksowe opracowanie, którego najpewniej nikt nie przeczyta do końca. Nudna, męcząca forma spowoduje u czytelnika niechęć, a algorytmy wyszukiwarki wyłapują takie rzeczy. I potrafią trafnie przewidzieć, która strona bardziej spodoba się użytkownikowi.
Stworzenie strony internetowej we właściwy sposób mocno pomaga w tym, by content marketing wspierał pozostałe działania SEO. Osoby odpowiedzialne za zamieszczanie treści muszą mieć możliwość, by swobodnie zmieniać tytuł podstrony, ustawiać nagłówki, kreować metaopisy i wyróżniać co ważniejsze fragmenty tekstów.
Local SEO
Wiele firm prowadzi swoją działalność na lokalnym rynku. Pozycjonowanie ich stron internetowych pod frazy ogólne mijałoby się z celem. Skoro działasz na określonym obszarze, nic Ci po zainteresowaniu osoby z drugiego końca kraju. Lepiej od początku skupić się grupie potencjalnych klientów – a tworzenie stron www odgrywa tutaj zasadniczą rolę. Przede wszystkim pod kątem doboru fraz kluczowych, obligatoryjnie zawierających odniesienia do regionu, miejscowości, dzielnicy itd. To Google musi rozpoznać, gdzie konsumenci mogą skorzystać z Twojej oferty. Obok zamieszczania treści zawierających odpowiednie słowa, trzeba użyć opcji oferowanych przez usługę Google Moja Firma. Podczas projektowania strony internetowej uwzględniamy m.in. zamieszczenie mapy ze wskazówkami dojazdu.
Linkowanie wewnętrzne i zewnętrzne
Odnośniki do poszczególnych podstron w ramach tej samej witryny www stanowią istotny element intuicyjnej nawigacji. Linki wewnętrzne znajdują się w menu, w stopce, ale też w treści. Trzeba pilnować, by nowe teksty nie stały się zbiorem hiperłączy do najmocniej pozycjonowanych podstron. Projektanci i programiści są też w stanie opracować takie rozwiązania, które znacznie przyspieszają dodawanie odnośników do nowych wpisów w starszych artykułach.
W jaki sposób tworzenie stron internetowych pomaga w pozyskiwaniu linków z popularnych, renomowanych serwisów w internecie? To dość proste: im bardziej atrakcyjna i przyjazna witryna, tym większe prawdopodobieństwo na polecenie witryny innym przez samych użytkowników. A właśnie takie linki wyszukiwarka Google docenia najbardziej.
Bezbłędne projektowanie stron www. Jak uniknąć najczęstszych wpadek i problemów?
Pomyłek nie robi tylko ten, kto nic nie robi. Na bazie naszych własnych doświadczeń oraz zmieniających się trendów w web designie, moglibyśmy wskazać kilkadziesiąt, jak nie kilkaset potencjalnych błędów. Tworzenie stron internetowych w przemyślany sposób pozwala szybko rozwiązać zdecydowaną większość spośród najtrudniejszych dylematów projektowych. Na które rzeczy trzeba być wyjątkowo uczulonym?
-
Responsywność witryny www. Polityka „Mobile First”, jaką kilka lat temu wprowadziło Google, powinna być tutaj wystarczającym argumentem. Skoro to użytkownicy urządzeń mobilnych generują ponad 50% ruchu w internecie, nowoczesne strony internetowe muszą przystosowywać się do różnych parametrów sprzętu. Inaczej staną się bezwartościowe dla użytkownika.

-
Tworzenie stron www z uwzględnieniem responsywności nazywamy RWD – od Responsive Web Design. I należy tak robić od samego początku, już przy wstępnych pracach koncepcyjnych oraz projektowaniu widoków.
-
Kolorystyka strony internetowej. Decyduje zarówno o przejrzystości całej witryny www, ale i wpływa też na postrzeganie całej marki. Jednym z najczęstszych błędów popełnianych na wczesnych etapach projektowania stron internetowych jest fatalny dobór barw. Mocno kontrastujące kolory męczą wzrok, natomiast zbyt bliskie sobie odcienie mogą utrudniać rozróżnienie przycisków albo odczytanie tekstu z tła. Zazwyczaj web designerzy zalecają, by stworzenie strony internetowej koncentrowało się wokół maksymalnie 3 barw. Jednej głównej, drugiej dodatkowej i trzeciej akcentującej. Optymalne proporcje ich użycia to 60-10-30. Natomiast dopasowanie kolorów pod względem preferencji różnych grup odbiorców oraz skojarzeń, jakie wywołują, to temat na osobny artykuł.
-
Stylistyka szaty graficznej. Decydując się na określony layout, należy pozostawać konsekwentnym w swoich wyborach. Brak wizualnej spójności wywoła uzasadnione poczucie, że coś tu jest nie tak. Po części dlatego profesjonalne projektowanie stron internetowych od zera zajmuje tyle czasu – trzeba drobiazgowo dopracować wygląd każdej podstrony, znaleźć dla ich estetyki wspólny mianownik. Dla stylu jako całości liczy się także staranne dopasowywanie grafik do treści. Obrazy, zdjęcia, filmiki czy infografiki mają stanowić uzupełnienie tekstu. Nie mogą pojawiać się tylko dlatego, że są ładne i na upartego da się je powiązać z głównym tematem. Jeśli zdecydujesz się na rysunkową stylistykę grafik, trzymaj się jej konsekwentnie.
-
Nawigacja po stronie. Powinna mieć zawsze pierwszeństwo przed aspektami wizualnymi. Efektowna witryna nikomu i do niczego się nie przyda, jeżeli internauta będzie mieć problemy z odnalezieniem interesujących go rzeczy. Nowoczesne tworzenie stron www kładzie silny nacisk na zrozumiałe nazewnictwo, łatwo odróżnialne przyciski, możliwie płaską strukturę kategorii i menu, a także bezproblemowy dostęp do zamieszczanych treści. Na przykład dzięki tzw. nawigacji okruszkowej, czytelnie prezentującą miejsce oglądanej podstrony w strukturze całego serwisu www. Ważnym elementem nawigacyjnym witryny internetowej jest również wewnętrzna wyszukiwarka. Najlepiej, aby była pod ręką w każdym momencie, ułatwiając przeglądanie wszystkich zasobów na stronie.
-
Unikalność treści. Zarówno w obrębie całego internetu, jak też w ramach własnego, firmowego serwisu. Kopiowanie to fatalna praktyka, nie tylko z powodu praw autorskich. Użytkownicy (i roboty Google) źle reagują, kiedy w wielu miejscach powtarza się identyczna zawartość. Albo tylko nieznacznie zmieniona. Jeżeli planujesz cykl tematycznych artykułów na wzór tego, co robiła konkurencja, zadbaj o odpowiednie rozbudowanie i poszerzenie każdego wpisu. Stworzenie strony internetowej będącej duplikatem przyniesie Ci okrągłe 0 korzyści.
-
Poziom rozbudowania zawartości. Contentu musi być w sam raz: ani za dużo, ani za mało. Przy tworzeniu strony internetowej trzeba „nakarmić” boty Google treścią, tyle że musi być ona także należycie treściwa. Wśród internautów popularny jest skrót TLDR – od angielskiego „Too Long, Didn’t Read”, co oznacza „za długie, nie czytałem”. Tworzenie strony www zgodnie z najlepszą sztuką web designu to szukanie złotego środka pomiędzy objętością a przystępnością. Połączenie jednego z drugim jak najbardziej jest możliwe. Wystarczy, by obszerną zawartość zaprezentować na stronie internetowej w sposób atrakcyjny i czytelny dla użytkowników.
-
Klątwa wiedzy. Jedna z pułapek, jakie dają o sobie znać zwłaszcza w wysoce wyspecjalizowanych branżach. Teoretycznie jeżeli ktoś wykazuje zainteresowanie jakimś tematem – a także towarem lub usługą – to fachowe określenia ma opanowane w przynajmniej podstawowym stopniu. Nic bardziej mylnego. Projektowanie stron internetowych „od profesjonalistów tylko dla profesjonalistów” to błędne założenie. Finalnie to odbiorca, a nie twórca witryny www ma się niej poruszać i realizować zakładane cele.

Przez klątwę wiedzy łatwo zaprojektować stronę, która okaże się trudna w nawigacji, z nie do końca zrozumiałym dla odbiorców menu. Użytkownik powinien mieć pełną świadomość tego, co się stanie po kliknięciu konkretnego przycisku albo linku.
-
Call To Actions (CTA), czyli wezwania do działania. Każda strona zawiera rozmaite zachęty do wykonania rozmaitych czynności: złożenia zamówienia, wypełnienia ankiety, zapisania się na newsletter, przeczytania kolejnego wpisu z firmowego bloga itd. Służą do tego krótkie komunikaty, często dodatkowo wyróżniające się specjalną oprawą graficzną. Profesjonalne projektowanie stron internetowych unika przesadnej nachalności w CTA. Jednocześnie dba o to, by takie elementy pojawiały się odpowiednio często. Brak CTA szkodzi stronie i realizacji celów firmy równie mocno, co atakowanie odbiorcy reklamami z każdego zakamarka witryny www.
-
Rzetelne testy. Według niektórych wystarczy odłożyć projekt na półkę, odetchnąć, a potem samodzielnie poklikać i sprawdzić, czy witryna internetowa dobrze się sprawuje. Jednak prawdziwym sprawdzianem będzie dopiero test prawdziwego użytkownika. Takiego, który kompletnie nie był zaangażowany w tworzenie strony www. Spojrzenie z zewnątrz pokaże, co jeszcze warto ulepszyć. Warto wziąć sobie takie uwagi do serca, by firmowa strona lepiej zaspokajała rozmaite potrzeby swoich odbiorców.
-
Dążenie do doskonałości. Profesjonalne projektowanie stron www to proces wymagający dużej kreatywności. Co chwila pojawiają się nowe pomysły, które zwłaszcza na początku wydają się wprost idealnie pasować do opracowywanego projektu. W zespole musi być ktoś, kto zapanuje nad twórczymi zapędami. Przesadny perfekcjonizm – chęć ciągłego poprawiania wszystkich detali czy dodawania nowych funkcji – bywa równie szkodliwy, co kopiowanie od innych bez żadnych zmian.
Dodatkowe narzędzia przydatne podczas projektowania stron internetowych

Które programy mogą się przydać podczas prac web designerskich? Poniższa lista to zaledwie ułamek tego, co zawierają zasoby sieci w tym zakresie. I na pewno nie należy jej traktować jako „zestawu obowiązkowego”. W niektórych projektach część spośród poniższych narzędzi okazałaby się zwyczajnie zbędna. Tworzenie stron internetowych to za każdym razem nowe wyzwanie, do którego trzeba podejść indywidualnie. I dobrać adekwatne środki realizacji – funkcje części z nich się powielają, ale im szerzej zakrojone testy, tym bardziej wiarygodne wyniki. W Afterweb korzystamy między innymi z:
-
Adobe Color – idealne do dobierania kolorów na stronie internetowej. W kreatorze do wyboru jest 10 reguł harmonii barw, według których system dopasuje najlepiej uzupełniające się odcienie.
-
Ahrefs Broken Link Checker – niezbędnik w poszukiwaniu błędów 404. Niepoprawne odnośniki utrudniają nawigowanie po stronie internetowej, a ABLC pomaga usunąć lub naprawić wszystkie „ślepe uliczki”.
-
BlueTree Screenfly – służy do testowania widoków strony internetowej na różnych urządzeniach. Bardzo pożyteczne, niestety dawno nie aktualizowane narzędzie dla web designera.
-
Browser Shots – pokazuje, jak wygląda dana strona internetowa na różnych sytemach operacyjnych i przeglądarkach internetowych.
-
Canva – darmowy program graficzny, który posiada także wersje Pro oraz Enterprise (dla minimum 20 użytkowników). Pozwala między innymi na swobodną kreację logo oraz innych elementów identyfikacji wizualnej. Przy odrobinie wprawy stworzysz w Canvie eleganckie infografiki na swoją stronę internetową.
-
Coggle – tworzenie wstępnej mapy witryny. Sprawia, że projektowanie stron www staje się znacznie bardziej wygodne i lepiej zwizualizowane.
-
Dead Link Checker – wyłapuje niedziałające linki wewnętrzne. Tworzenie strony z fatalną nawigacją to droga donikąd.
-
Dr. Link Check – to samo, co powyżej. Popsute odnośniki potrafią storpedować nawet najciekawsze pomysły.
-
Google Analytics – podstawowy system do zbierania danych o ruchu i konwersjach. Wymaga integracji ze stroną poprzez wklejenie unikalnego kodu śledzącego (generowanego w darmowej usłudze) do kodu źródłowego witryny. Podstawa całej analityki internetowej.
-
Google PageSpeed Insights – testuje treści witryn pod kątem szybkości ich wczytywania.
-
GTmetrix – alternatywa dla PageSpeed Insights. W przeciwieństwie do darmowego narzędzia Google, umożliwia ustawienie automatycznych powiadomień, jeżeli czasy ładowania spadną poniżej wybranego poziomu. GTmetrix pozwala również na porównywanie wydajności strony i serwerów dla 22 różnych lokalizacjach na całym świecie (opcje dostępne w wersji PRO).
-
Jasnopis.pl – sprawdza język użyty w tekstach pod kątem długości, złożoności, wyrazów trudnych itd. W pewnych przypadkach podsuwa konkretne pomysły na uczynienie treści bardziej przejrzystą i zrozumiałą.
-
MockFlow – niezwykle użyteczne w planowaniu interfejsu oraz rozkładu poszczególnych elementów na stronie www. A jak podkreślaliśmy wcześniej, tworzenie UI to jeden z fundamentów projektowania witryn internetowych.
-
Responsinator – jedno z najpopularniejszych narzędzi do testowania responsywności strony internetowej.
-
Screenfly.org – generuje podgląd witryny www według wybranej rozdzielczości oraz proporcji ekranu.
-
Silktide Nibbler – narzędzie sprawdzające strony internetowe pod wieloma różnymi kątami. Najważniejsze z badanych czynników to dostępność (i dla użytkowników różnych urządzeń, i pod kątem dostosowania dla osób z niepełnosprawnościami), UX, poziom rozbudowania zawartości, nagłówki, atrybuty meta, linki wewnętrzne.
-
Xtensio.com – przydatne w tworzeniu rozmaitych arkuszy i biurowych dokumentów. Jeśli chodzi o profesjonalne projektowanie stron www, w zasobach Xtensio warto poszukać szablonu do stworzenia persony, czyli idealnego odbiorcy.
-
Wireframe.cc – umożliwia szybkie rysowanie prostych makiet stron internetowych. Całkiem nieźle sprawdza się także we wstępnym szkicowaniu infografik.
W projektowanie nowoczesnych stron www angażujemy doświadczonych specjalistów. Zobacz, co możemy Ci zaoferować!
Bez względu na to, jakie są Twoje wymagania oraz możliwości finansowe, z pewnością znajdziesz tutaj opłacalny i satysfakcjonujący wariant. Łącznie przygotowaliśmy 3 zróżnicowane pakiety główne, jednak nasza oferta na tworzenie profesjonalnych stron internetowych nie ogranicza się tylko do nich. Jeżeli dysponujesz budżetem mieszczącym się w wariancie „Premium”, ale z różnych względów nie potrzebujesz wszystkich uwzględnionych w nim prac oraz usług, po prostu skontaktuj się z nami. Specjalnie dla Ciebie opracujemy korzystną ofertę indywidualną – ani nie przepłacisz, ani nie stracisz tego, co w najwyższym pakiecie ma dla Ciebie największe znaczenie.
Ceny za profesjonalne projektowanie stron www i przygotowanie ich do pracy zaczynają się już od 1990 złotych. Owszem, nie jest to najniższa oferta na rynku, ale w zamian otrzymujesz szereg korzyści, których za taką kwotę nie zapewni Ci nikt inny. Decydując się na tworzenie stron internetowych w Afterweb bez dodatkowych opłat otrzymujesz m. in. 6-miesięczną gwarancję (z kompleksowym wsparciem technicznym), szkolenie z obsługi intuicyjnego CMS-a oraz certyfikat SSL. To elementy absolutnie niezbędne, w razie konieczności możesz dobrać szeroki zakres usług dodatkowych: od integracji firmowej strony z systemami Google (w tym do mierzenia ruchu i konwersji), przez przygotowanie unikalnych treści o wysokiej wartości marketingowej, aż po opracowanie kolejnych wersji językowych z myślą o Twoich zagranicznych klientach.
Opinie klientów
Stworzenie strony www to nie wszystko. Damy Ci narzędzia, dzięki którym będziesz samodzielnie zarządzać całą zawartością
Nie trzeba biegle kodować w HTML-u ani znać zaawansowanych języków programowania, by swobodnie zamieszczać nowe materiały tekstowe oraz multimedialne na łamach witryny internetowej. Podczas projektowania Twojej firmowej strony www chcemy Ci maksymalnie ułatwić jej aktualizowanie i modyfikowanie. Dlatego bazujemy na silniku CMS WordPress, który napędza ponad 1/3 serwisów internetowych na całym świecie. To rozwiązanie zaprojektowane z myślą o blogach, ale jego banalnie prosty w obsłudze panel CMS świetnie sprawdza się również w prowadzeniu firmowych stron internetowych.
Współpracując z Afterweb otrzymujesz sprawny, przetestowany serwis do Twojej pełnej dyspozycji, z którym możesz potem zrobić wszystko, co tylko Ci żywnie podoba. Profesjonalne tworzenie stron internetowych nie może przecież polegać na przywiązywaniu Klienta do siebie. Niektórzy w naszej branży tworzą istne cyrografy, my przedstawiamy przejrzyste i zrozumiałe umowy z warunkami satysfakcjonującymi obie strony. Zobacz nasze dotychczasowe realizacje, sprawdź podstawowy cennik i skontaktuj się z nami jak najszybciej. Gwarantujemy, że przedstawiona oferta na profesjonalne projektowanie i tworzenie nowoczesnych stron internetowych będzie najatrakcyjniejsza na rynku!
Poszerz widoczność w Google poprzez reklamy PPC

Zapraszamy do kontaktu poprzez formularz lub telefonicznie +48 79 848 33 33.