18 lipca tego roku rozpoczęła się nowa era dla programistów i specjalistów SEO. Google wzbogacił przewodnik dla nich o podstawy technologii JavaScript. Nowa sekcja zawiera ogólne opisy sposobu, w jaki Google przetwarza JavaScript, a także opis najskuteczniejszych, wykorzystywanych przez wyszukiwarkę praktyk. Chcesz dowiedzieć się czegoś więcej? Zapraszamy do lektury!
Co zyska specjalista, czyli jak Google tłumaczy rozszerzenie podręcznika z JavaScript
Zastanawiasz się, co da Ci ta informacja? Spieszymy z odpowiedzią. Dzięki rozbudowanemu przez Google przewodnikowi dowiesz się, w jaki sposób wyszukiwarka przetwarza JavaScript. Ciekawym dodatkiem są też przetestowane metody ulepszania aplikacji internetowych, które zostały stworzone przy użyciu tego języka programowania. W swoim informatorze Google zaleca:
- Opisywanie strony za pomocą unikalnych tytułów i fragmentów – JavaScript pozwala, by specjaliści SEO ustawiali lub zmieniali tytuły i opisy meta.
- Napisanie kompatybilnego kodu – Programiści dowiedzą się o ograniczeniach API i JavaScript narzucanych przez Google Bota i będą mogli to wykorzystać w pracy.
- Używanie konkretnych kodów statusu HTTP – Informują one Google Bota, że strona została przeniesiona lub że nie powinna być crawlowana i indeksowana.
- Stosowanie metatagów – Google mówi, że lepiej nie używać JavaScript do usunięcia lub zmiany metatagu robots. Dlaczego? Robot pomija renderowanie i wykonywanie kodu JavaScript, jeśli meta tag „robots” zawiera komunikat „noindex”. Jeżeli chcesz używać tej technologii do zmiany zawartości metatagu „robots”, nie umieszczaj w kodzie wspomnianego polecenia.
- Ulepszanie obrazów i walka z wolno ładującą się zawartością – Google zaleca korzystanie z opóżnionego ładowania strony, aby zwiększyć wydajność i zmniejszyć koszty transferu.
Źrodło: https://developers.google.com/search/docs/guides/javascript-seo-basics
Dlaczego te informacje są tak istotne? JavaScript jest potężnym narzędziem dla programistów i może znacznie zwiększyć wygodę użytkownika. Jeśli zrozumiemy, w jaki sposób Google Bot przetwarza aplikacje internetowe obsługiwane przez JavaScript, będziemy mogli uczynić je bardziej widocznymi dla algorytmów, co ostatecznie zwiększy widoczność organiczną i ruch w witrynie. Warto też wspomnieć, że technologia JavaScript daje nam do wykorzystania wiele funkcji, które zmieniają Internet w zaawansowane platformy aplikacji. Jeśli je odpowiednio zoptymalizujemy, możemy znaleźć nowych użytkowników i zachęcimy dotychczasowych do korzystania z naszych aplikacji. Wyszukiwarka Google obsługuje JavaScript dzięki zawsze aktualnej wersji Chromium , ale istnieją również elementy do samodzielnej optymalizacji.
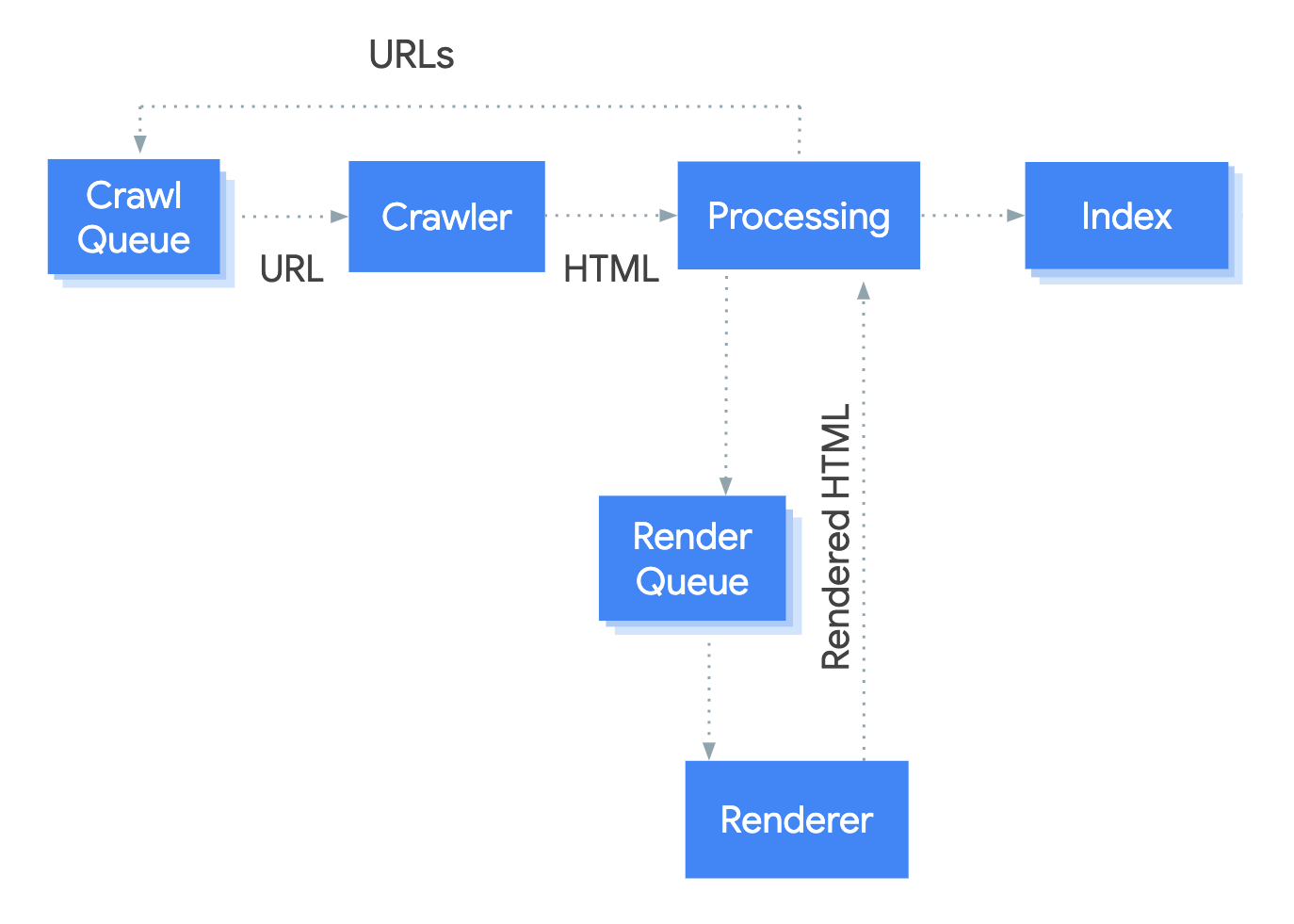
Schemat przetwarzania JavaScript przez Googlebota
Poznajmy zatem drogę, jaką przebywa robot Google, by zaindeksować stronę wyposażoną w technologię JavaScript. Najpierw pobiera adres URL z kolejki i w tym celu wysyła żądanie HTTP. Zanim podejmie jakiekolwiek działania, sprawdza w pliku robots.txt, czy Twoja witryna zezwala mu na skanowanie. Jeżeli oznaczyłeś URL jako niedozwolony, żądanie HTTP nie zostanie wysłane, a robot zignoruje daną witrynę. Teraz bot bada odpowiedzi z innych adresów w atrybucie href linków HTML i tworzy kolejkę stron do indeksowania. Jeśli nie chcesz, aby linki były wykrywane, dodaj do kodu strony atrybut „nofollow”.

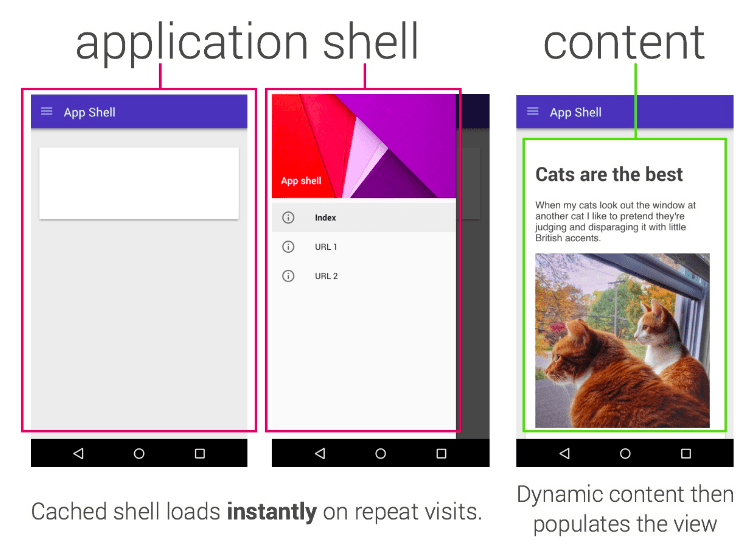
Dotąd opisaliśmy mechanizm działający w przypadku klasycznych stron – co się jednak dzieje, gdy witryna wyposażona jest w JavaScript? Niektóre z używających jej witryn mogą stosować tryb powłoki aplikacji (application shell). Oznacza to, że początkowy kod HTML nie zawiera treści faktycznie znajdujących się na stronie. Zatem Google Bot, żeby odczytać witrynę, musi wyrenderować kod JavaScript.

Pomaga mu w tym Chromium, które odczytuje kod i renderuje stronę bez interfejsu graficznego. W efekcie Google Bot otrzymuje doskonale sobie znany kod HTML i spokojnie analizuje go pod kątem linków, a następne dodaje wyszukane adresy URL do kolejki indeksowania. Taki proces nazywamy renderowaniem po stronie serwera albo wstępnym renderowaniem. Jest on bardzo użyteczny, gdyż sprawia, że witryna szybciej się ładuje. Nie wszystkie boty potrafią odczytywać kod JavaScript, a wykonywanie tej czynności przez serwer znacznie ułatwia im pracę.





 (6 głosów, średnia: 4,33 z 5)
(6 głosów, średnia: 4,33 z 5)