Proces optymalizacji serwisu www obejmuje mnóstwo różnych kwestii, od spraw czysto technicznych po user experience. Czasy wczytywania poszczególnych podstron należy tutaj uznać za priorytetowe – co do tego specjaliści z branży SEO są wyjątkowo zgodni. Zarówno testy prowadzone przez ekspertów, jak i wytyczne Google jasno pokazują, że szybkość ładowania strony zalicza się do najważniejszych czynników rankingowych wyszukiwarki. Krótko rzecz ujmując: im mniej czasu zajmuje przeglądarce wyświetlenie całej zawartości strony internetowej, tym lepiej.
Redukcja czasów do wymaganego poziomu wymaga szeroko zakrojonych działań. Zarówno poprawek w kodzie, jak i zmian w plikach na serwerze. Łącza sieciowe mają ograniczoną przepustowość, a ilość danych do przetworzenia stale rośnie. Nowe treści, skrypty, atrakcyjne zdjęcia w wysokiej rozdzielczości… czy do poprawienia szybkości ładowania stron koniecznie trzeba zmniejszać jakość plików graficznych? Odpowiedź na to i wiele innych pytań znajdziesz poniżej.
Użytkownicy nie lubą czekać bezczynnie
Z analizy zachowań odbiorców wynika, że podczas przeglądania zasobów sieci raczej nie wykazują się anielską cierpliwością. Oczekują informacji tu i teraz, długie oczekiwanie na wczytanie zawartości witryny powoduje wyjście – czyli wzrost współczynnika odrzuceń. Specjaliści SEO oceniają, że optymalna szybkość ładowania strony to od 1 do 5 sekund. Powyżej tej granicy odsetek zniecierpliwionych użytkowników, wykazujących zachowania niepożądane z punktu widzenia user behavior, znacząco wzrasta. Dotyczy to zarówno osób przeglądających internet na komputerach stacjonarnych lub laptopach, jak również posiadaczy urządzeń mobilnych.
Konieczność zoptymalizowania działania serwisu na różnym sprzęcie i łączach wymusza kompleksowe podejście. W pierwszej kolejności należy zapewnić sobie odpowiednie parametry serwera hostingowego. Jak poprawić szybkość ładowania strony za pośrednictwem zewnętrznych usługodawców? Decydując się na hosting dedykowany, czyli postawienie maszyny przeznaczonej tylko i wyłącznie na utrzymanie jednej domeny, a także włączając obsługę najnowszej wersji PHP. Kolejnym „wąskim gardłem”, przez które witryna działa ślamazarnie, mogą być przerośnięte obrazy: zdjęcia, infografiki itd. Stosowanie odpowiednich formatów (JPEG, PNG, GIF) oraz rozdzielczości nie większych niż domyślne dla wykorzystywanego projektu witryny wydatnie zwiększy szybkość ładowania strony. Kolejnym rozwiązaniem, które z pewnością warto zastosować (nie tylko w odniesieniu do grafik) jest kompresja danych. Funkcja GZIP na serwerze pozwala to uczynić bez odczuwalnej utraty jakości.

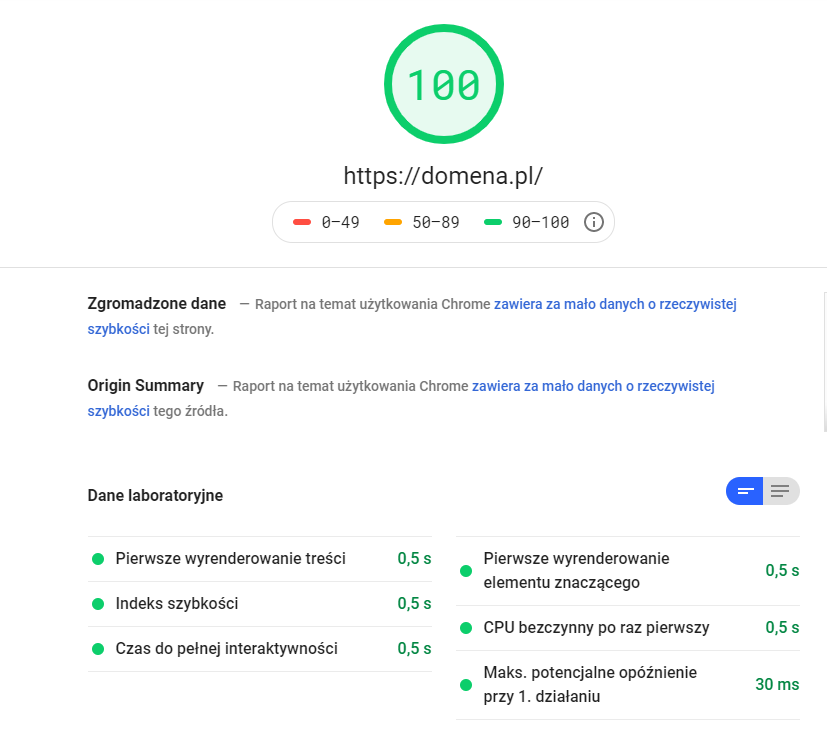
Do testowania szybkości ładowania strony przyda Ci się Google Page Speed oraz inne narzędzia
Przeglądarki są w stanie przechowywać pewne dane witryny na urządzeniu użytkownika, w pamięci podręcznej. Nie ma potrzeby wysyłania ich z serwera ponownie, jeśli zapisze się je podczas pierwszej wizyty. Buforowanie, nazywane również cache’owaniem, powinno dotyczyć przede wszystkim elementów stałych, takich jak layout i arkusze stylów. Przy każdym pliku należy określić czas, po którym przeglądarka usunie go ze swoich zasobów. Bardzo dobrą metodą na poprawę szybkości ładowania strony jest także ładowanie asynchroniczne – wczytywanie tylko tych elementów, które w danym momencie ogląda użytkownik. W przypadku witryn działających na WordPressie często wystarczy zainstalować prostą wtyczkę. Trzeba przy tym pamiętać, że nadmiar rozszerzeń wydłuży ładowanie zawartości serwisu internetowego.
Przy okazji należy jeszcze wspomnieć o minifikacji kodu źródłowego, czyli zoptymalizowaniu plików JavaScript, CSS oraz HTML. Ten proces można przeprowadzić w dwójnasób: ręcznie, co wymaga sporych umiejętności programistycznych, lub poprzez narzędzia do dostarczania treści. Usługi CDN (Content Distribution Network) pozwalają na „rozsianie” kopii witryny po serwerach na całym świecie, a poza tym automatycznie przeprowadzają minifikację. Dzięki temu szybkość ładowania strony poprawia się, niezależnie od tego skąd będzie pochodziło żądanie wyświetlenia witryny: krajowego użytkownika, czy robota Google z odległego zakątka globu.
Końcowe efekty optymalizacji działania witryny trzeba jeszcze porządnie przetestować. Tutaj koniecznie trzeba skorzystać z Google PageInsights – w końcu to ocena wyszukiwarki, a nie własne pomiary, mają największe znaczenie. Wynik na 100-punktowej skali tylko pobieżnie pokaże stan serwisu, najistotniejsze dane kryją się w zakładce „Możliwości”. Tam można znaleźć praktyczne wskazówki odnośnie tego, jak jeszcze zredukować czasy wczytywania. Nie da się ukryć, że szybkość ładowania strony Google traktuje ze szczególną powagą.
Jak poprawić szybkość ładowania strony?
Korzystać z dedykowanego hostingu. Skompresować wszystko, co się da, z plikami graficznymi i kodem źródłowym na czele. Korzystać z pamięci podręcznej przeglądarki oraz serwerów CDN. Pamiętać, że cenne porady dot. szybkości ładowania strony można znaleźć w ogólnodostępnym Google PageInsights.






 (6 głosów, średnia: 3,67 z 5)
(6 głosów, średnia: 3,67 z 5)


















Dzisiaj optymalny czas ładowania strony jest mocno poniżej 2s. Zależnie oczywiście od serwisu, ale pierwsze treści widoczne powinny pojawić się nawet poniżej 1 s 😉