Zleć tworzenie strony internetowej, która będzie zdobywała Klientów
Posiadanie internetowej strony dla firmy to konieczność. Witryna musi przy tym prezentować odpowiedni poziom, by budziła zaufanie i zainteresowanie Twoich Klientów. Darmowe szablony stron albo Kreator Google to zdecydowanie za mało – dlatego proponujemy Ci projektowanie nowoczesnych stron www przez zespół naszej agencji. Mamy na koncie wiele unikalnych realizacji, a nasza oferta zawiera wiele przydatnych możliwości. Zlecając nam stworzenie strony internetowej dokładnie wiesz, za co płacisz. Każdy biznes zajmuje inną pozycję na rynku, zawsze dostosowujemy zakres świadczonych usług do konkretnych oczekiwań. Projektowanie i tworzenie stron WWW wymaga wdrożenia szeregu aspektów technicznych oraz estetycznych, aby finalny efekt mógł przynieść realne korzyści Twojej firmie.
Tworzymy strony internetowe, które przyciągają uwagę klientów i sprzedają usługi. W portfolio posiadamy ponad kilkaset zrealizowanych projektów. Jesteśmy gotowi wykonać dla Ciebie stronę generującą zamówienia, która zwiększy Twoje przychody. Opisz krótko swoją sprawę, a my skontaktujemy się z TobąDlaczego warto zdecydować się na Afterweb?
w Google (branża beauty)
marki (branża rowerowa)
(branża turystyczna)
(branża fryzjerska)Napisz do nas
Współpraca z naszą firmą to działanie wieloetapowe.
- Rozpoznajemy potrzeby i oczekiwania naszych Klientów. Zawsze zaczynamy od dogłębnego poznania core Twojego biznesu oraz celów, które ma spełniać strona internetowa. Ma to być wizytówka firmy, sklepy internetowy, a może serwis informacyjny? Początkowe informacje pozwalają dobrać odpowiednie rozwiązania, zarówno pod względem funkcjonalnym i marketingowym.
- Analizujemy konkurencję oraz badamy grupę docelową. Dokładnie sprawdzamy rynek oraz strony konkurencyjnych firm, by wyciągnąć wnioski, uniknąć błędów, a przy tym odkryć najlepsze praktyki. Równocześnie określamy profil potencjalnych klientów, co umożliwia nam tworzenie stron internetowych dopasowanych zarówno do ich potrzeb, jak i oczekiwań.
- Planujemy strukturę oraz architekturę informacji. Zajmujemy się tworzeniem dokładnej mapy strony internetowej, wizualizującej układ podstron oraz hierarchię informacji. Klarowna oraz intuicyjna nawigacja to podstawa pozytywnych doświadczeń użytkowników oraz lepszego pozycjonowania witryny.
- Dobieramy domenę i hosting, oferując fachowe doradztwo. Pomagamy w wyborze odpowiedniej domeny i serwera, które będą w stanie zagwarantować stabilność oraz szybkość działania strony.
- Dbamy o kreację wizualną. Opracowujemy projekt strony WWW, przygotowując unikatowy layout bazujący na indywidualnej identyfikacji wizualnej Twojej marki. Jeżeli jeszcze jej nie posiadasz, tworzymy ją razem od podstaw. Dzięki temu możesz mieć pewność, że Twoja firma wyróżni się na tle konkurencji, zyskując spójny wizerunek w sieci.
- Tworzymy i optymalizujemy treści. Naszą firmę reprezentują profesjonaliści z różnych dziedzin, dzięki czemu możemy zaoferować naszym Klientom rzetelne SEO.
- Kodujemy i implementujemy. Dbamy o to, by techniczna realizacja projektu przekładała się na responsywność oraz szybkość witryny, czyli jej niezakłócone działanie na różnych urządzeniach i przeglądarkach.
- Testujemy i wdrażamy zmiany. Przeprowadzamy szczegółowe testy działania strony na różnych sprzętach i platformach. Sprawdzamy szybkość oraz poprawność działania wszystkich funkcji witryny, następnie instalując ją na serwerze.
- Wspieramy naszych Klientów na każdym etapie współpracy. Projektowanie i tworzenie stron internetowych to nie jedyne, czym się zajmujemy. Oferujemy pomoc w samodzielnym zarządzaniu treścią strony oraz wsparcie techniczne, by strona mogła rozwijać się zgodnie z potrzebami firmy.
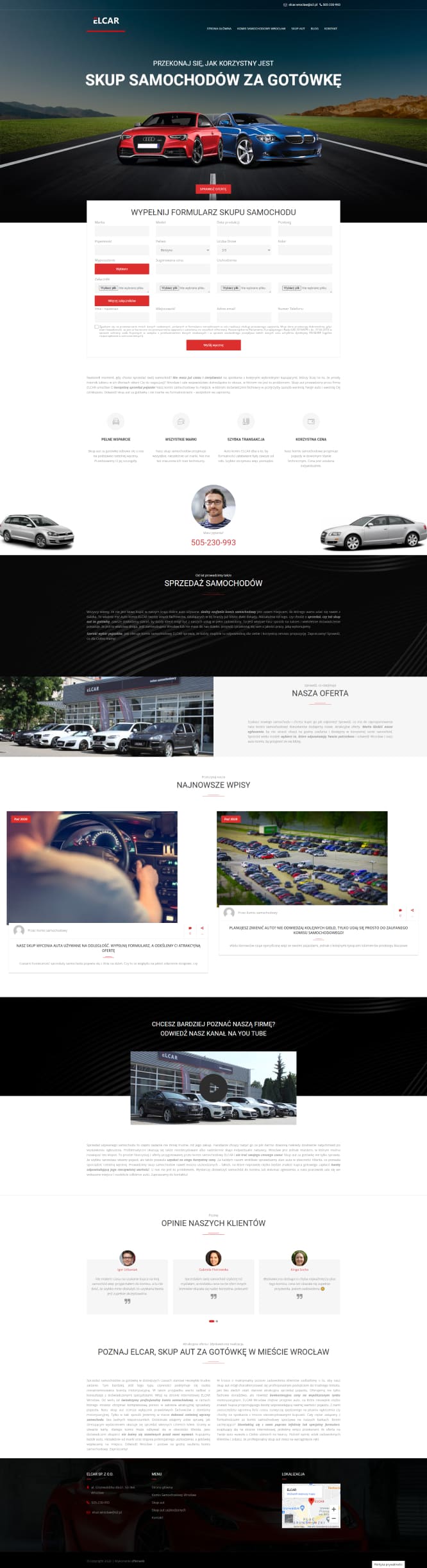
Opracowanie strony internetowej od podstaw: zaprojektowanie atrakcyjnej koncepcji graficznej i intuicyjnego menu. Stworzenie autorskiego formularza skupu samochodu, wdrożenie bloga i tematycznych podstron z sekcją opinii klientów. Uruchomienie aktywnej mapy dojazdu do firmy, przygotowanie treści optymalizacyjnych na stronę główną oraz wszystkie podstrony kategorii. Pełna konfiguracja serwera i domeny.
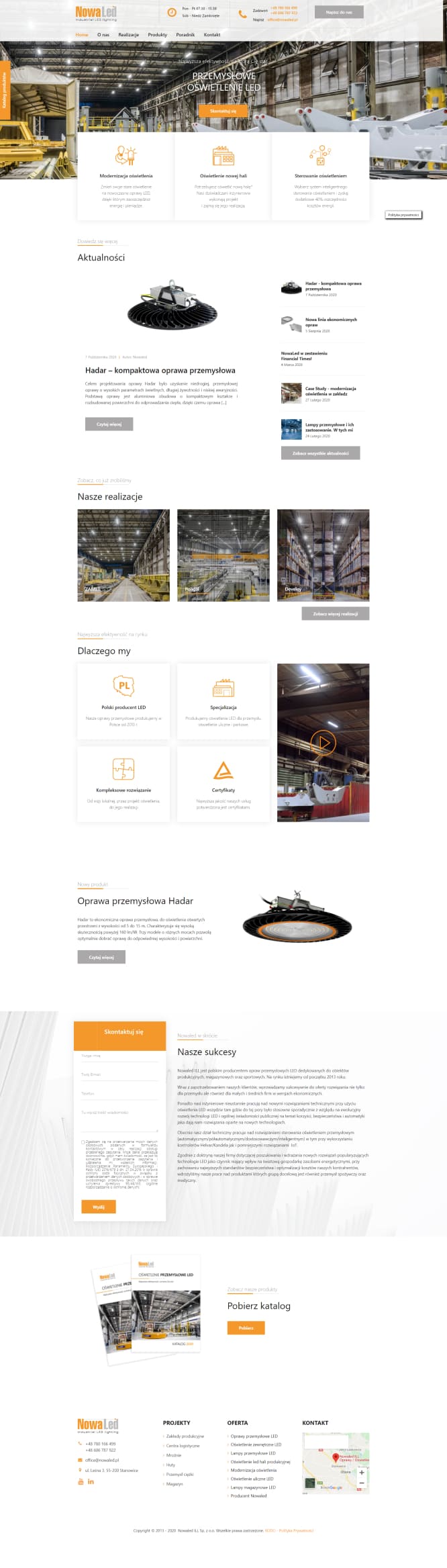
Kompleksowe zaprojektowanie i wykonanie strony internetowej dla producenta opraw przemysłowych LED. Dostosowanie układu podstron i kategorii do konkretnego odbiorcy, zgodnie z oczekiwaniami Klienta i wymogami wyszukiwarki Google. Wdrożenie profesjonalnych rozwiązań, pomoc w wyborze najlepszej koncepcji graficznej i optymalnego hostingu. Przeprowadzenie szkolenia z obsługi panelu CMS.
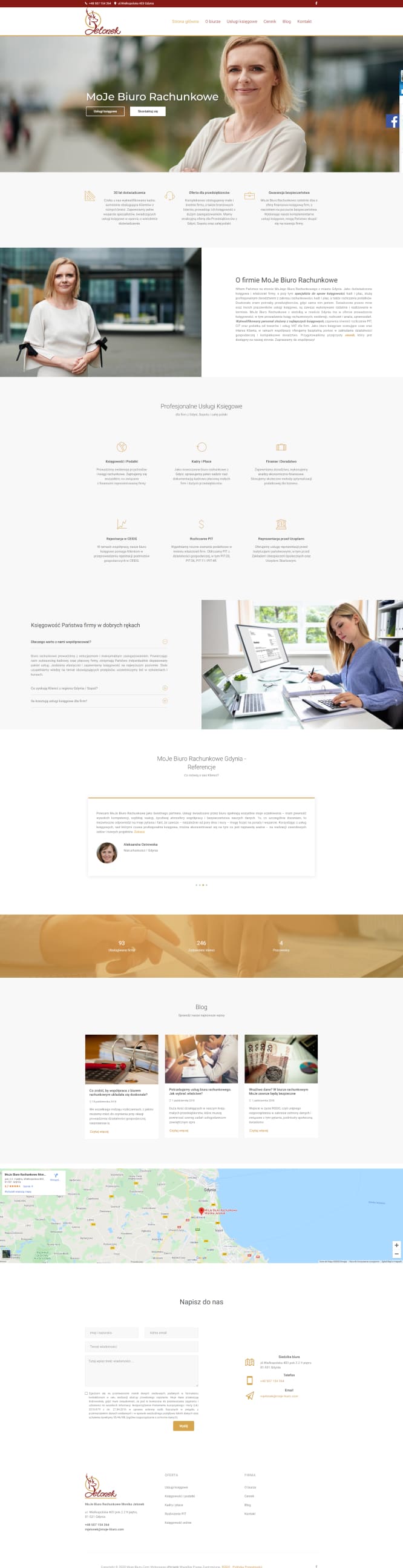
Zaprojektowanie sprzedażowej strony firmowej dla biura rachunkowego. Kompleksowa pomoc na każdym etapie tworzenia witryny, doradztwo merytoryczne i techniczne. Stworzenie przejrzystego menu z rozwijalnymi elementami, w tym zakładki Blog oraz Kontakt z formularzem i mapką dojazdu. Napisanie i zamieszczenie na stronie tekstów copywriterskich, opartych na wybranych frazach kluczowych. Optymalizacja witryny pod kątem SEO.
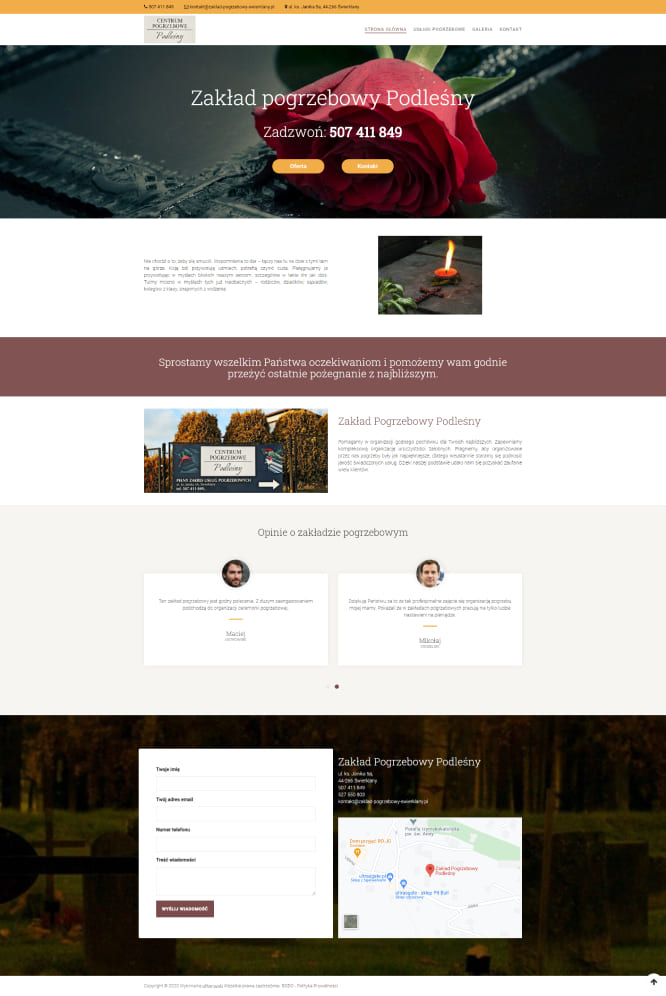
Stworzenie strony www, zgodnej z koncepcją Klienta. Zaprojektowanie czytelnego formularza kontaktowego i menu z galerią zdjęć. Włączenie mapki dojazdu Google. Wykonanie analizy słów kluczowych i opracowanie tekstów copywriterskich. Dobór przemyślanych grafik, spójnych z tematyką firmy. Pomoc w zainstalowaniu Certyfikatu SSL i dostosowanie strony do urządzeń mobilnych (responsywność).
Przygotowanie unikalnego projektu strony www dla firmy z branży wystawienniczej. Dobór optymalnego hostingu, opracowanie użytecznego menu ze szczególnym naciskiem na ofertę. Wdrożenie działu Aktualności i estetycznego formularza kontaktowego. Wybór grafik, napisanie treści na stronę. Profesjonalne szkolenie dla Klienta z obsługi panelu CMS WordPress.
Projekt i realizacja koncepcji na stworzenie strony internetowej dla firmy z branży osuszania budynków. Pełen kontakt z Klientem, bieżące uwzględnianie wszelkich sugestii. Przygotowanie rozwijalnego menu, w tym zakładki Realizacje z galerią zdjęć, a także wdrożenie sekcji Nasi Klienci. Zaprojektowanie formularza kontaktowego i dostosowanie strony pod kątem responsywności.
Fachowe stworzenie strony internetowej, nastawionej na sprzedaż. Analiza SEO, opracowanie nowoczesnej koncepcji graficznej, odpowiadającej potrzebom firmy. Wdrożenie estetycznej sekcji Opinie Klientów – w oparciu o dostarczone materiały. Opracowanie treści optymalizacyjnych, uruchomienie zakładki Aktualności. Wsparcie techniczne i zdalne szkolenie z obsługi CMS-a.
Stworzenie strony internetowej portalu, prowadzonego przez kancelarię prawną. Dostarczenie kreatywnych koncepcji graficznych do wyboru i wdrożenie tej, wybranej przez Klienta. Projekt formularza kontaktowego i rozbudowanego cennika z opisem poszczególnych usług. Napisanie tekstów optymalizacyjnych, dopracowanie kwestii technicznych i konfiguracja ustawień.
Projekt i stworzenie strony www. Przygotowanie koncepcji graficznych do wyboru oraz wdrożenie podstron, spójnych z charakterem świadczonych usług. Wybór hostingu, konfiguracja serwera, wprowadzenie zmian programistycznych w kodzie źródłowym i zdalne szkolenie z obsługi CMS. Dodatkowo: opracowanie tekstów optymalizacyjnych pod konkretne frazy kluczowe. Dodanie wersji językowej. Nasze realizacje



















Projektowanie strony internetowej to złożony proces. Uwzględniamy zarówno kwestie techniczne, takie jak fachowe doradztwo przy wyborze hostingu i domeny, strukturę menu oraz podstron, jak również całą warstwę estetyczną. Stworzenie strony www z niepowtarzalnych elementów przyniesie Twojej firmie konkretne korzyści: stanie się zdecydowanie lepiej rozpoznawalna w porównaniu z konkurencją. Możesz przyjść do nas z gotową identyfikacją wizualną, możesz zdać się na Afterweb. W ramach tworzenia stron internetowych oferujemy również opracowanie loga, layoutu oraz pozostałych elementów graficznych.
Wybierając projektowanie i tworzenie stron z Afterweb, zyskujesz:
- unikalną identyfikację wizualną oraz wyróżnienie na rynku;
- optymalizację pod kątem użytkownika i konwersji;
- profesjonalne wsparcie techniczne oraz doradztwo;
- zwiększona widoczność w internecie;
- bezpieczeństwo oraz zaufanie klientów;
- swobodę zarządzania treścią;
- wzrost liczby zapytań oraz klientów;
- oszczędność czasu i nerwów.
Cennik tworzenia stron internetowych
Czym jest strona dla firmy? Zdradzamy, dlaczego warto posiadać własną witrynę
Tworzenie stron internetowych dla firm to usługa, która z roku na rok cieszy się coraz większą popularnością. Nie ma w tym nic zaskakującego – biznes w sferze online jest naprawdę opłacalny. Aby jednak firma mogła poszerzać grono potencjalnych Klientów i zwiększać swoje przychody, musi posiadać starannie zaprojektowaną stronę WWW. Strona dla firmy jest jak swoista wizytówka; zwiększa wiarygodność przedsiębiorstwa, pracując na jego korzyść przez całą dobę. Klienci mogą zapoznać się z ofertą, złożyć zamówienie czy skontaktować się w terminie dogodnym zarówno dla siebie, jak i właściciela serwisu.
Pierwsze wrażenie ma olbrzymie znaczenie – budowa stron internetowych, które przyciągają klientów i zachęcają ich do interakcji z firmą stanowi jeden z kluczy do osiągnięcia sukcesu oraz pożądanych wyników. Nowoczesna, estetyczna, a przede wszystkim także funkcjonalna strona WWW buduje zaufanie, przekładając się na postrzeganie firmy jako rzetelnego, a przy tym także wiarygodnego partnera.
Odpowiednio zaprojektowana witryna może okazać się Twoim najlepszym sprzedawcą. Budowa stron WWW powinna obejmować aspekty takie jak intuicyjny układ, dobrze napisane treści oraz optymalizację UX – to właśnie one zmniejszają liczbę zapytań oraz zamówień. W ten sposób witryna stanowi realne narzędzie do rozwoju biznesu.
Twoja firma, Ty decydujesz. Każdy Klient naszej agencji otrzymuje indywidualne projekty stron internetowych do wyboru
Wszystkie zlecenia traktujemy jako osobne wyzwania, nie ograniczamy się do powielania utartych schematów. Profesjonalne projektowanie stron internetowych w naszym wykonaniu uwzględnia to, że każda firma stara się zbudować ściśle określony wizerunek i wywołać w odbiorcach specyficzne skojarzenia. Już podstawowym pakiecie start zapewniamy 5 specjalnie przygotowanych koncepcji całej oprawy graficznej witryny www. Podejmiemy się również zaprojektowania wszystkiego od nowa, zgodnie z Twoimi wytycznymi.

Tworzenie stron internetowych nie może się obejść bez konfiguracji serwisu oraz przygotowania niezbędnych rozszerzeń. Uruchomienie witryny na serwerze to dopiero początek, trzeba jeszcze wgrać odpowiedni certyfikat SSL, wdrożyć cały system do zarządzania treścią, zrobić moduły dodatkowe. Projektowanie stron www przez naszą agencję obejmuje pełne spektrum zagadnień, włącznie z opracowywaniem indywidualnych modyfikacji i poprawek w kodzie. Tak naprawdę to, ile będzie kosztowało tworzenie strony dla Twojej firmy, zależy wyłącznie od Ciebie. My jesteśmy gotowi wykonać wszystko, czego tylko sobie zażyczysz!
Każda strona internetowa musi się dostosowywać do urządzeń mobilnych. Tworzymy witryny www zgodnie z regułami RWD
Responsive Web Design to trend, który na przestrzeni kilku ostatnich lat całkowicie zmienił projektowanie stron internetowych. Wszystko ze względu na użytkowników smartfonów, tabletów i innego, przenośnego sprzętu – w końcu generują już ponad 50% ruchu w internecie, co znalazło odbicie w wytycznych Google dla webmasterów. Wymóg responsywności sprawia, że tworzenie stron www z pominięciem zasad RWD całkowicie mija się z celem. Podczas realizacji zawsze dokładnie sprawdzamy, czy witryna zachowuje się właściwie i dobrze dopasowuje się do urządzeń mobilnych o różnych parametrach ekranu, przeglądarek, systemów itd.
Warto w tym miejscu podkreślić znaczenie regularnego wprowadzania nowych treści. Profesjonalne tworzenie stron www sprawia, że znika konieczność aktualizowania każdej kolejnej wersji witryny z osobna. Strona internetowa Twojej firmy będzie szybko się ładować, a odwiedzający ją użytkownicy z łatwością odnajdą informacje, które zechcą znaleźć. Bez względu na to, z jakiego sprzętu mogliby korzystać. Projektowanie strony www wymaga trochę pracy, jednak efekt końcowy na pewno będzie wart wszelkich wysiłków i wydatków. Tym bardziej, że oferta tworzenia witryn internetowych w naszej agencji jest idealnie skrojona pod potrzeby właścicieli firm z całej Polski!
Cennik tworzenia stron internetowych
Chcesz wiedzieć, za co płacisz? Dowiedz się, jak przebiega tworzenie stron internetowych
Cały proces dzielimy na wiele etapów i mniejszych zadań, przydzielanych odpowiednim specjalistom. Dla każdego z nas stworzenie strony internetowej to duże wyzwanie. Myślisz, że poradzisz sobie z tym własnymi siłami? Powodzenia! Poniższy mini-poradnik na pewno Ci się przyda. A przy okazji dowiesz się, jak wiele różnych elementów składa się na projektowanie strony internetowej. Część z nich można wykonać ogólnodostępnymi narzędziami. Inne wymagają dużej wiedzy oraz umiejętności stricte programistycznych.
Tanie tworzenie stron internetowych – czy warto ryzykować jakością dla niższej ceny?
Choć tanie tworzenie stron internetowych może brzmieć kusząco, warto zastanowić się, co tak naprawdę kryje się za niską ceną. Tanie projektowanie stron internetowych często wiąże się z ograniczoną funkcjonalnością, szablonowym podejściem i brakiem profesjonalnego wsparcia technicznego. Z pozoru niewielka oszczędność może w dłuższej perspektywie oznaczać dodatkowe koszty związane z poprawkami, błędami lub całkowitą przebudową strony. Tanie tworzenie stron WWW to ryzykowna decyzja, która może utrudnić osiągnięcie zamierzonych efektów – szczególnie jeśli zależy Ci na jakości, widoczności w Google i pozytywnym wizerunku online.
Projektowanie stron internetowych dla firm – stwórz witrynę, dzięki której wypromujesz swój biznes
Współczesny biznes nie może funkcjonować bez silnej obecności w sieci, a projektowanie stron internetowych dla firm to dziś nie tylko estetyka, ale przede wszystkim narzędzie realnego wsparcia sprzedaży, marketingu i budowania zaufania. Profesjonalne tworzenie stron dla firm opiera się na analizie potrzeb przedsiębiorstwa oraz zachowań użytkowników, co pozwala tworzyć skuteczne, angażujące i funkcjonalne rozwiązania online. Każdy projekt strony www dla firmy powinien łączyć nowoczesny design z przemyślaną architekturą informacji, intuicyjną nawigacją oraz zoptymalizowanymi treściami SEO, które wspierają pozycjonowanie w wyszukiwarkach. W ramach projektowanie stron www dla firm szczególny nacisk kładzie się na kwestie takie jak:
- responsywność – responsywne strony www dla firm umożliwiają wygodne korzystanie z serwisu na każdym urządzeniu (smartfony, tablety, laptopy),
- bezpieczeństwo – zastosowanie certyfikatów SSL, ochrony danych i aktualizacji systemu,
- szybkość ładowania – wpływająca bezpośrednio na konwersję i zadowolenie użytkownika,
- integracje – z systemami CRM, narzędziami analitycznymi, social mediami czy e-commerce.
Dobrze zaplanowane tworzenie strony firmowej to proces, który zaczyna się od strategii, a kończy na testach i optymalizacji (a jeżeli pojawi się taka potrzeba także na modernizacji). Tworzenie strony internetowej dla firmy powinno uwzględniać zarówno potrzeby właściciela biznesu, jak i jego klientów – z naciskiem na dostępność, prostotę obsługi i profesjonalizm. Już na etapie zakładania strony internetowej firmy warto pomyśleć o przyszłości: łatwości rozbudowy, automatyzacji procesów, a także dostosowaniu do wymogów prawnych, takich jak RODO. Dobrze zaprojektowana strona internetowa to dziś nie luksus, lecz fundament skutecznej obecności w cyfrowym świecie.
Projektowanie stron internetowych w pigułce. Co musisz wiedzieć jako Klient Afterweb?
Za każdą witryną, podobnie jak za marką, stoją inne wartości. Kierowana jest do różnych odbiorców, posiadających swoje przyzwyczajenia i preferencje. Tworzenie stron www nie może być od nich całkowicie oderwane. Dlatego w naszej agencji do projektowania witryn Klientów angażujemy zespół o różnorodnych specjalnościach. Każdy ma swoją rolę do odegrania, by finalny efekt spełniał Twoje oczekiwania oraz potrzeby Twoich klientów.
Standardy tworzenia stron internetowych – UX, Web Design i inne, przydatne pojęcia
Znajomość fachowej terminologii pozwoli Ci zrozumieć, co dokładnie dla Ciebie robimy. Wiele rzeczy, które dla odbiorcy wydają się proste, w rzeczywistości wymagają wdrożenia złożonych mechanizmów. Profesjonalne projektowanie stron nie pozwala na pominięcie choćby najbardziej niepozornej kwestii. Poniżej znajdziesz krótkie omówienie podstawowych pojęć, od których tak naprawdę zaczyna się tworzenie strony www.
-
Web Design
kompleksowe projektowanie stron internetowych jako całości. Web designerzy uwzględniają kwestie dotyczące użyteczności witryny, oczekiwań jej odbiorców, nawigacji, interaktywnych elementów na stronie, szaty graficznej oraz zawartości. Nie ma zatem mowy o ograniczaniu się tylko do wyglądu. Nadrzędnym celem web designu jest przygotowanie bazy pod tworzenie stron internetowych, które będą nie tylko ładne, ale też funkcjonalne. Dobry projekt to podstawa, a im późniejszy etap, tym trudniej o wprowadzanie zasadniczych zmian.
-
Information Architecture
czyli architektura informacji. Na tym etapie chodzi o dokładne rozplanowanie treści prezentowanych na stronie. Aby marka posiadała maksymalnie użyteczne strony internetowe projektowanie musi kierować się dobrem odbiorcy. Przewidzieć jego intencje, aby umożliwić sprawne odnalezienie poszukiwanej zawartości. Co to oznacza z punktu widzenia projektantów i programistów? Praca nad IA strony najczęściej toczy się jedną z trzech podstawowych ścieżek:
- stworzenie dokładnej mapy witryny, z hierarchiczną strukturą menu oraz podstron
- opracowanie makiety strony (tzw. wireframe’u) ze szczegółowym rozmieszczeniem bloków tekstu, grafik, przycisków funkcyjnych itd.
- projektowanie strony internetowej przy współudziale przyszłych odbiorców. Wybrane do testów osoby mają proste zadanie: pogrupować karty z zapisanymi kategoriami informacji, zgodnie z własnymi oczekiwaniami i logiką. To metoda dość skuteczna, ale też bardzo czasochłonna i dość ryzykowna.
-
User Interface
interfejs strony internetowej, za pomocą którego użytkownik wchodzi z nią w rozmaite interakcje. Tutaj zwracamy uwagę przede wszystkim na czytelność UI, jego estetykę oraz dostępne możliwości. Już po pierwszym rzucie oka na stronę odbiorca powinien zorientować się co, gdzie i w jaki sposób może na niej zrobić. Ze względu na konieczność zbudowania intuicyjnego interfejsu, w tworzenie stron internetowych angażują się zarówno architekci informacji, jak też specjaliści od funkcjonalności aplikacji oraz psychologicznego przetwarzania bodźców przez ludzi.

-
User Experience
przekrojowe spojrzenie na wszystkie interakcje i doświadczenia, jakie czekają na użytkownika. Do UX zaliczamy m.in. nawigację na stronie, treść i sposób jej prezentacji, walory wizualne witryny czy oferowane przez nią opcje. Jakość user experience można zmierzyć z dość dużą dokładnością. Współczynnik odrzuceń, czas spędzany na poszczególnych podstronach, heatmapy czy współczynniki konwersji pokazują dokładnie, co zostało dobrze opracowane, a gdzie podczas projektowania strony popełniono błędy wymagające poprawy.
Sprawdź jak User Experience wpływa na Twoją stronę internetową
-
Responsywność
określenie zapożyczone z psychologii. Responsywność w web designie oznacza ono tworzenie stron www tak, by witryna dostosowywała się do działań użytkownika. Chodzi tu głównie o wpasowanie zawartości w ekran, na którym ma być wyświetlana. Bez względu na przekątną czy rozdzielczość, wszystkie elementy muszą być tak samo dostępne. Stworzenie strony internetowej w sposób responsywny pozwala uniknąć przygotowywania kilku różnych wersji witryny na desktopy i urządzenia mobilne.
Oferta stworzenia strony internetowej – one-page, landing page’e oraz proste strony internetowe
Jedną z pierwszych decyzji, jakie trzeba podjąć, jest wybór rodzaju witryny www. To zależy przede wszystkim od tego, do czego ma taka strona służyć. Jedne schematy lepiej sprawdzają się do pokazywania rozbudowanych treści – na przykład pełnego asortymentu produktów i usług – inne do skutecznego zachęcania, by użytkownicy wykonali określoną akcję. Na przykład zapisali się na newsletter albo skorzystali z promocyjnej oferty. Pod tym względem, podczas tworzenia stron www istnieją 3 główne opcje do wyboru:
- Witryna typu one-page. Strona, która całą zawartość prezentuje w jednej odsłonie. Jeżeli one-pager posiada klasyczne menu nawigacyjne, kliknięcie w określoną pozycję nie spowoduje przeładowania strony w przeglądarce, tylko przescrollowanie zawartości w dół, do odpowiedniego miejsca. „Jednostronicówki” zwykle służą jako prosta wizytówka, czasami na całej domenie znajduje się tylko jeden adres URL. Aczkolwiek możliwe jest tworzenie stron internetowych typu one-page z blokami i nagłówkami jako odpowiednikami tradycyjnych podstron.
- Landing page. Strona, która jasno wskazuje na określoną czynność. Landing page ma raczej mało rozbudowaną treść, za to mocno wyeksponowane funkcje interaktywne. Do tego stopnia, że często brakuje w nich podstawowego menu nawigacyjnego. Użytkownik natrafiający na landing page’a albo zrobi to, o co jest proszony, albo wyjdzie z serwisu. Tym samym projektowanie stron www jako LP mocno zawęża ich możliwości. Zauważmy, że niektóre podstrony w klasycznych witrynach firmowych są de facto landing page’ami, tylko wkomponowanymi w szablon większej całości.
- Strona o rozbudowanej strukturze. Najbardziej złożone, a przez to także wymagające więcej wysiłku podczas tworzenia. Jednak w zamian klasyczne witryny pozwalają także na wbudowanie w nie naprawdę ciekawych, czasami innowacyjnych funkcjonalności. To, jak będzie przebiegało projektowanie strony internetowej od zera, zdeterminuje późniejszy wachlarz możliwości. Jeśli planujesz coś specjalnego dla swoich odbiorców, nawet na bliżej nieokreśloną przyszłość, lepiej pomyśl o tym już na samym początku prac.
Wybierz cel. Od niego zależy późniejsze projektowanie strony internetowej
Każda firmowa witryna musi wypełniać ściśle określone zadania. W przeciwnym wypadku stanie się mało czytelna i zrozumiała dla Twoich potencjalnych klientów. Zakres możliwych do spełnienia celów dla strony www może wydawać się dość wąski. Najczęściej są to:
- sprzedaż produktu/usługi z oferty
- pozostawienie danych kontaktowych przez użytkownika
- poprawa świadomości marki wśród odbiorców
- założenie konta w prowadzonym serwisie
- nawiązanie bezpośredniego kontaktu z potencjalnym klientem
- ściągnięcie e-booka, katalogu lub innych materiałów
- zachęcenie do wizyty w sklepie/salonie
- zwiększenie ruchu w kanałach społecznościowych
Każdy „target” z powyższej listy można zrealizować na wiele sposobów. I to te metody trzeba uwzględnić, kiedy zaczyna się projektowanie www pod konkretne cele. Wiele zależy od tego, w jakiej branży działasz i jak pozyskujesz klientów. Nie oczekuj, że każde wejście na stronę oznacza realną szansę zawarcia transakcji – teraz lub wkrótce.
Podczas wyznaczania celów, które zdeterminują stworzenie strony internetowej w wybranym kształcie, warto korzystać z metody SMART. To nic innego, jak sformułowanie dążeń w precyzyjny sposób. To oznacza, że cel firmowej witryny www musi być:
- Szczegółowy – posługuj się konkretami, precyzyjnie zdefiniowanymi pojęciami i faktami, nie opiniami czy subiektywnymi wrażeniami.
- Mierzalny – staraj się stawiać takie cele, które da się kontrolować i wyrazić wielkościami liczbowymi.
- Atrakcyjny – interesujący dla tych, od których zależy jego osiągnięcie. Czyli w tym przypadku odbiorców z Twojej grupy docelowej.
- Realistyczny – mierz siły na zamiary i rzetelnie oceń swoje możliwości oraz zasoby, by ocenić czy dany cel faktycznie znajdujący się w Twoim zasięgu.
- Terminowy – wyznacz sobie ramy czasowe na osiągnięcie zakładanych zadań

Ostatni z wymienionych punktów nie odnosi się bezpośrednio do projektowania strony internetowej, a tego co stanie się po jej uruchomieniu online. Spośród 5 powyższych wymogów, dla nas kluczowy jest ten trzeci. Skoro w zamierzeniu to użytkownik powinien coś zrobić, umiejętne tworzenie stron internetowych jest w stanie go do tego zachęcić. Aby Twój cel był atrakcyjny dla internauty, musi on mieć z tego jakąś korzyść. Projekt graficzny ma tu drugorzędne znaczenie.
Zanim zaczniesz projekt strony WWW zadaj sobie pytanie: dla kogo tworzysz?
Odpowiedź na powyższe pytanie definiuje wszystkie dalsze decyzje projektowe i komunikacyjne. Stąd warto poświęcić temu zagadnieniu szczególną uwagę. Określenie grupy docelowej poprzedza stworzenie strony WWW. Witryna powinna być dopasowana do potrzeb oraz oczekiwań odbiorców; wbrew pozorom to właśnie oni decydują o tym, jak powinna wyglądać strona, jakim językiem należy się komunikować, a także jakie elementy graficzne oraz funkcjonalności zastosować. Tworzenie stron internetowych bez tej świadomości może zakończyć się olbrzymim niepowodzeniem; działanie często prowadzi do efektu „strony dla każdego”, która nie trafia do nikogo. Dzięki określeniu docelowej grupy odbiorców możesz między innymi:
- dopasować styl oraz formę przekazu do ich potrzeb oraz oczekiwań;
- zadbać o budowanie witryn internetowych w oparciu o intuicyjną nawigację, uwzględniającą zarówno nawyki i preferencje;
- wykorzystać elementy graficzne oraz kolorystykę rezonującą z gustem;
- skoncentrować się na najważniejszych treściach oraz funkcjach, na których najbardziej zależy grupie docelowej.
Budowanie strony internetowej to proces, który powinien opierać się na stworzeniu witryny dopasowanej do docelowej grupy odbiorców. Zbierz dane i zdefiniuj swoją grupę docelową nie tylko intuicyjnie, lecz także opierając się na dokładnych danych analitycznych. Jednocześnie ustal, do kogo kierujesz swój przekaz – czy są to klienci indywidualni, firmy, a może obie grupy? Na podstawie zebranych informacji stwórz personę, pamiętając przy tym, że grupa docelowa może się zmieniać.
Na witrynie ze sprecyzowanymi celami użytkownik zazwyczaj dobrze wie, co i jak może wykonać. Aby dowiedzieć się, co odbiorcy uznają za atrakcyjne, przed stworzeniem strony internetowej przeprowadzamy swego rodzaju profilowanie potencjalnego klienta. Kreujemy koncepcję użytkownika idealnego z punktu widzenia firmy, przewidując jego oczekiwania względem internetowej. A następnie dokładamy wszelkich starań, by projektowanie stron www uwzględniło potrzeby odbiorcy. Wszelkie informacje przydatne takiemu konsumentowi trzeba podać jak na tacy, by nie miał żadnych kłopotów z ich odnalezieniem.
Tworzenie persony pomaga spojrzeć na odbiorcę jak człowieka, a nie anonimowego internautę. Przy takim podejściu zdecydowanie łatwiej wczuć się w jego sytuację, zrozumieć motywy, którymi się kieruje. Taka hipotetyczna osoba sprawia, że można spojrzeć na stronę niejako z zewnątrz, oczami użytkownika. Persona pomaga m.in. w formułowaniu krótkich, jasnych komunikatów. Im prościej wyłoży się pewne rzeczy, tym mniej później nieporozumień. I lepsza strona internetowa firmy, faktycznie pomagająca realizować cele.
Tworzenie stron internetowych z uwzględnieniem persony. Co powinien zawierać przykładowy opis?
Funkcjonujemy w erze Customer Experience oraz Employee Experience – oznacza to, że tworzenie stron internetowych nie opiera się na projektowaniu witryny „dla wszystkich”. Strony WWW dla firm powinny być projektowane dla konkretnych ludzi, których potrzeby, emocje oraz oczekiwania są punktem wyjścia dla każdego skutecznego działania. Nowoczesne podejścia marketingowe, takie jak Human-Centred Design, opierają się na zrozumieniu drugiego człowieka. Tworzenie persony jawi się więc jako kluczowy etap procesu, jakim jest zaprojektowanie strony internetowej. Pełny, merytoryczny opis persony powinien zawierać kilka starannie opracowanych elementów, jakie składają się na jej kompleksowy, realistyczny obraz, umożliwiający świadome podejmowanie decyzji projektowych. Należą do nich:
- Informacje podstawowe oraz demograficzne: imię i nazwisko (fikcyjne), wiek, płeć, miejsce zamieszkania, status zawodowy i reprezentowana branża, a także status materialny i rodzinny.
- Cele i potrzeby persony: cele główne, potrzeby niezbędne do ich osiągnięcia, elementy zwiększające komfort, a także potencjalne obawy i bariery.
- Historia, kontekst życia oraz pracy: otoczenie, typowy dzień, przykładowe zachowania i sytuacje.
- Nawyki oraz kanały komunikacji: preferowane urządzenia, najczęściej odwiedzane serwisy i media społecznościowe, sposób podejmowania decyzji.
- Personalizacja i emocjonalny wymiar: uwagi dotyczące wartości oraz postaw, wizualizacja wyglądu persony.

Czego NIE ROBIĆ tworząc persony? Praktyczne wskazówki dla zainteresowanych
Tworzenie stron internetowych w oparciu o persony jest w stanie sporo ułatwić – o ile nie popełnimy błędów w trakcie opisywania potencjalnych użytkowników strony. Łatwo bowiem zachłysnąć się generowaniem kolejnych person i zacząć wykorzystywać nowe narzędzie na potęgę; w tym przypadku wzrost powinien być stopniowy, natomiast każda kolejna persona uzasadniona. Na początek dobrze jest więc stworzyć jedną personę, reprezentującą statystycznie około 75-80% obecnych klientów, a następnie zaplanować działania marketingowe i sprzedażowe z jej udziałem. Dopiero wtedy, gdy będzie się miało pewność co do działania, należy zastanowić się nad stworzeniem kolejnych wzorów użytkowników, jeżeli zajdzie taka potrzeba. Jeżeli chodzi o tworzenie serwisu internetowego w oparciu o persony, pamiętaj aby:
- nie korzystać z gotowych szablonów bez ich uprzedniej adaptacji – kopiowanie bez analizy czy dostosowania do specyfiki branży to poważny błąd, ponieważ każda branża, firma i produkt mają unikatową grupę docelową; szablony trzeba więc uzupełniać o własne dane, badania oraz obserwacje;
- nie ograniczać się wyłącznie do demografii – warto rozwijać opisy person o pogłębione cechy, które znacznie poszerzają obraz i czynią sam proces jakim jest projektowanie strony internetowej bardziej praktycznym;
- nie traktować person statycznie – raz stworzona persona może z biegiem czasu przestać być aktualna, stąd warto poddawać opisy weryfikacjom; ich brak sprawi, że persona bardzo szybko straci swoją użyteczność;
- nie ignorować wyjątków oraz różnorodności – fiksacja na jednej grupie jest w stanie spowodować pominięcie wartościowych nisz i nowych segmentów; dobrze rozważyć również marginalne modele użytkowników, by nie ograniczyć potencjału rozwoju produktu lub usługi;
- nie budować person bez konsultacji z zespołem – zaleca się, aby tworzenie persony nie było zadaniem jednej osoby; w przypadku gdy projektowanie stron internetowych zostanie zlecone agencji, można mieć pewność że nad kreacją będą pracować specjaliści z różnych działów (sprzedaż, marketing, wsparcie techniczne);
- nie traktować persony jako ostatecznego celu – to przede wszystkim narzędzie, dzięki któremu możesz osiągnąć początkowe założenia jakie dotyczą projektowania stron WWW.
Projektowanie stron internetowych z uwzględnieniem nieprawidłowo stworzonych person może wprowadzić zespół tworzący witrynę w błąd, doprowadzając przy tym do zmarnowania nie tylko czasu, lecz również środków. Stąd dobrze jest powierzyć to zadanie specjalistom, którzy doskonale wiedzą co robić.
Tworzenie strony internetowej z myślą o użytkowniku
Kiedy dokładnie wiadomo, czemu ma służyć nowa witryna i dla kogo jest tworzona, przystępujemy do pracy „zasadniczej”. Mamy jasną wizję, wiadomo mniej więcej, jakie treści będą prezentowane – trzeba je logicznie posegregować, stworzyć dla nich ramy z kategorii. Projektowanie stron internetowych to w początkowych etapach głównie porządkowanie przyszłej zawartości. Czasami nadmiar wiadomości może być jeszcze bardziej szkodliwy, niż ich brak. Użytkownicy nie lubią i nie chcą tracić czasu na długie poszukiwania tych rzeczy, których w danym momencie najbardziej potrzebują.
Każdy odbiorca ma inne priorytety. Wykreowane persony pomagają je ustalić, a w efekcie przystosować kształt witryny do użytkownika. Kluczowe informacje powinny trafić na stronę główną. Szczegóły można zachować dla tych, którzy faktycznie są zainteresowani twoją firmą. Kolejną z żelaznych zasad, jakimi rządzi się tworzenie stron www, jest zachowanie hierarchii podawanych wiadomości w sposobie ich prezentowania. Czyli najważniejsze rzeczy znajdują się na górze, na początku każdej podstrony. Taki układ sprzyja pozyskiwaniu uwagi i zainteresowania ze strony użytkownika.
Inteligentne tworzenie stron internetowych: plan projektu. Od briefu, przez makiety, do pierwszego prototypu
Etapy projektowania strony internetowej są od siebie ściśle zależne, stąd proces budowania strony WWW powinien być dokładnie przemyślany, z uwzględnieniem szczegółów. Pierwszym krokiem jest brief – powinien on kompleksowo wyjaśniać, co takiego chce się osiągnąć. W tego rodzaju dokumencie zazwyczaj zawarte są informacje na temat celów biznesowych, wskaźników sukcesu (KPI), opis grupy docelowej i person, struktura organizacyjna firmy, analiza konkurencji, a także przyjęty budżet oraz harmonogram prac. Brief obejmuje również zakres funkcjonalny, sposób komunikacji i zasady przekazywania feedbacku; precyzyjny charakter dokumentu eliminuje późniejsze rozbieżności, a co za tym idzie, minimalizuje także ryzyko kosztownych zmian.
To właśnie na podstawie briefu przeprowadzana jest analiza stron konkurencji. Jednocześnie, przy pomocy konkretnych narzędzi, śledzone są tak zwane User Journey, czyli ścieżki prowadzące użytkownika od pierwszego kliknięcia do konwersji. Pomysł na inspirujące strony internetowe można czerpać ze stron takich jak Dribbble czy Behance – dając sobie czas na opracowanie wstępnej koncepcji wizualnej.

Następnie powstaje sitemap – swoisty schemat hierarchii strony oraz powiązań między podstronami. Należy przy tym pamiętać, że musi być on zgodny z user flow. Po tym tworzone są wireframes, czyli szkice pozbawione grafiki, skoncentrowane na funkcjach i nawigacji. Stanowią one najszybsze narzędzie do oceny i zmiany układów przed przejściem do szczegółów wizualnych. Papierowe lub cyfrowe wireframes z adnotacjami poddawane wewnętrznym poglądom oraz pierwszym testom. W momencie gdy układ zostanie zatwierdzony, czas przejść do mockupów – wizualizacji zawierających brand, typografię, kolory oraz elementy graficzne (jeszcze bez interakcji). To właśnie na tym etapie klient może zobaczyć, jak prezentować się będzie witryna. Dodatkowo możliwe jest wniesienie poprawek do stylu oraz wizji marki; mowa tu między innymi o wyborze palety barw, ikonografii i designu przycisków CTA. Wdrożone mogą zostać także podstawowe kopie tekstowe oraz ilustracje, co znacznie ułatwia ocenę strony oraz pierwsze wrażenie UX.
To właśnie na bazie mockupów następnie powstaje prototyp – interaktywny model strony wykonany w jednym z programów. Użytkownik może tam klikać, nawigować oraz doświadczać flow niemal tak jak w produkcyjnej wersji strony. Statystyki branżowe ukazują, że firmy korzystające z tego rodzaju form znacznie szybciej osiągają sukces, gdyż minimalizują w ten sposób ryzyko pojawienia się potencjalnie kosztownych błędów.
Skąd czerpać inspiracje projektowe?
Jak się wzorować, to na najlepszych. Przystępując do projektowania strony internetowej zawsze warto rzucić okiem na witryny branżowej konkurencji. Oczywiście nie po to, aby kopiować pewne rozwiązania na żywca, tylko stworzyć ich ulepszone wersje. Przeglądając cudzą witrynę czujesz się podobnie jak typowy odbiorca – szybciej dostrzegasz mankamenty. A także kwestie, które zostały faktycznie dobrze dopracowane.
Budowa strony internetowej. Z czego powinna składać się witryna WWW?
Strona internetowa składa się z szeregu elementów technicznych oraz wizualnych, tworzących strukturę oraz determinujących funkcjonalność. Decydując się na stworzenie strony WWW, nie można zapomnieć o kilku istotnych częściach. Dotyczą one kwestii takich jak:
- Cel i wiadomość główna. Budowa strony internetowej powinna zawierać jasne przesłanie, które w ciągu kilku sekund odpowie na pytania o to, kim jesteś, co oferujesz oraz dlaczego warto Ci zaufać. Krótkie hasło buduje pierwsze wrażenie oraz ułatwia użytkownikowi lepsze zrozumienie wartości marki.
- Nawigacja oraz struktura. Intuicyjne menu z logiczną strukturą pozwala użytkownikowi szybciej poruszać się po stronie, a przy tym znajdować rzeczy, na których docelowo mu zależy. Mapa strony, zarówno HTML dla użytkowników i XML dla wyszukiwarek, wspiera pozycjonowanie strony internetowej oraz ułatwia indeksację.
- Tworzenie strony responsywnej. Tworzenie mobilnych stron internetowych to dziś konieczność. Witryna powinna adaptować się do każdego urządzenia, niezależnie czy chodzi o desktop, tablet czy smartfon. Decydując się na tworzenie strony internetowej Google pamiętaj o tym, że wyszukiwarka faworyzuje witryny mobile-friendly.
- Czytelność oraz spójność estetyki. Spójna kolorystyka, typografia oraz styl graficzny wzmacniają wiarygodność marki. Współcześnie przywiązuje się szczególną wagę do tego, aby design był w pełni minimalistyczny, czytelny i z odpowiednią przestrzenią, gdyż znacząco poprawia to UX.
- Wysokiej jakości content. Treści powinny być wartościowe oraz w pełni dopasowane do odbiorcy – co za tym idzie, zawierać elementy SEO takie jak słowa kluczowe, meta-tagi i unikalne opisy. Regularna aktualizacja stron, bloga, oferty oraz treści mogą pomóc utrzymać świeżość witryny i jej widoczność w SERP-ach.
- Jasne wezwania do działania (CTA). Każda podstrona powinna prowadzić użytkownika do konkretnej akcji, jak zakup, kontakt, zapisanie się do newslettera. Wezwania muszą być widoczne graficznie – zaleca się, aby zawierały w sobie zwroty wskazujące korzyść.
- Social Proof – społeczny dowód. Referencje, rekomendacje, case studies, certyfikaty, opinie klientów… To właśnie te elementy budują zaufanie. Pokazanie konkretów ma znacznie większą moc niż puste obietnice!
- Kontakt oraz możliwość interakcji. Dobrze, aby elementy kontaktu były klikalne, co ma na celu ułatwienie odbiorcom szybkiego kontaktu oraz podnoszenia konwersji.
- Bezpieczeństwo. Każda strona powinna działać pod HTTPS, mieć aktywne certyfikaty SSL, regularne aktualizacje CMS i wtyczek oraz zaplecze backupów. Stanowią one podstawę ochrony danych oraz budowania wiarygodności użytkowników.
Graficzne projektowanie stron internetowych: Layout i pozostałe elementy graficzne
Projektowanie stron internetowych www to jeden z kluczowych elementów skutecznej obecności marki w Internecie. Profesjonalne projektowanie stron online uwzględnia zarówno estetykę, jak i funkcjonalność, co przekłada się na pozytywne doświadczenia użytkowników. Na etapie koncepcji szczególną rolę odgrywa projektowanie graficzne stron, ponieważ to właśnie oprawa wizualna przyciąga uwagę i buduje pierwsze wrażenie. Dobrze przemyślane projektowanie layoutu strony wpływa na intuicyjną nawigację oraz logiczne rozmieszczenie treści. Kluczowe jest również projektowanie stron mobilnych, które pozwala dopasować witrynę do potrzeb użytkowników korzystających z różnych urządzeń.
W ramach prac nad stroną niezbędne jest projektowanie grafiki stron internetowych, które zapewnia spójność wizualną z identyfikacją marki. Każdy graficzny projekt strony internetowej powinien być nie tylko estetyczny, ale również zoptymalizowany pod kątem wydajności i dostępności. Cały proces projektowania strony internetowej obejmuje analizę potrzeb klienta, opracowanie koncepcji, wykonanie projektów graficznych stron internetowych, aż po wdrożenie i testowanie. Kompleksowe tworzenie i projektowanie stron www pozwala na uzyskanie dopracowanego efektu, który spełnia zarówno oczekiwania estetyczne, jak i funkcjonalne. Dzięki temu projektowanie graficzne stron internetowych staje się nie tylko sztuką wizualną, ale też narzędziem, które może wesprzeć realizację Twoich celów biznesowych
Niejednokrotnie projektowanie stron internetowych zaczynamy od wstępnych, ręcznych szkiców na kartce papieru. Przechodzimy od ogółu do szczegółu, rozważając różne warianty i kreujemy spójną warstwę wizualną. Dobieramy między innymi:
- kolorystykę
- kroje czcionek
- wielkość przycisków na stronie
- charakter i rozmiar zdjęć
- stylistykę infografik, wykresów oraz ikon
- szerokość wierszy i interlinię
Co jest ważniejsze: przejrzystość czy subiektywnie pojmowane piękno? W Afterweb zdecydowanie stawiamy na to pierwsze. Co nie znaczy że całkowicie zaniedbujemy sprawy dotyczące estetyki. Teoretycznie każdy ma inny gust, ale w praktyce tworzenie stron internetowych bazuje na wielokrotnie sprawdzonych rozwiązaniach. Projekty, jakie realizowaliśmy dla różnych firm miały całkiem sporo punktów wspólnych. Niektóre rzeczy są uniwersalne, na przykład:
- układ i struktura menu (strona główna, podstrony ofertowe, cennik, dane kontaktowe, referencje itd.)
- optymalna rozdzielczość grafik
- dostępność witryny dla osób z niepełnosprawnościami
- minimalizm w prezentowaniu informacji użytkownikowi
- sposób komunikacji ewentualnych błędów w czytelny sposób
- stonowana kolorystyka w mniejszym stopniu męczy wzrok

Identyfikacja wizualna marki
Brand funkcjonujący w świadomości odbiorców ma kilka cech, które wyróżniają go na tle konkurencji. Wszelkie przewagi czy znaki charakterystyczne należy konsekwentnie komunikować, aby wywoływać pożądane skojarzenia wśród odbiorców. Jeżeli marka posiada już ugruntowaną tożsamość, osoby odpowiedzialne za tworzenie stron www koniecznie muszą ją uwzględnić. Finalna strona internetowa ma się podobać nie Tobie, tylko internautom, którzy mogąc stać się klientami Twojej firmy. Marka, która daje po sobie poznać, że posiada specyficzne wartości i jakości, automatycznie budzi większe zaufanie. A to wpływa na późniejsze decyzje zakupowe konsumentów.
Opracowanie Key Visual i moodboardów
Key Visual to podstawowy, wyróżniający się na tle reszty element graficzny, który stanowi wizualną reprezentację danej marki, produktu bądź kampanii. Do jego głównych funkcji należy budowanie rozpoznawalności oraz wywoływanie odpowiednich skojarzeń u odbiorców, a sam proces jego tworzenia rozpoczyna się od dokładnej analizy marki, jej wartości, misji, grupy docelowej oraz celów komunikacji. Tworzenie Key Visual wymaga nie tylko kreatywności, lecz także przemyślanej strategii i konsekwencji. Po zdefiniowaniu kierunku stylistycznego, dobrze jest opracować różne warianty, które następnie są testowane pod kątem efektywności oraz adekwatności. Istotne jest również zachowanie spójności z identyfikacją wizualną marki, by Key Visual był łatwo adaptowany na różnych nośnikach, począwszy od stron internetowych, przez materiały promocyjne, aż po kwestię taką jak social media.
Moodboard stanowi natomiast graficzną kompozycję zbierającą inspirację w postaci zdjęć, kolorów, tekstur, czcionek oraz innych elementów wizualnych, które mają oddać pożądany nastrój, styl czy emocje projektu. Stworzenie moodboardu to jeden z pierwszych kroków w pracy nad projektem graficznym; jego zadaniem jest przedstawienie koncepcji stylistycznej, co umożliwi wykrycie potencjalnych niedopasowań oraz uzgodnienie kierunku.
W procesie tworzenia identyfikacji wizualnej, oba narzędzia pełnią komplementarne role; moodboard definiuje kontekst stylistyczny i emocjonalny, podczas gdy Key Visual precyzuje oraz finalizuje główny motyw graficzny. Trudno byłoby wyobrazić sobie dziś graficzne projektowanie stron bez tych dwóch elementów.
Mapa strony. Podział informacji na kategorie, czytelna nawigacja
Zawartość witryny www ma być przede wszystkim czytelna i łatwa do odnalezienia przez użytkowników. Również tych, którzy na Twoją stronę internetową trafią po raz pierwszy w życiu. W tworzeniu struktury kolejny raz sprawdza się podejście, by najpierw prezentować najszersze zbiory, a potem tworzące je grupy i podgrupy. Menu nawigacyjne strony internetowej pełni funkcję spisu treści, jakie na nią trafiły. Mapa witryny, jaka powstaje podczas projektowania firmowego serwisu www, najczęściej przybiera formę drzewka. Taki wygląd dokładnie pokazuje hierarchię oraz pozostałe zależności pomiędzy kategoriami i sekcjami. Na pewnym etapie tworzenia strony internetowej konieczne jest także przygotowanie specjalnej wersji mapy strony dla robotów wyszukiwarki, w formie pliku XML.
Sprawdź jak działa oraz w czym będzie przydatna mapa strony WWW
Projekt strony www dla firmy – kluczowe elementy strony dla odbiorcy
Internauta, który wyrobił sobie pewne nawyki w poruszaniu po internecie. Odbiorcy często nie zapoznają się z całą zawartością, z góry na dół oraz wzdłuż i wszerz, tylko szybko ją przewija. Chce konkretów, a nie ozdobników – to profesjonalne projektowanie stron dba o to, by kluczowe informacje były doskonale widoczne oraz zrozumiałe. Które części witryny www mają największe znaczenie w oczach statystycznego użytkownika?
- Strona główna. Musi zawierać podstawowe informacje oraz odnośniki, by błyskawicznie – najlepiej po maksymalnie jednym kliknięciu – użytkownik dotarł od poszukiwanej zawartości.
- Menu i pozostałe elementy nawigacyjne. Im bardziej banalne nazewnictwo poszczególnych sekcji i kategorii, tym lepiej zrozumiała całość dla odbiorcy.
- Content na wysokim poziomie merytorycznym.
- Linki wewnętrzne w treści. Hiperłącza w tekście pozwalają płynnie przechodzić do kolejnych podstron. Tych, które rozszerzać pewne tematy czy kwestie, jakie w danej sekcji niekoniecznie są najważniejsze, a mogą okazać się istotne dla odbiorcy.
- Możliwość nawiązania bardziej bezpośredniego kontaktu.
- Stopka. Często pełni niezwykle odpowiedzialną funkcję drugiego menu. Dzięki stopce można ponownie zwrócić uwagę użytkownika na informacje i treści, które wcześniej z jakiegoś powodu mu umknęły.
Budowa menu głównego
Główny element UI oraz jeden z najważniejszych składników UX. Jeżeli tworzenie strony www przebiega zgodnie z najlepszymi praktykami web designu, projekt podstron oraz nawigacji istnieje już pod postacią mapy całego serwisu. Menu główne jest jak przewodnik po witrynie, dostępny na każde zawołanie. O ile specjaliści, którym powierzono zaprojektowanie i stworzenie strony internetowej doskonale znają jej budowę, tak użytkownik nie ma tej wiedzy.
Menu główne musi być jasne dla każdego. Nawet dla osoby, która nie posługuje się żargonem Twojej branży. Im wyżej dana kategoria w hierarchii, tym prostszych sformułowań należy używać. Specjalistyczne określenia lepiej zawrzeć nieco głębiej, kiedy wiadomo że odbiorca faktycznie wie, gdzie się znajduje i jakiej treści się spodziewa.

Formatowanie treści na stronie
Wygląd tekstów i pozostałego contentu decyduje o tym, jakie pierwsze wrażenie odniesie użytkownik. A zbita masa liter, na dodatek w niewielkim rozmiarze, najzwyczajniej w świecie odrzuca. Skoro odbiorcy najpierw „skanują wzrokiem” strony internetowe tworzenie i prezentowanie ich zawartości mu odpowiadać ich przyzwyczajeniom. Zróżnicowane formatowanie pomaga w odszukaniu kluczowych fragmentów, a przeplatanie tekstu zdjęciami, ilustracjami, filmami czy infografikami pomaga czytelnikowi odetchnąć. Na co jeszcze trzeba zwrócić uwagę, by tworzenie i projektowanie stron internetowych pozwoliło zwiększyć przejrzystość treści?
- Rozmiar tekstu, nazywany też stopniem pisma. Duże litery są wyraźniejsze, zwłaszcza gdy ekran znajduje się dalej od twarzy odbiorcy. Oczywiście nie można przesadzić w drugą stronę.
- Szerokość wiersza. Taka, by nie wymuszała obracania głową podczas czytania jednej linijki. Niektórzy web designerzy twierdzą, że optymalna wartość to 80 pikseli w jednym wierszu.
- Interlinię, czyli odstępy między wierszami. Brak odpowiedniej przestrzeni pomiędzy linijkami sprawia, że kolejne wiersze zlewają się w jedną całość i łatwo stracić wątek.
- Jedną kolumnę tekstu. Układ znany z papierowych gazet kompletnie nie sprawdza się w internecie. Każda dodatkowa kolumna tylko niepotrzebnie rozprasza czytelnika.
- Nagłówki. Dzięki nim tekst jest bardziej uporządkowany. Dzieląc treść na mini-rozdziały trzeba pamiętać, by każdy nagłówek zapowiadał treść umieszczoną poniżej.
- Wyróżniki tekstu, takie jak pogrubienia, podkreślenia oraz pochylenia. W ten sposób należy oznaczać krótkie wycinki, przekazujące wyjątkowo ważne informacje. Wyróżniać trzeba takie fragmenty, które mają sens również wyrwane z kontekstu zdania.
- Wypunktowania i numerowane listy. Są zdecydowanie bardziej czytelne w odbiorze, niż wyliczanki ciągnące się przez kilka wierszy.
Szczegóły na temat oferty
W zamierzeniu podstrona ofertowa ma przyciągać największy ruch. To tutaj konsument zdobywa informacje, które mają skłonić go do podjęcia decyzji zakupowej. Albo skonwertowania w inny sposób. Tworzenie stron internetowych wyłącznie wokół oferty byłoby fatalną decyzją. Użytkownicy potrzebują również innych informacji, a cały serwis www musi zachować spójność. Bardzo często natarczywe zachęty do zakupu/kontaktu przynoszą efekt odwrotny od zamierzonego.

Poganianie do zamknięcia sprzedaży ma niewielkie szanse powodzenia. Średnio internauta ogląda stronę z ofertą 4 razy, zanim wykona wiążącą akcję. Profesjonalne tworzenie stron www z ofertami wykorzystuje ten fakt na korzyść firmy, która prezentuje swoją propozycję. Dzięki temu odbiorca podczas każdej kolejnej sesji może dostrzec nowe, realne korzyści.
Jakie cechy posiada dobrze konwertująca strona ofertowa?
- Ma przejrzysty układ i atrakcyjnie zaprezentowaną zawartość.
- Ułatwia podjęcie odpowiednich akcji. Poszczególne przyciski nie powielają swoich funkcji, posiadają zrozumiałe nazwy i opisy.
- Pomaga w pozyskaniu dodatkowych informacji. Na przykład w sytuacji, kiedy cena ustalana jest indywidualnie, dobrze zaprojektowana strona z ofertą komunikuje to w wyraźny sposób.
- Oddziela poszczególne akcje od siebie. Nachodzące na siebie przyciski czy trudności w dostrzeżeniu granic aktywnego obszaru tylko utrudnia życie użytkownikowi.
- Pozwala zapoznać się zarówno ze wszystkimi propozycjami, jak i pojedynczymi punktami z oferty.
- Przedstawia zalety firmy i kreuje jej wizerunek w takim samym stopniu, co opisuje przyszłe korzyści dla klienta.
- Umożliwia skoncentrowanie się na tym, co najważniejsze. Stronę ofertową należy pozbawić wszelkich rozpraszaczy oraz niepotrzebnie rozbudowanych opisów tekstowych.
Zasady projektowania stron WWW w duchu responsywności
Projektowanie responsywne to dziś podstawa skutecznej obecności w internecie. Niezależnie od tego, czy użytkownik przegląda witrynę na laptopie, tablecie czy smartfonie, dobrze wykonane projektowanie responsywnych stron internetowych gwarantuje wygodę, czytelność i pełną funkcjonalność. Dzięki temu responsywne projektowanie stron bezpośrednio wpływa na zaangażowanie odbiorców oraz realizację celów biznesowych. Współczesne projektowanie responsywnych stron www nie kończy się na dopasowaniu treści do ekranu – to kompleksowe podejście, które uwzględnia technologię, strategię i użyteczność.
Aby osiągnąć najlepsze efekty, warto opierać się na sprawdzonych zasadach projektowania stron i witryn internetowych, do których należą m.in.:
- projektowanie w podejściu Mobile-First,
- stosowanie elastycznych siatek i układów (np. CSS Grid, Flexbox),
- unikanie stałych szerokości i jednostek pikselowych,
- optymalizacja obrazów i zasobów strony pod kątem szybkości ładowania,
- tworzenie prostego i intuicyjnego menu nawigacyjnego,
- zadbanie o odpowiednie kontrasty i wielkość czcionek,
- testowanie strony na różnych urządzeniach i przeglądarkach.
W praktyce profesjonalne projektowanie strony internetowej online często opiera się na wykorzystaniu nowoczesnych narzędzi i edytorów, które pozwalają szybko tworzyć responsywne komponenty. W wielu przypadkach firmy wybierają jednak projektowanie strony przez agencję interaktywną, która dysponuje zespołem specjalistów i zapewnia kompleksowe wsparcie – od analizy potrzeb klienta, przez makiety UX, aż po kodowanie i wdrożenie. Niezależnie od wybranej ścieżki, kluczowe jest przemyślane zaprojektowanie strony www zgodne z aktualnymi standardami oraz rzeczywistymi potrzebami użytkowników.
Dobrze wykonane projektowanie responsywnych stron internetowych jest w stanie nie tylko poprawić estetykę i funkcjonalność, ale także pozytywnie wpłynąć na aspekty takie jak SEO, współczynnik konwersji oraz ogólną efektywność strony. Dlatego właśnie projektowanie responsywne stało się nieodzownym elementem nowoczesnego web designu.
Interakcje z klientem przez stronę internetową
Użytkownicy nie lubią, kiedy mogą być tylko biernymi odbiorcami treści. Zachęcanymi do konwersji – ich opinie muszą być dla Ciebie ważne, prawda? W takim razie daj im możliwość skontaktowania się z tobą. Istnieje mnóstwo różnych dróg, którymi możesz zbierać wszelkiego rodzaju informacje zwrotne. Niektóre wymagają modyfikacji kodu witryny internetowej. Profesjonalne projektowanie stron www bierze pod uwagę taką możliwość od samego początku. Które kanały komunikacji cieszą się największą popularnością?
-
E-mail
wysłanie wiadomości na podany adres nikomu nie powinno sprawić większych trudności. Są jednak sposoby, które mogą taką czynność użytkownikowi ułatwić i przyspieszyć. Naciśnięcie/kliknięcie danych e-mailowych powinno natychmiast otworzyć okno wysłania wiadomości. Czasami z krótką, ustawioną już domyślnie treścią. Wtedy internaucie pozostaje tylko użycie przycisku „Wyślij”. Podając e-maile osób kontaktowych warto zamieścić jeszcze ich imiona, nazwiska, a także zdjęcia. Odbiorca wie, że jego wiadomość trafi do konkretnego pracownika, a nie bezdusznego systemu.
-
Formularze z zapytaniami
sporo firm ma rozbudowaną ofertę, z indywidualnie ustalanymi cenami. Trudno oczekiwać, że potencjalny klient będzie własnymi słowami opisywał wszystkie kwestie. Może nie mieć świadomości, od czego zależą ostateczne koszty. Formularze z checkboxami oraz ograniczoną listą opcji do wyboru pomogą mu doprecyzować swoje oczekiwania i sytuację. Aby wszystko działało prawidłowo, o zaprogramowaniu takiej opcji trzeba pomyśleć na wczesnym etapie tworzenia strony internetowej.
-
Live chat
rozmowa na żywo. Zwykle możliwa tylko w określonych godzinach, za to zapewniająca natychmiastowy feedback. Rozwijane są również chaty, w których pierwszy kontakt z użytkownikiem należy do chatbota. Ba, w sieci są i takie narzędzia, które pozwalają podglądać na żywo, co pisze odbiorca na stronie. Jeszcze przed naciśnięciem ENTER. Etycznie mocno dyskusyjne, z pewnością wartościowe dla pełnego poznania intencji potencjalnego klienta. Live chaty bazują na wiadomościach pisemnych, ale coraz więcej narzędzi dodaje opcję wideokonferencji.

-
Połączenia telefoniczne
lubiane przez użytkowników urządzeń mobilnych. Po co czytać i przewijać ekran w nieskończoność, skoro można zadzwonić albo zostawić swój numer i zaczekać na kontakt? Jeśli chodzi o projektowanie strony internetowej pod kątem nawiązywania połączeń telefonicznych, dominują 2 sposoby. I warto stosować je jednocześnie:
- osadzić odpowiednią funkcję na numerach kontaktowych wszędzie, gdzie zostały umieszczone stronie,
- stworzyć interaktywny przycisk wywołujący połączenie, który byłby dostępny „pod palcem” w każdej chwili. Jednocześnie nie może on zasłaniać treści czy utrudniać nawigowania po menu.
-
Dane adresowe
ulica, numer budynku i lokalu, kod pocztowy oraz pełna nazwa miejscowości. Przecież czasami bez spotkania oko w oko z klientem się nie obejdzie. Obok danych adresowych koniecznie trzeba zamieścić mapę, która automatycznie wytyczy optymalną trasę od miejsca wskazanego przez użytkownika do Twojej siedziby albo sklepu. Stosowną funkcję oferuje darmowa usługa Google Moja Firma, a profesjonalne projektowanie stron internetowych pomoże Ci umieścić ją w najlepszym możliwym miejscu.
-
Odnośniki do portali społecznościowych
Facebook, Instagram, YouTube, TikTok, Twitter, LinkedIn. Tak mogłoby wyglądać TOP 6 najważniejszych social mediów w połowie 2021 roku. Nie jest jednak powiedziane, że identyczny rozkład sił będzie obowiązywał za 3 miesiące albo 3 lata. Bez względu na to, które portale są w danej chwili na szczycie, warto połączyć firmowe profile ze stroną internetową. Obustronnie, kierując ruch z „sociali” na witrynę i zachęcając użytkowników, by dołączyli do społeczności marki w sieci. Nowoczesne tworzenie stron internetowych zakłada umieszczanie stosownych przycisków w stopce. Niektórzy umieszczają je również z boku, zwykle po prawej. Buttony boczne często podążają za użytkownikiem, a po najechaniu kursorem rozwijają podgląd profilu. Zaprojektowanie strony w ten sposób wiąże się z ryzykiem, że social media odwrócą uwagę od głównej treści. Wobec tego radzimy naszym Klientom, by linki społecznościowe umieszczać wyłącznie w stopce – użytkownicy odwiedzający profil marki bardzo rzadko powracają potem na stronę internetową firmy.
Projektowanie nowoczesnych stron internetowych: psychologia kolorów i CTA
Projektowanie stron internetowych i ich tworzenie uczy dbania o szczegóły; dziś bowiem właśnie one mają olbrzymie znaczenie, mogąc przesądzić o skuteczności całej kampanii. Niewiele osób zdaje sobie sprawę z faktu, że kolorystyka strony oraz jej elementów wizualnych, w tym przede wszystkim przycisków CTA, silnie oddziałuje na odbiór firmy oraz samą produktywność strony. Odpowiednio dobrany kolor może wywołać pozytywne emocje, zbudować zaufanie, a przy tym także znacząco zwiększyć zaangażowanie użytkownika. Przykład? W branżach formalnych, związanych z finansami czy medycyną, zazwyczaj spotykamy kolory utrzymane w chłodnych odcieniach – niebieskie czy zielone. Kojarzą się one z bezpieczeństwem oraz wiarygodnością, zwiększając komfort decyzji użytkownika. Natomiast w e-commerce czy usługach rozrywkowych bardzo często stosuje się kolory intensywne i energetyczne, jak czerwień czy pomarańcz. Pobudzają one impulsywność, kojarząc się z natychmiastową reakcją. Warto wykorzystać tą wiedzę w procesie jaki stanowi tworzenie stron internetowych pod kątem wizualnego odbioru; świadome wykorzystanie psychologii kolorów w projektowaniu CTA i całej kolorystyki strony internetowej to nieodzowny element zwiększania skuteczności konwersji oraz budowania pozytywnych doświadczeń użytkowników.
Przycisk CTA musi być wyraźnie widoczny na tle strony; dobór koloru powinien zapewnić maksymalny kontrast z tłem oraz innymi elementami, a sam kolor harmonizować z paletą barw marki, by nie powodować dysonansu wizualnego i jednocześnie wyróżniać się na tyle by przyciągnąć uwagę.
Ochrona danych i budowanie zaufania
Prywatność w sieci budzi duże emocje. Firmy chcą gromadzić informacje, by potem wykorzystywać je do ulepszania oferty, poprawiania stron internetowych czy marketingu bezpośredniego. Część użytkowników chciałaby całkowitej anonimowości, co wydaje się totalną abstrakcją. Pojawiają się też odgórne regulacje, żeby wspomnieć tylko o RODO i jego kolejnych wariacjach. Musimy wziąć to wszystko pod uwagę podczas tworzenia strony internetowej.
Które kwestie związane z bezpieczeństwem i firmową witryną liczą się najbardziej?
- Spełnienie obowiązku informacyjnego o gromadzeniu i przetwarzaniu danych
- Stworzenie przejrzystej, zrozumiałej dla odbiorcy polityki prywatności
- Poprawne wykorzystanie wszystkich rodzajów plików cookies
- Umożliwienie skutecznego sprzeciwu wobec gromadzenia i przetwarzania danych
- Wdrożenie technicznych i organizacyjnych procedur bezpieczeństwa
- Szyfrowane połączenia, chroniące przed przejęciem informacji przesyłanych pomiędzy użytkownikiem a stroną
Stopka na stronie internetowej
Znajduje się na samym dole, co mogłoby sugerować najwyżej pięciorzędne znaczenie. W rzeczywistości trudno przecenić funkcje, jakie można przypisać stopce. Dla użytkownika bywa równie istotna, co górne menu główne. Tworzenie stron internetowych w kompleksowy sposób niejako wymusza, by poświęcić stopce należytą uwagę. Zakres możliwości jest bardzo duży, zacznijmy od elementów absolutnie obowiązkowych.
W stopce strony www koniecznie muszą się znaleźć:
- podstawowe dane kontaktowe do firmy
- krótki opis firmy i jej działalności
- mapę strony z odnośnikami do najważniejszych podstron
- odnośnik do polityki prywatności
- logo i inne elementy identyfikacji brandu
- mapę dojazdu do firmy
- linki do profili marki w mediach społecznościowych
Reszta zależy od tego, jakie funkcje oferujesz na swojej witrynie internetowej oraz jaką działalność prowadzisz. Bardzo dobrym pomysłem jest uwzględnienie godzin otwarcia lokalu oraz katalogów z ofertą do pobrania. Generalna zasada pozostaje niezmienna: użytkownik natrafia na stopkę dopiero w momencie, kiedy zapoznał się już z główną treścią. Czasami projektowanie stron www to sztuka wyboru – selekcja informacji do dolnej sekcji witryny potrafi zająć sporo czasu. Przeładowanie stopki różnymi odnośnikami pozbawiłoby ją znacznej części potencjału przyciągania uwagi.

Testowanie różnych projektów strony internetowej
W tworzeniu witryn www kierujemy się potrzebami użytkowników. Jednak nawet najbardziej pogłębione ankiety są przecież zbiorem deklaracji – nie oddadzą w całości tego, jak internauci zachowują się w rzeczywistości. Czasami trzeba przerwać projektowanie strony internetowej i wrócić do rzeczy, które wydawały się bez zarzutu. Pamiętajmy, że sprawdzanie pewnych elementów oddzielnie może dać inne rezultaty, niż po osadzeniu ich w całości! Jakie metody testowania są przydatne przy tworzeniu strony internetowej?
-
Oglądanie strony na różnych konfiguracjach sprzętowych
Czasami zdarza się tak, że witryna www prezentuje się i działa rewelacyjnie tylko na części urządzeń. A użytkownicy korzystający z innych monitorów, tabletów, smartfonów, przeglądarek czy systemów operacyjnych zmagają się z uciążliwymi problemami. Czy opłaca się stworzenie strony internetowej stricte pod najczęściej używane konfiguracje, bez przejmowania się odbiorcami, którzy wedle statystyk stanowiliby niewielki ułamek wszystkich użytkowników? W Afterweb wychodzimy z założenia, że należy dotrzeć do KAŻDEGO w grupie docelowej. Warto włożyć więcej wysiłku w projektowanie i kodowanie stron, by te funkcjonowały idealnie bez względu na to, jaki sprzęt czy system lubią internauci.
-
Zbieranie cudzych opinii
Nawet jeśli Twoim zdaniem nowa wersja firmowej witryny www to ósmy cud świata, ostateczna ocena należy do odbiorców. A czasami trudno „wyjść z siebie”, stanąć obok i spojrzeć na swoje dzieło chłodnym, krytycznym okiem. Dlatego warto poprosić o ocenę znajomych, współpracowników, być może grono stałych klientów uczestniczących w programach lojalnościowych. Wszystkich, którzy nie będą mieli obaw przed szczerym wyrażeniem swojego zdania. Pytania powinny dotyczyć zarówno wrażeń estetycznych, jak też samych funkcjonalności strony internetowej. I jeszcze jedna uwaga: w pewnych okolicznościach lepiej kontynuować tworzenie stron internetowych po swojemu. Przyzwyczajenie jest drugą naturą człowieka, przez co pierwsze reakcje na zmiany bywają w większości negatywne. Odbiorcy dopiero z czasem docenią to, co oferuje im zupełnie nowa strona internetowa ich ulubionej marki.
-
Weryfikacja specjalistycznymi narzędziami
Istnieje mnóstwo programów, które pozwalają zmierzyć różne aspekty funkcjonowania serwisu www. Zarówno darmowych, jak i posiadających płatne, bardziej rozbudowane wersje. Dzięki nim profesjonalne projektowanie stron internetowych przebiega zdecydowanie sprawniej. Specjalistyczne narzędzia testują witryny pod kątem m.in. szybkości działania, poprawności kodu, struktury linków wewnętrznych czy w poszukiwaniu rozmaitych błędów.
-
Testy A-B
Polegają na wyświetlaniu użytkownikom dwóch nieco innych wersji strony www. Teoretycznie ta, która osiąga lepsze wyniki i wydatniej pomaga zrealizować cel, powinna pozostać na stałe. Aczkolwiek nie sposób sprawdzić, jak dana osoba zareagowałaby na wariant, którego nie miała okazji zobaczyć. Ważne, aby podczas testów A-B sprawdzać tylko jeden element.
-
Audyt UX i raport użyteczności (user testing)
Doświadczenie użytkownika jest kluczowym czynnikiem, jaki może wpłynąć na sukces serwisu. Audyt UX oraz raport użyteczności stanowią jedne z narzędzi pozwalających na ocenę, jak dobrze dana strona spełnia potrzeby swoich odbiorców. Ekspercka analiza istniejącej strony internetowej lub jej prototypu ma na celu dokładną identyfikację tych elementów, które mogą znacząco utrudniać korzystanie z serwisu, wprowadzać w błąd lub zniechęcać do dalszej interakcji. W trakcie audytu oceniana jest między innymi struktura nawigacji czy czytelność interfejsu, hierarchia informacji, szybkość reakcji systemu czy spójność pod kątem funkcjonalnym i wizualnym. Audyt UX przeprowadzany jest na różne sposoby, jednak najczęściej dokonuje go specjalista UX posługujący się metodami heurystycznymi, opartymi na sprawdzonych zasadach projektowania, bądź na podstawie danych analitycznych. Tego typu audyt jest szczególnie cenny, ponieważ pozwala w szybki sposób wyłapać problemy, które nie zawsze są widoczne dla zespołu projektowego – jednak mogą mieć duży wpływ na działanie całej strony. Testy użyteczności to metoda badawcza, która polega na obserwowaniu realnych użytkowników w trakcie korzystania z witryny; wyniki dokumentowane są w raporcie użyteczności, który zawiera szczegółowe obserwacje oraz rekomendacje zmian.
CMS do zarządzania treścią na stronie. Silnik determinuje wygląd i funkcjonalności witryny
Prędzej czy później projektowanie strony internetowej dobiegnie końca. Kolejnym etapem będzie zatem wdrożenie wszystkich przyjętych założeń oraz planowanych funkcjonalności. Nie ma się co łudzić: samodzielne zakodowanie całości stanowi niezwykle wymagające, kosztowne, a przede wszystkim czasochłonne wyzwanie. A mało kto chce czekać kolejne tygodnie albo miesiące, zanim nowa witryna stanie się dostępna online.
W projektach realizowanych przez Afterweb w zasadzie zawsze wykorzystujemy gotowe systemy zarządzania treścią (ang. content management system), razem z dodatkami zapewniającymi potrzebne opcje. Dobry CMS sprawia, że tworzenie strony www i późniejsze dodawanie nowych treści zdecydowanie przyspieszają. A Klient może w pełni samodzielnie zarządzać swoim serwisem, nawet jeżeli nie ma w tym absolutnie żadnego doświadczenia.
Sprawdź jak selekcjonować systemy zarządzania treścią strony WWW

WordPress i długo nic. Najlepszą podstawą pod projektowanie stron www jest platforma blogowa
Spośród wszystkich darmowych CMS-ów na rynku, cieszy się on zdecydowanie największą popularnością. Wedle różnych szacunków, na WordPressie bazuje już 41% WSZYSTKICH serwisów funkcjonujących w sieci. A jeszcze w 2017 roku było to 24%. Na stworzenie strony internetowej na bazie WordPressa decyduje się ponad połowa web designerów, którzy zakładają użycie zewnętrznego CMS-a. Jakie są jego największe zalety? Naszym zdaniem WordPress wyróżnia się przede wszystkim:
- prostą obsługą, która nawet początkującym nie sprawi większych problemów
- szybką konfiguracją na serwerze, zajmującą 5, maksymalnie 15 minut
- liczbą funkcjonalnych dodatków – w środowisku WordPressa nazywanych wtyczkami – która przekroczyła już 58 tysięcy
- wysoką dostępnością darmowych i płatnych szablonów
- łatwością przystosowania posiadanego motywu graficznego do własnych, indywidualnych potrzeb
Sprawdź tworzenie stron WWW w WordPress
Tworzenie stron www: wtyczki i rozszerzenia kluczowe dla funkcji i bezpieczeństwa
Tworzenie stron internetowych stanowi proces rzadko kończący się wyłącznie na surowym kodzie jak HTML, CSS czy JavaScript. W praktyce większość nowoczesnych witryn opiera się na systemie zarządzania treścią (CMS), takich jak WordPress, Joomla czy Drupal, rozszerzających swoją funkcjonalność dzięki wtyczkom oraz rozszerzeniom. Pozwalają one na przekształcenie prostej strony w zaawansowaną platformę. Kluczowym filarem każdej witryny jest również bezpieczeństwo. Wtyczki dedykowane ochronie witryny zabezpieczają ją przed atakami hakerskimi, próbami włamań, spamem oraz wyciekiem danych. Do najważniejszych należą między innymi:
- zapory sieciowe – monitorujące ruch na stronie oraz blokujące podejrzane działania;
- skanery złośliwego oprogramowania – analizujące pliki strony pod kątem wirusów;
- wtyczki do tworzenia kopii zapasowych – umożliwiają szybkie przywrócenie strony po awarii;
- dwuetapowa autoryzacja – zwiększa poziom ochrony logowania do panelu administracyjnego;
- ograniczanie prób logowania – chroniące przed atakami brute force;
- SSL oraz HTTPS – zapewniające szyfrowanie połączeń.
Nie zapominamy o SEO. Projektowanie stron internetowych z myślą o ich pozycjonowaniu
Posiadanie eleganckiej, nowoczesnej witryny to jeszcze nie sukces. Trzeba zadbać o to, by dotrzeć z nią do odpowiednich odbiorców oraz dać im stosowne powody, by się z nią dokładnie zapoznać. Trudno zatem wyobrazić sobie tworzenie stron internetowych w całkowitym oderwaniu od optymalizacji pod wyszukiwarkę Google. Decyzje podejmowane na etapie projektowania i wypełniania strony podstawową zawartością mocno wpłyną na to, z jakiego punktu firma przystąpi do wyścigu o zainteresowanie klientów w sieci. W końcu pozycjonowanie stron to nieustanna rywalizacja, w której każda przewaga jest na wagę złota! Chcąc uwzględnić najlepsze standardy SEO w tworzeniu witryny www, koncentrujemy się na następujących kwestiach.
Dobór słów kluczowych
Roboty Google analizują przede wszystkim treści tekstowe. Każdy użytkownik wysyłający zapytanie widzi ranking ułożony pod jego indywidualne potrzeby i prawdopodobne intencje. Chcąc znaleźć się na szczycie wyników trzeba wiedzieć, jak z wyszukiwarki korzystają internauci. Konieczna do tego będzie profesjonalna analiza słów kluczowych – od jej rezultatów zależy to, jakiego rodzaju treści powinny trafić na witrynę internetową. Tworzenie stron www bez pomysłu na to, pod które frazy mają być pozycjonowane, byłoby marnotrawieniem czasu i pieniędzy. Wybrane słowa kluczowe decydują między innymi o tym, jak będą tworzone adresy URL. To nie mogą być przypadkowe ciągi znaków, tylko wyrazy nawiązujące do zawartości podstrony.
Optymalizacja pod wymogi Google
Firma odpowiedzialna za najpopularniejszą wyszukiwarkę internetową na świecie ma całkiem konkretne oczekiwania względem indeksowanych witryn. Opisuje je w zbiorze wskazówek dla webmasterów – rzecz jasna ów „podręcznik” przybliża tylko podstawowe kwestie. To, jak dokładnie działają algorytmy, pozostaje pilnie strzeżoną tajemnicą Google. Aczkolwiek specjaliści SEO z agencji Afterweb mają spore pojęcie o tym, jak układane są internetowe rankingi.
Istnieje ponad 200 czynników rankingowych. Jedne kluczowe, inne mają zdecydowanie mniejszą wagę. W każdym przypadku odpowiednie projektowanie strony internetowej ułatwia uzyskanie możliwie najwyższej noty za jakość. „Oceny” przyznawane przez boty Google są wprawdzie nie do sprawdzenia i porównania, ale ich wpływ widać po zmieniających się pozycjach w wyszukiwarce. Przygotowując wytyczne dla projektanta witryny www oraz programistów, specjalista SEO zwraca uwagę przede wszystkim na kilka podstawowych kwestii. Są to:
Hierarchia nagłówków
Pomaga podzielić zawartość na czytelne sekcje, niczym książkę na rozdziały. Nagłówki stanowią swoistą zapowiedź treści w dalszej części, sygnalizując zmianę głównego tematu. Sprawiają też, że czytelnikowi łatwiej znaleźć potrzebne informacje. Pod względem wizualnym wszystkie mogą przypominać po prostu pogrubiony tekst, ale w kodzie strony internetowej wygląda to już zupełnie inaczej.
Nagłówkom przyporządkowujemy stopień ważności – od najważniejszego H1 do H6. Odpowiednia hierarchizacja sprawia, że robotom Google łatwiej przeanalizować treść witryny www. Jedną z podstawowych zasad, jakie wymuszają tworzenie stron www w określony sposób, jest „jeden nagłówek H1 do jednego adresu URL”. Sekcje opatrzone nagłówkami znajdującymi się najwyżej w hierarchii (H1, H2) prezentują informacje ogólne i podstawowe. Natomiast wiadomości pełne specjalistycznych detali poprzedzone są nagłówkami o wyższej numeracji.

Szybkość działania strony
Każdy chce, by tworzenie stron internetowych przebiegało w jak najlepszym tempie. Tylko że czasami przez pośpiech łatwo sprawić, że paradoksalnie witryna będzie działała bardzo powoli. Długie czasy wczytywania zniechęcają użytkowników, co widać m.in. po współczynniku odrzuceń. A skoro Google premiuje strony najbardziej przydatne internautom, ładowanie trzeba skracać do absolutnego minimum. Nie da się ukryć, że to projektowanie strony internetowej w głównej mierze odpowiada za takie rzeczy, jak:
- objętość i przejrzystość kodu
- wielkość oraz sposób wczytywania obrazów
- prawidłowe przypisanie atrybutów plikom graficznym
Content marketing
Zamieszczane treści muszą spełniać jeden podstawowy warunek: prezentować wysoki poziom użyteczności dla odbiorców. Teksty dobre merytorycznie potrzebują jeszcze stosownego formatowania i opisania kodem. Google umieści wyżej podstronę z mniej rozbudowanymi, za to atrakcyjnie podanymi materiałami, niż kompleksowe opracowanie, którego najpewniej nikt nie przeczyta do końca. Nudna, męcząca forma spowoduje u czytelnika niechęć, a algorytmy wyszukiwarki wyłapują takie rzeczy. I potrafią trafnie przewidzieć, która strona bardziej spodoba się użytkownikowi.
Stworzenie strony internetowej we właściwy sposób mocno pomaga w tym, by content marketing wspierał pozostałe działania SEO. Osoby odpowiedzialne za zamieszczanie treści muszą mieć możliwość, by swobodnie zmieniać tytuł podstrony, ustawiać nagłówki, kreować metaopisy i wyróżniać co ważniejsze fragmenty tekstów.
Local SEO
Wiele firm prowadzi swoją działalność na lokalnym rynku. Pozycjonowanie ich stron internetowych pod frazy ogólne mijałoby się z celem. Skoro działasz na określonym obszarze, nic Ci po zainteresowaniu osoby z drugiego końca kraju. Lepiej od początku skupić się grupie potencjalnych klientów – a tworzenie stron www odgrywa tutaj zasadniczą rolę. Przede wszystkim pod kątem doboru fraz kluczowych, obligatoryjnie zawierających odniesienia do regionu, miejscowości, dzielnicy itd. To Google musi rozpoznać, gdzie konsumenci mogą skorzystać z Twojej oferty. Obok zamieszczania treści zawierających odpowiednie słowa, trzeba użyć opcji oferowanych przez usługę Google Moja Firma. Podczas usługi projektowania stron internetowych uwzględniamy m.in. zamieszczenie mapy ze wskazówkami dojazdu.
Linkowanie wewnętrzne i zewnętrzne
Odnośniki do poszczególnych podstron w ramach tej samej witryny www stanowią istotny element intuicyjnej nawigacji. Linki wewnętrzne znajdują się w menu, w stopce, ale też w treści. Trzeba pilnować, by nowe teksty nie stały się zbiorem hiperłączy do najmocniej pozycjonowanych podstron. Programiści i projektanci stron www są też w stanie opracować takie rozwiązania, które znacznie przyspieszają dodawanie odnośników do nowych wpisów w starszych artykułach.
W jaki sposób tworzenie stron internetowych pomaga w pozyskiwaniu linków z popularnych, renomowanych serwisów w internecie? To dość proste: im bardziej atrakcyjna i przyjazna witryna, tym większe prawdopodobieństwo na polecenie witryny innym przez samych użytkowników. A właśnie takie linki wyszukiwarka Google docenia najbardziej.
Bezbłędne projektowanie stron www. Jak uniknąć najczęstszych wpadek i problemów?
Pomyłek nie robi tylko ten, kto nic nie robi. Na bazie naszych własnych doświadczeń oraz zmieniających się trendów w web designie, moglibyśmy wskazać kilkadziesiąt, jak nie kilkaset potencjalnych błędów. Tworzenie stron internetowych w przemyślany sposób pozwala szybko rozwiązać zdecydowaną większość spośród najtrudniejszych dylematów projektowych. Na które rzeczy trzeba być wyjątkowo uczulonym?

Podstawowe zasady projektowania stron internetowych
-
Responsywność witryny www. Polityka „Mobile First”, jaką kilka lat temu wprowadziło Google, powinna być tutaj wystarczającym argumentem. Skoro to użytkownicy urządzeń mobilnych generują ponad 50% ruchu w internecie, nowoczesne strony internetowe muszą przystosowywać się do różnych parametrów sprzętu. Inaczej staną się bezwartościowe dla użytkownika.
-
Tworzenie stron www z uwzględnieniem responsywności nazywamy RWD – od Responsive Web Design. Responsywna strona internetowa powinna być tworzona od samego początku, już przy wstępnych pracach koncepcyjnych oraz projektowaniu widoków.
-
Kolorystyka strony internetowej. Decyduje zarówno o przejrzystości całej witryny www, ale i wpływa też na postrzeganie całej marki. Jednym z najczęstszych błędów popełnianych na wczesnych etapach projektowania stron internetowych jest fatalny dobór barw. Mocno kontrastujące kolory męczą wzrok, natomiast zbyt bliskie sobie odcienie mogą utrudniać rozróżnienie przycisków albo odczytanie tekstu z tła. Zazwyczaj web designerzy zalecają, by stworzenie strony internetowej koncentrowało się wokół maksymalnie 3 barw. Jednej głównej, drugiej dodatkowej i trzeciej akcentującej. Optymalne proporcje ich użycia to 60-10-30. Natomiast dopasowanie kolorów pod względem preferencji różnych grup odbiorców oraz skojarzeń, jakie wywołują, to temat na osobny artykuł.
-
Stylistyka szaty graficznej. Decydując się na określony layout, należy pozostawać konsekwentnym w swoich wyborach. Brak wizualnej spójności wywoła uzasadnione poczucie, że coś tu jest nie tak. Po części dlatego profesjonalne projektowanie stron internetowych od zera zajmuje tyle czasu – trzeba drobiazgowo dopracować wygląd każdej podstrony, znaleźć dla ich estetyki wspólny mianownik. Dla stylu jako całości liczy się także staranne dopasowywanie grafik do treści. Obrazy, zdjęcia, filmiki czy infografiki mają stanowić uzupełnienie tekstu. Nie mogą pojawiać się tylko dlatego, że są ładne i na upartego da się je powiązać z głównym tematem. Jeśli zdecydujesz się na rysunkową stylistykę grafik, trzymaj się jej konsekwentnie.
-
Nawigacja po stronie. Powinna mieć zawsze pierwszeństwo przed aspektami wizualnymi. Efektowna witryna nikomu i do niczego się nie przyda, jeżeli internauta będzie mieć problemy z odnalezieniem interesujących go rzeczy. Nowoczesne tworzenie stron www kładzie silny nacisk na zrozumiałe nazewnictwo, łatwo odróżnialne przyciski, możliwie płaską strukturę kategorii i menu, a także bezproblemowy dostęp do zamieszczanych treści. Na przykład dzięki tzw. nawigacji okruszkowej, czytelnie prezentującą miejsce oglądanej podstrony w strukturze całego serwisu www. Ważnym elementem nawigacyjnym witryny internetowej jest również wewnętrzna wyszukiwarka. Najlepiej, aby była pod ręką w każdym momencie, ułatwiając przeglądanie wszystkich zasobów na stronie.
-
Unikalność treści. Zarówno w obrębie całego internetu, jak też w ramach własnego, firmowego serwisu. Kopiowanie to fatalna praktyka, nie tylko z powodu praw autorskich. Użytkownicy (i roboty Google) źle reagują, kiedy w wielu miejscach powtarza się identyczna zawartość. Albo tylko nieznacznie zmieniona. Jeżeli planujesz cykl tematycznych artykułów na wzór tego, co robiła konkurencja, zadbaj o odpowiednie rozbudowanie i poszerzenie każdego wpisu. Stworzenie strony internetowej będącej duplikatem przyniesie Ci okrągłe 0 korzyści.
-
Poziom rozbudowania zawartości. Contentu musi być w sam raz: ani za dużo, ani za mało. Przy tworzeniu strony internetowej trzeba „nakarmić” boty Google treścią, tyle że musi być ona także należycie treściwa. Wśród internautów popularny jest skrót TLDR – od angielskiego „Too Long, Didn’t Read”, co oznacza „za długie, nie czytałem”. Tworzenie strony www zgodnie z najlepszą sztuką web designu to szukanie złotego środka pomiędzy objętością a przystępnością. Połączenie jednego z drugim jak najbardziej jest możliwe. Wystarczy, by obszerną zawartość zaprezentować na stronie internetowej w sposób atrakcyjny i czytelny dla użytkowników.
-
Klątwa wiedzy. Jedna z pułapek, jakie dają o sobie znać zwłaszcza w wysoce wyspecjalizowanych branżach. Teoretycznie jeżeli ktoś wykazuje zainteresowanie jakimś tematem – a także towarem lub usługą – to fachowe określenia ma opanowane w przynajmniej podstawowym stopniu. Nic bardziej mylnego. Projektowanie stron internetowych „od profesjonalistów tylko dla profesjonalistów” to błędne założenie. Finalnie to odbiorca, a nie twórca witryny www ma się niej poruszać i realizować zakładane cele.
Przez klątwę wiedzy łatwo zaprojektować stronę, która okaże się trudna w nawigacji, z nie do końca zrozumiałym dla odbiorców menu. Użytkownik powinien mieć pełną świadomość tego, co się stanie po kliknięciu konkretnego przycisku albo linku.
-
Call To Actions (CTA), czyli wezwania do działania. Każda strona zawiera rozmaite zachęty do wykonania rozmaitych czynności: złożenia zamówienia, wypełnienia ankiety, zapisania się na newsletter, przeczytania kolejnego wpisu z firmowego bloga itd. Służą do tego krótkie komunikaty, często dodatkowo wyróżniające się specjalną oprawą graficzną. Profesjonalne projektowanie stron internetowych unika przesadnej nachalności w CTA. Jednocześnie dba o to, by takie elementy pojawiały się odpowiednio często. Brak CTA szkodzi stronie i realizacji celów firmy równie mocno, co atakowanie odbiorcy reklamami z każdego zakamarka witryny www.
-
Rzetelne testy. Według niektórych wystarczy odłożyć projekt na półkę, odetchnąć, a potem samodzielnie poklikać i sprawdzić, czy witryna internetowa dobrze się sprawuje. Jednak prawdziwym sprawdzianem będzie dopiero test prawdziwego użytkownika. Takiego, który kompletnie nie był zaangażowany w tworzenie strony www. Spojrzenie z zewnątrz pokaże, co jeszcze warto ulepszyć. Warto wziąć sobie takie uwagi do serca, by firmowa strona lepiej zaspokajała rozmaite potrzeby swoich odbiorców.
-
Dążenie do doskonałości. Profesjonalne projektowanie stron www to proces wymagający dużej kreatywności. Co chwila pojawiają się nowe pomysły, które zwłaszcza na początku wydają się wprost idealnie pasować do opracowywanego projektu. W zespole musi być ktoś, kto zapanuje nad twórczymi zapędami. Przesadny perfekcjonizm – chęć ciągłego poprawiania wszystkich detali czy dodawania nowych funkcji – bywa równie szkodliwy, co kopiowanie od innych bez żadnych zmian.
Dodatkowe narzędzia przydatne podczas projektowania stron internetowych

Które programy mogą się przydać podczas prac web designerskich? Poniższa lista to zaledwie ułamek tego, co zawierają zasoby sieci w tym zakresie. I na pewno nie należy jej traktować jako „zestawu obowiązkowego”. W niektórych projektach część spośród poniższych narzędzi okazałaby się zwyczajnie zbędna. Tworzenie stron internetowych to za każdym razem nowe wyzwanie, do którego trzeba podejść indywidualnie. I dobrać adekwatne środki realizacji – funkcje części z nich się powielają, ale im szerzej zakrojone testy, tym bardziej wiarygodne wyniki. W Afterweb korzystamy między innymi z:
- Adobe Color – idealne do dobierania kolorów na stronie internetowej. W kreatorze do wyboru jest 10 reguł harmonii barw, według których system dopasuje najlepiej uzupełniające się odcienie.
- Ahrefs Broken Link Checker – niezbędnik w poszukiwaniu błędów 404. Niepoprawne odnośniki utrudniają nawigowanie po stronie internetowej, a ABLC pomaga usunąć lub naprawić wszystkie „ślepe uliczki”.
- BlueTree Screenfly – służy do testowania widoków strony internetowej na różnych urządzeniach. Bardzo pożyteczne, niestety dawno nie aktualizowane narzędzie dla web designera.
- Browser Shots – pokazuje, jak wygląda dana strona internetowa na różnych sytemach operacyjnych i przeglądarkach internetowych.
- Canva – darmowy program graficzny, który posiada także wersje Pro oraz Enterprise (dla minimum 20 użytkowników). Pozwala między innymi na swobodną kreację logo oraz innych elementów identyfikacji wizualnej. Przy odrobinie wprawy stworzysz w Canvie eleganckie infografiki na swoją stronę internetową.
- Coggle – tworzenie wstępnej mapy witryny. Sprawia, że projektowanie stron www staje się znacznie bardziej wygodne i lepiej zwizualizowane.
- Dead Link Checker – wyłapuje niedziałające linki wewnętrzne. Tworzenie strony z fatalną nawigacją to droga donikąd.
- Dr. Link Check – to samo, co powyżej. Popsute odnośniki potrafią storpedować nawet najciekawsze pomysły.
- Google Analytics – podstawowy system do zbierania danych o ruchu i konwersjach. Wymaga integracji ze stroną poprzez wklejenie unikalnego kodu śledzącego (generowanego w darmowej usłudze) do kodu źródłowego witryny. Podstawa całej analityki internetowej.
- Google PageSpeed Insights – testuje treści witryn pod kątem szybkości ich wczytywania.
- GTmetrix – alternatywa dla PageSpeed Insights. W przeciwieństwie do darmowego narzędzia Google, umożliwia ustawienie automatycznych powiadomień, jeżeli czasy ładowania spadną poniżej wybranego poziomu. GTmetrix pozwala również na porównywanie wydajności strony i serwerów dla 22 różnych lokalizacjach na całym świecie (opcje dostępne w wersji PRO).
- Jasnopis.pl – sprawdza język użyty w tekstach pod kątem długości, złożoności, wyrazów trudnych itd. W pewnych przypadkach podsuwa konkretne pomysły na uczynienie treści bardziej przejrzystą i zrozumiałą.
- MockFlow – niezwykle użyteczne w planowaniu interfejsu oraz rozkładu poszczególnych elementów na stronie www. A jak podkreślaliśmy wcześniej, tworzenie UI to jeden z fundamentów projektowania witryn internetowych.
- Responsinator – jedno z najpopularniejszych narzędzi do testowania responsywności strony internetowej.
- Screenfly.org – generuje podgląd witryny www według wybranej rozdzielczości oraz proporcji ekranu.
- Silktide Nibbler – narzędzie sprawdzające strony internetowe pod wieloma różnymi kątami. Najważniejsze z badanych czynników to dostępność (i dla użytkowników różnych urządzeń, i pod kątem dostosowania dla osób z niepełnosprawnościami), UX, poziom rozbudowania zawartości, nagłówki, atrybuty meta, linki wewnętrzne.
- Xtensio.com – przydatne w tworzeniu rozmaitych arkuszy i biurowych dokumentów. Jeśli chodzi o profesjonalne projektowanie stron www, w zasobach Xtensio warto poszukać szablonu do stworzenia persony, czyli idealnego odbiorcy.
- Wireframe.cc – umożliwia szybkie rysowanie prostych makiet stron internetowych. Całkiem nieźle sprawdza się także we wstępnym szkicowaniu infografik.
Tworzenie stron internetowych w dobie AI. Jak sztuczna inteligencja może usprawnić ten proces?
Projektowanie stron internetowych to jeden z kluczowych elementów marketingu – dziś coraz częściej wykorzystuje się do tego narzędzia powiązane ze sztuczną inteligencją, znacznie usprawniające tworzenie stron WWW. Oferują one wiele funkcji, takich jak automatyzacja, personalizacja treści, optymalizacja pod kątem UX czy inteligentne chatboty. Wszystko to pozwala na stworzenie strony internetowej, która jest atrakcyjna, łatwa w obsłudze, a przy tym naprawdę funkcjonalna. Jak konkretnie można wykorzystać dostępne dobra AI w procesie jaki stanowi tworzenie i obsługa stron internetowych.

-
AI w UX – tworzenie stron internetowych z pomocą sztucznej inteligencji.
AI może okazać się niemałą pomocą w projektowaniu stron internetowych, które docelowo mają być intuicyjne oraz łatwiejsze w użyciu dla odwiedzających je użytkowników. To właśnie z pomocą sztucznej inteligencji można zebrać dane na temat określonych zachowań użytkowników, takich jak czas spędzony na stronie, kliknięcia oraz nawigacja – tym samym mogąc lepiej zrozumieć, jakie elementy strony są dla nich najważniejsze, a które wymagają dopracowania. Na podstawie uzyskanych danych i przeprowadzonych analiz można tak dostosować treści, układ oraz styl strony, by lepiej odpowiadały na potrzeby użytkowników. Jak może w tym pomóc sztuczna inteligencja? Wystarczy wyeksportować pozyskane dane z zainstalowanych na stronie narzędzi analitycznych i poprosić chat AI o wskazówki, które należy podjąć by usprawnić stronę. I chociaż nie jest to poziom eksperta do spraw optymalizacji, zdecydowanie ułatwia proces tworzenia strony internetowej samodzielnie.
-
Tworzenie witryn z pomocą sztucznej inteligencji: generowanie oraz optymalizacja kodu.
AI znajduje coraz szersze zastosowanie po stronie technicznej, znajdując swoje zastosowanie w generowaniu oraz optymalizacji kodu. Narzędzia wspomagają programistów podczas pisania kodu – podpowiadając gotowe rozwiązania, uzupełniając funkcje oraz automatycznie wykrywając błędy składniowe lub logiczne. To znacznie skraca czas tworzenia zarówno front-endu oraz back-endu. AI może również proponować bardziej wydajne bądź bezpieczne wersje kodu, trudne do wychwycenia dla mniej doświadczonych programistów. Również w kwestii systemów zarządzania treścią, sztuczna inteligencja zaczyna odgrywać ważną rolę w procesie personalizacji motywów, automatycznym doborze wtyczek czy pełnej konfiguracji stron.
-
Tworzenie responsywnych stron internetowych: SEO i AI.
Proces tworzenia strony internetowej nie może obejść się bez optymalizacji SEO. Narzędzia oparte na sztucznej inteligencji, takie jak na przykład Senuto, umożliwiają identyfikację najważniejszych słów kluczowych, analizę konkurencji oraz dostosowywanie treści do aktualnych wymagań algorytmów wyszukiwarek internetowych. Tym sposobem strona ma szansę osiągać lepsze pozycje w wynikach wyszukiwania, co przekłada się na wyższą pozycję w wynikach wyszukiwania, co przekłada się na większą ilość odwiedzin oraz zwiększenia zysków.
-
AI content marketing – tworzenie witryn WWW z wartościową treścią.
Sztuczna inteligencja pozwala dostosowywać treści na Twojej stronie do preferencji użytkowników, co zwiększa zaangażowanie oraz czas spędzony na stronie. AI jest w stanie dokładnie analizować preferencje użytkowników oraz ich zachowania, aby dostarczyć im interesujące treści. Co więcej, sztuczna inteligencja umożliwia generowanie materiałów multimedialnych, takich jak obrazy, wideo czy infografiki, które są dopasowane tematycznie i wizualnie do charakteru strony, pozwalając na produkcję atrakcyjnych materiałów.

Dlaczego zakup narzędzi AI do tworzenia strony to dobra inwestycja?
→ Rozwiązania z zakresu sztucznej inteligencji w procesie jaki stanowi projektowanie witryn internetowych są w stanie dostarczyć wielu przydatnych spostrzeżeń na temat historii zakupów użytkowników strony internetowej oraz zachowań; w rezultacie jest się lepiej przygotowanym do zaspokojenia potrzeb użytkowników.
→ Tworzenie responsywnych stron internetowych dzięki sztucznej inteligencji jest dziś o wiele szybsze; można dostosować swoje treści do preferencji odbiorców z pomocą niektórych narzędzi; pomagają one także w generowaniu leadów, a także sprawiają, że samo projektowanie strony internetowej jest łatwiejsze.
→ Sztuczna inteligencja kompresuje obrazy bez utraty jakości, generuje grafiki na bazie opisów tekstowych i dostosowuje rozmiary do wyświetlania na różnych urządzeniach. W efekcie czas jaki należy poświęcić na projekt strony jest znacznie krótszy, a samo tworzenie strony intuicyjne.
→ Dzięki AI nawet osoby bez specjalistycznej wiedzy, które nie posiadają doświadczenia w kodowaniu czy projektowaniu, mogą stworzyć estetyczną oraz funkcjonalną stronę dzięki intuicyjnym kreatorom, zautomatyzowanym za sprawą sztucznej inteligencji.
W przypadku procesu jakim jest tworzenie stron internetowych, warto podjąć się współpracy z agencją, która wykorzystuje te innowacyjne narzędzia. AI automatyzuje powtarzalne zadania, generuje szybkie projekty oraz personalizuje treści na podstawie danych. Specjaliści wnoszą do całego tworzenia kreatywność, doświadczenie, kontrolę i jakość; dbają o spójność komunikacji i etykę, podejmując tym samym strategiczne decyzje wymagające niuansów – takich, których AI nie jest jeszcze w stanie rozstrzygnąć. Dzięki tej synergii, tworzenie stron internetowych jest o wiele bardziej efektywne, a finalne witryny są znacznie bardziej oryginalne, a przy tym w pełni dopasowane do odbiorców. To natomiast przekłada się na wyższą jakość i skuteczność witryn internetowych.
Nie tylko tworzenie i projektowanie serwisów internetowych. Kiedy konieczna może okazać się modernizacja strony internetowej?
Technologie internetowe rozwijają się niezwykle dynamicznie – to, co było normą 5 lat temu, dziś może okazać się przestarzałe lub niemal niekompatybilne z nowymi przeglądarkami, urządzeniami oraz systemami bezpieczeństwa. W przypadku gdy strona opiera się na starych szablonach, nie wspiera protokołu HTTPS czy nie jest responsywna to sygnał, że modernizacja jest konieczna. Ponadto, niezaktualizowane komponenty narażają witrynę na szereg ataków hakerskich oraz błędy techniczne, co jest w stanie wpłynąć na pozycję w wynikach wyszukiwania, jak i zaufanie użytkowników. Modernizacja strony internetowej może okazać się konieczna w kilku przypadkach. Postanowiliśmy przedstawić te najczęstsze.
- Spadek wydajności i szybkości ładowania strony. Czas ładowania strony stanowi jeden z kluczowych czynników, które oddziałują na wrażenia użytkowników (UX), a także konwersje. W przypadku gdy witryna ładuje się zbyt długo, istnieje wysokie prawdopodobieństwo co do tego, że użytkownicy mogą opuścić ją jeszcze zanim zobaczą jakąkolwiek treść. Wyszukiwarka Google bierze pod uwagę prędkość ładowania się strony przy ustalaniu pozycji w wyszukiwarce. W przypadku gdy analityka pokazuje rosnący wskaźnik odrzuceń oraz niskie zaangażowanie użytkowników, może być to wskazówka dla osób opracowujących projekt strony, iż witryna wymaga optymalizacji kodu, grafik oraz serwera – czyli modernizacji technicznej.
- Zmiana strategii biznesowej – rebranding. Firmy i marki ewoluują na przestrzeni lat; wprowadzanie nowych produktów, zmiana grupy docelowej, rozszerzenie działalności na inne rynki oraz rebranding wizualny bądź komunikacyjny stanowią momenty, w których dotychczasowa strona przestaje odzwierciedlać aktualny charakter działalności. W przypadku gdy witryna komunikuje coś innego niż firma, klient jest w stanie błyskawicznie to zauważyć. Projekt strony musi wspierać aktualną strategię biznesową – jeżeli tak nie jest, konieczna jest modernizacja.
- Niska konwersja (słabe wyniki marketingowe). Do celów strony internetowej zaliczamy między innymi generowanie wartości – czy to w postaci sprzedaży, leadów, zapisów na newsletter czy zwiększania świadomości marki. Gdy strona nie konwertuje tak, jakby się tego oczekiwało, dobrze jest przyjrzeć się jej strukturze, wezwaniom do działania, formularzom kontaktowym oraz ogólnej ergonomii. Czasami wystarczy niewielka modernizacja elementów UX/UI, aby przynieść pożądane efekty, objawiające się znaczącym wzrostem skuteczności. W innych przypadkach konieczna może okazać się przebudowa całego lejka konwersji i wprowadzenie nowoczesnych narzędzi analitycznych, które automatyzują marketing.
- Brak zgodności z aktualnymi przepisami prawa. Tworzenie stron internetowych powinno uwzględniać dostosowywanie witryn do obowiązujących przepisów – RODO, dostępności cyfrowej czy ustawy o świadczeniu usług drogą elektroniczną. W przypadku gdy strona nie posiada odpowiednio skonstruowanych zgód na tak zwane „ciasteczka”, polityki prywatności czy rozwiązań wspierających osoby z niepełnosprawnościami, może to doprowadzić do znaczącej utraty zaufania użytkowników oraz konsekwencji prawnych. Modernizacja obejmująca zgodność z przepisami stanowi dziś absolutną konieczność, zwłaszcza jeżeli mówimy o firmach działających w sektorze publicznym.
- Nieintuicyjny interfejs. Użytkownicy internetu przyzwyczajeni są dziś do nowoczesnych, responsywnych, a co za tym idzie także intuicyjnych interfejsów. Stary projekt strony, z przestarzałymi elementami graficznymi, nieczytelną typografią bądź nieintuicyjnym menu zniechęca użytkowników do interakcji. W dzisiejszych czasach nie wystarczy, by strona TYLKO działała. Oczekuje się, że będzie ona budziła pozytywne wrażenia estetyczne, będąc zgodną z aktualnymi trendami UX/UI.
- Brak optymalizacji pod SEO i zasadę Mobile-First. Innowacyjny projekt strony WWW powinien być przyjazny dla wyszukiwarek pod kątem SEO, a także przystosowany do przeglądania na urządzeniach mobilnych, które odpowiadają dziś za większość ruchu internetowego. Gdy witryna nie jest zoptymalizowana pod kątem szybkości, słów kluczowych, struktury nagłówków czy poprawnego działania na smartfonach, najprawdopodobniej zostanie zdegradowana w wynikach Google, natomiast użytkownicy bardzo szybko ją opuszczą. Modernizacja strony internetowej, obejmująca audyt oraz zastosowanie się do jego wyników i analiz to absolutna podstawa.
W projektowanie nowoczesnych stron www angażujemy doświadczonych specjalistów. Zobacz, co możemy Ci zaoferować!
Bez względu na to, jakie są Twoje wymagania oraz możliwości finansowe, z pewnością znajdziesz tutaj opłacalny i satysfakcjonujący wariant. Łącznie przygotowaliśmy 3 zróżnicowane pakiety główne, jednak nasza oferta na tworzenie profesjonalnych stron internetowych nie ogranicza się tylko do nich. Jeżeli dysponujesz budżetem mieszczącym się w wariancie „Premium”, ale z różnych względów nie potrzebujesz wszystkich uwzględnionych w nim prac oraz usług, po prostu skontaktuj się z nami. Specjalnie dla Ciebie opracujemy korzystną ofertę indywidualną – ani nie przepłacisz, ani nie stracisz tego, co w najwyższym pakiecie ma dla Ciebie największe znaczenie.

Ceny za profesjonalne projektowanie stron www i przygotowanie ich do pracy zaczynają się już od 1990 złotych. Owszem, nie jest to najniższa oferta na rynku, ale w zamian otrzymujesz szereg korzyści, których za taką kwotę nie zapewni Ci nikt inny. Decydując się na tworzenie stron internetowych w Afterweb bez dodatkowych opłat otrzymujesz m. in. 6-miesięczną gwarancję (z kompleksowym wsparciem technicznym), szkolenie z obsługi intuicyjnego CMS-a oraz certyfikat SSL. To elementy absolutnie niezbędne, w razie konieczności możesz dobrać szeroki zakres usług dodatkowych: od integracji firmowej strony z systemami Google (w tym do mierzenia ruchu i konwersji), przez przygotowanie unikalnych treści o wysokiej wartości marketingowej, aż po opracowanie kolejnych wersji językowych z myślą o Twoich zagranicznych klientach.
Opinie klientów
Stworzenie strony www to nie wszystko. Damy Ci narzędzia, dzięki którym będziesz samodzielnie zarządzać całą zawartością
Nie trzeba biegle kodować w HTML-u ani znać zaawansowanych języków programowania, by swobodnie zamieszczać nowe materiały tekstowe oraz multimedialne na łamach witryny internetowej. Podczas projektowania Twojej firmowej strony www chcemy Ci maksymalnie ułatwić jej aktualizowanie i modyfikowanie. Dlatego bazujemy na silniku CMS WordPress, który napędza ponad 1/3 serwisów internetowych na całym świecie. To rozwiązanie zaprojektowane z myślą o blogach, ale jego banalnie prosty w obsłudze panel CMS świetnie sprawdza się również w prowadzeniu firmowych stron internetowych.
Współpracując z Afterweb otrzymujesz sprawny, przetestowany serwis do Twojej pełnej dyspozycji, z którym możesz potem zrobić wszystko, co tylko Ci żywnie podoba. Profesjonalne tworzenie stron internetowych nie może przecież polegać na przywiązywaniu Klienta do siebie. Niektórzy w naszej branży tworzą istne cyrografy, my przedstawiamy przejrzyste i zrozumiałe umowy z warunkami satysfakcjonującymi obie strony. Zobacz nasze dotychczasowe realizacje, sprawdź podstawowy cennik i skontaktuj się z nami jak najszybciej. Gwarantujemy, że przedstawiona oferta na profesjonalne projektowanie i tworzenie nowoczesnych stron internetowych będzie najatrakcyjniejsza na rynku!

Zapraszamy do kontaktu poprzez formularz lub telefonicznie +48 79 848 33 33.